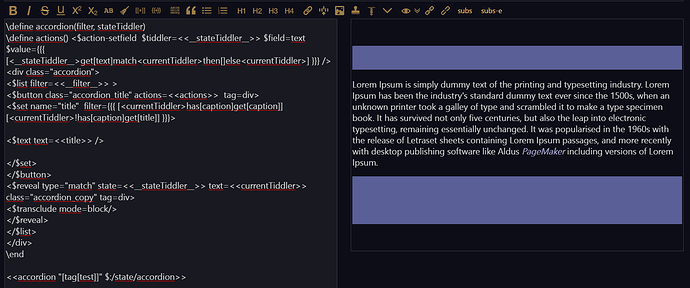
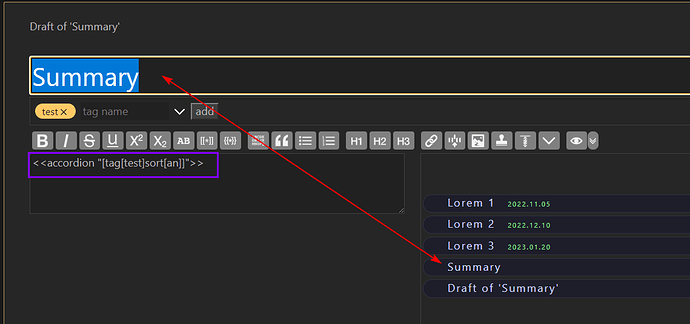
This is a very simple accordion in TiddlyWiki (only 15 lines)
\define accordion(filter, stateTiddler)
\define actions() <$action-setfield $tiddler=<<__stateTiddler__>> $field=text $value={{{ [<__stateTiddler__>contains:text<currentTiddler>then[]else<currentTiddler>] }}} />
<div class="accordion">
<$list filter=<<__filter__>> >
<$button class="accordion__title" actions=<<actions>> tag=div>
<$view field=caption/>
</$button>
<$reveal type="match" state=<<__stateTiddler__>> text=<<currentTiddler>> class="accordion__copy" tag=div>
<$transclude mode=block/>
</$reveal>
</$list>
</div>
\end
<<accordion "[tag[bem101]]" $:/state/accordion>>
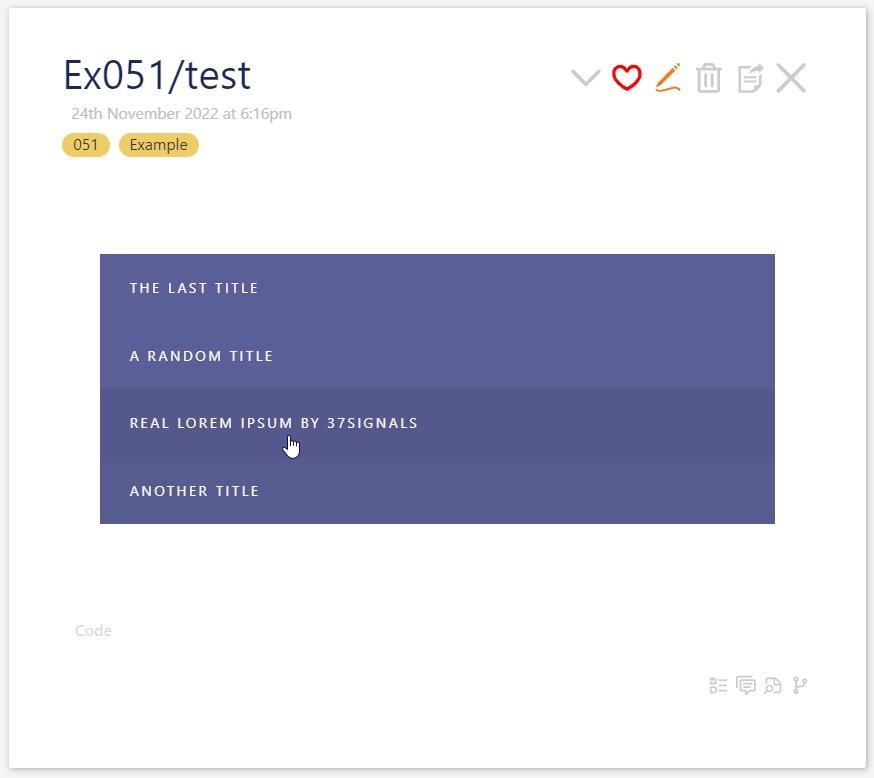
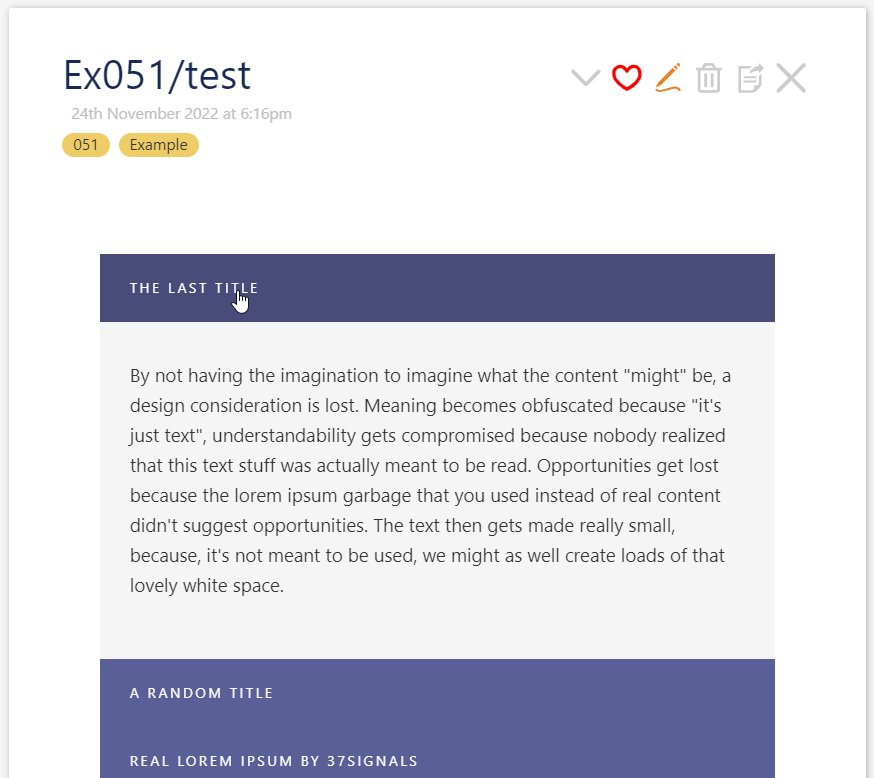
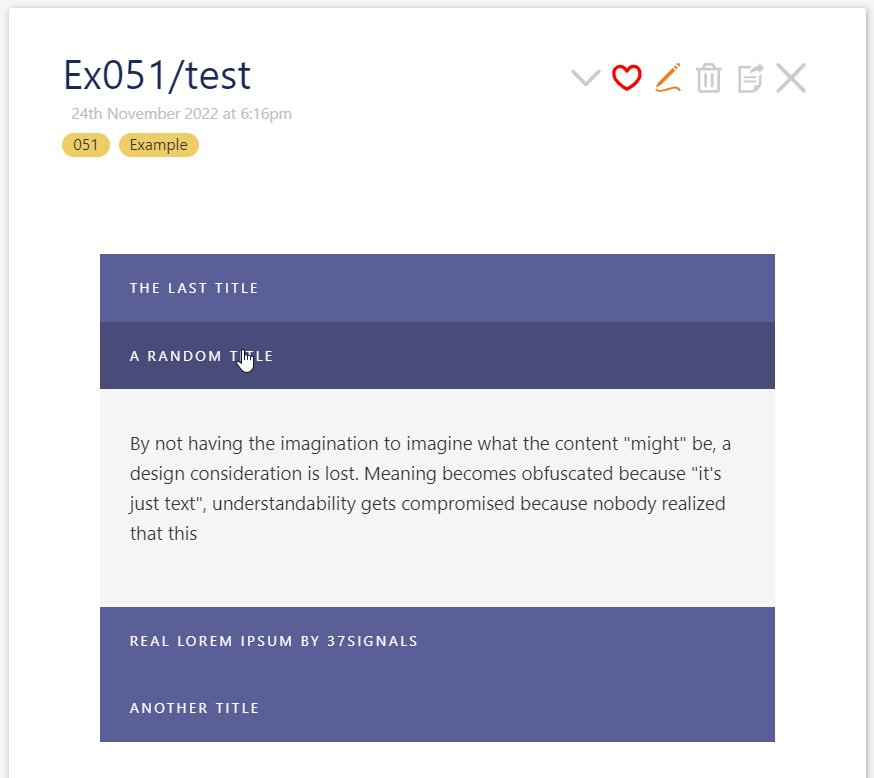
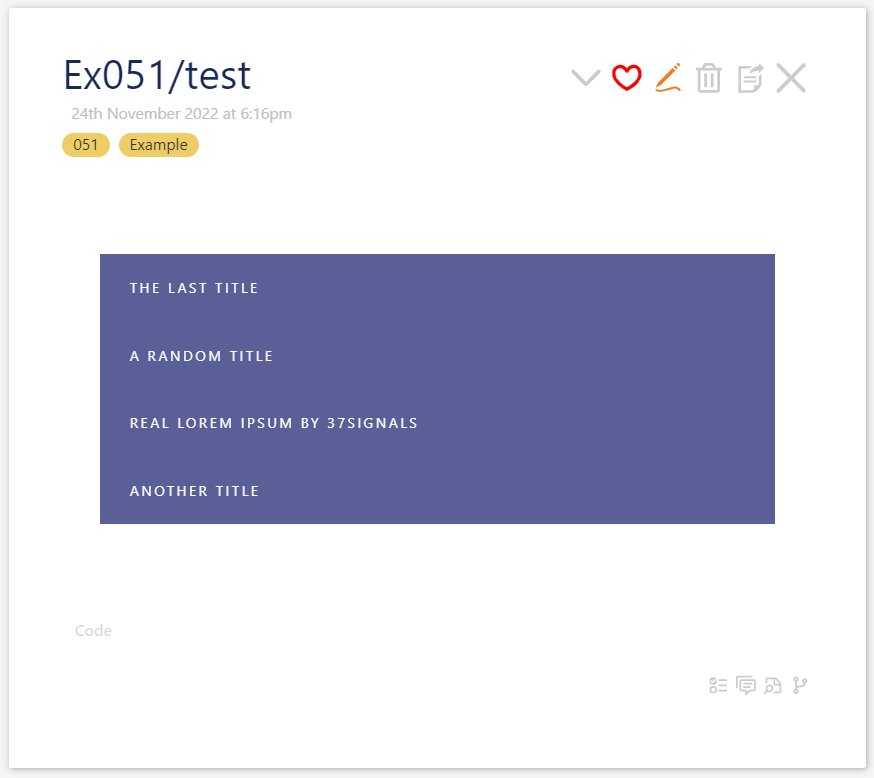
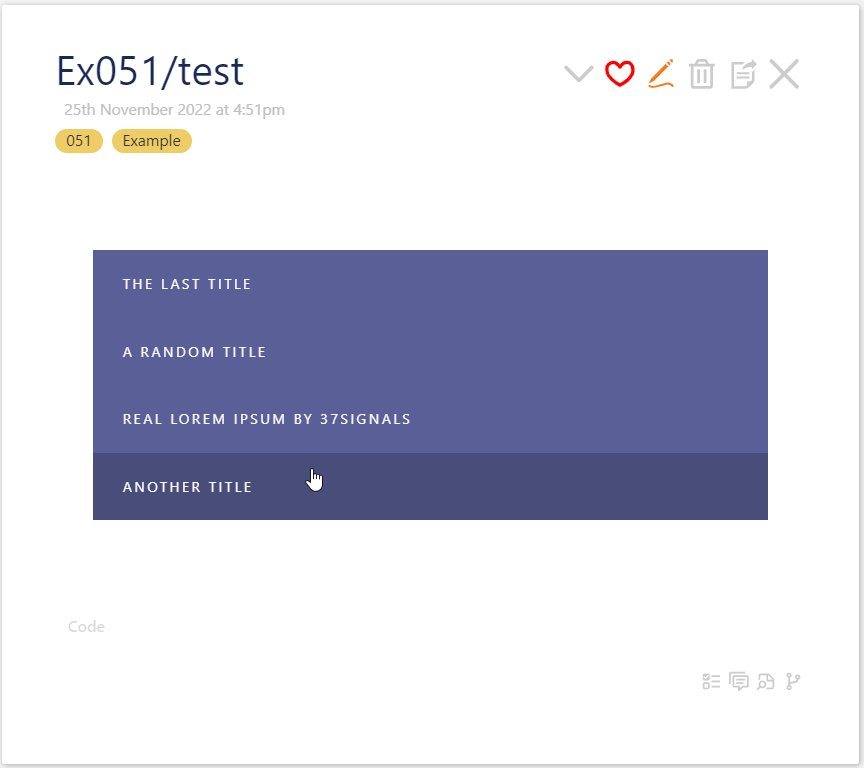
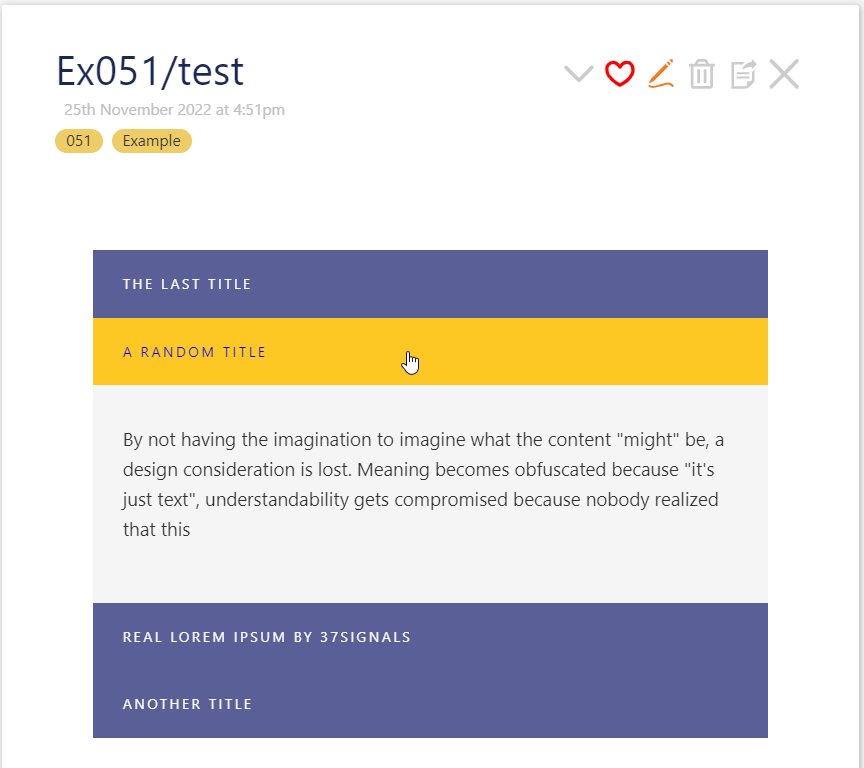
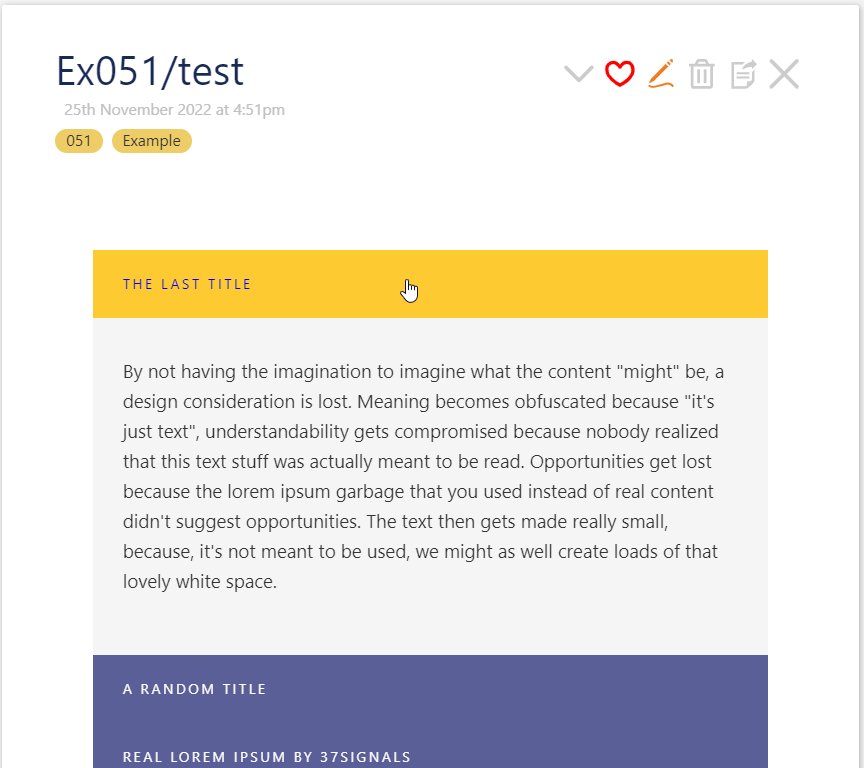
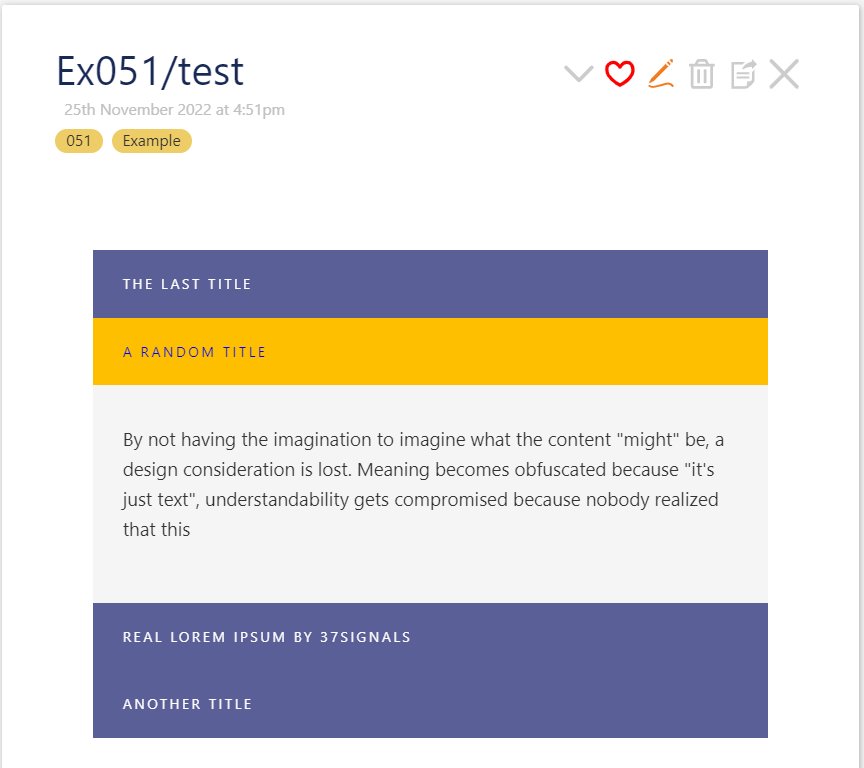
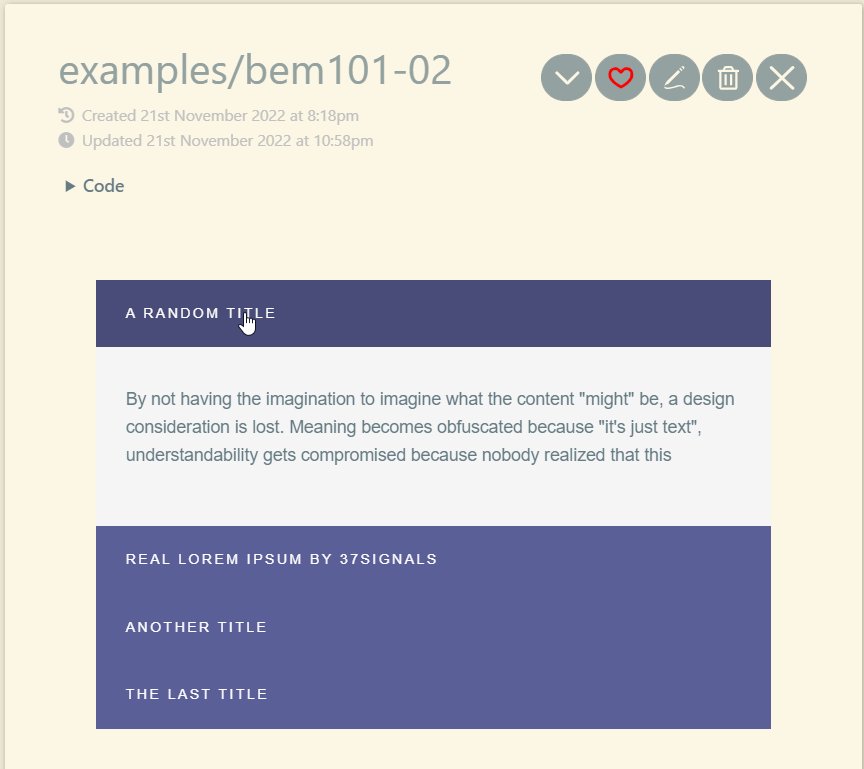
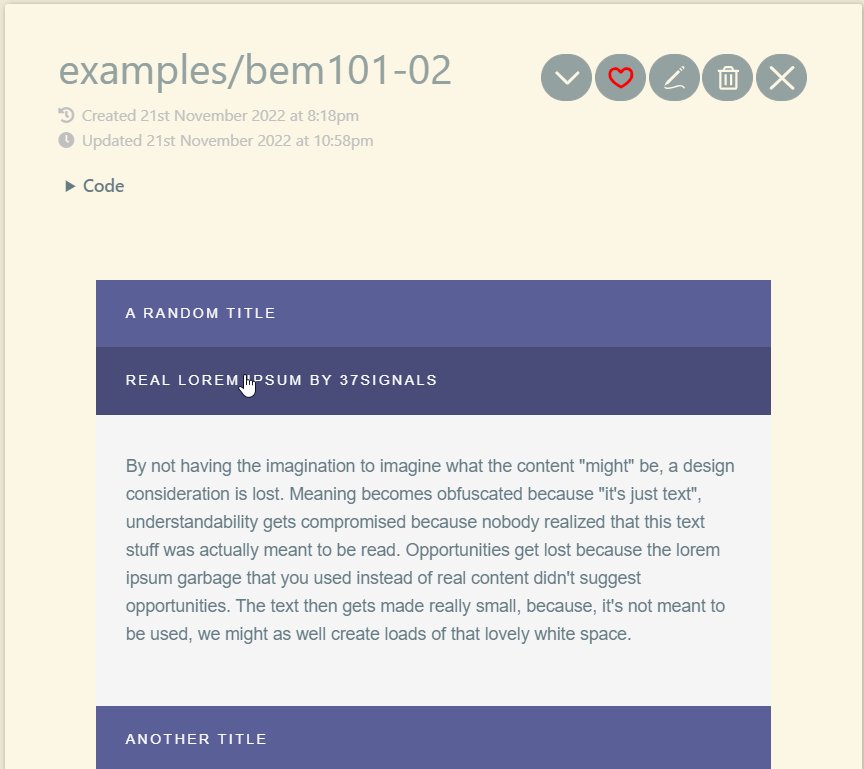
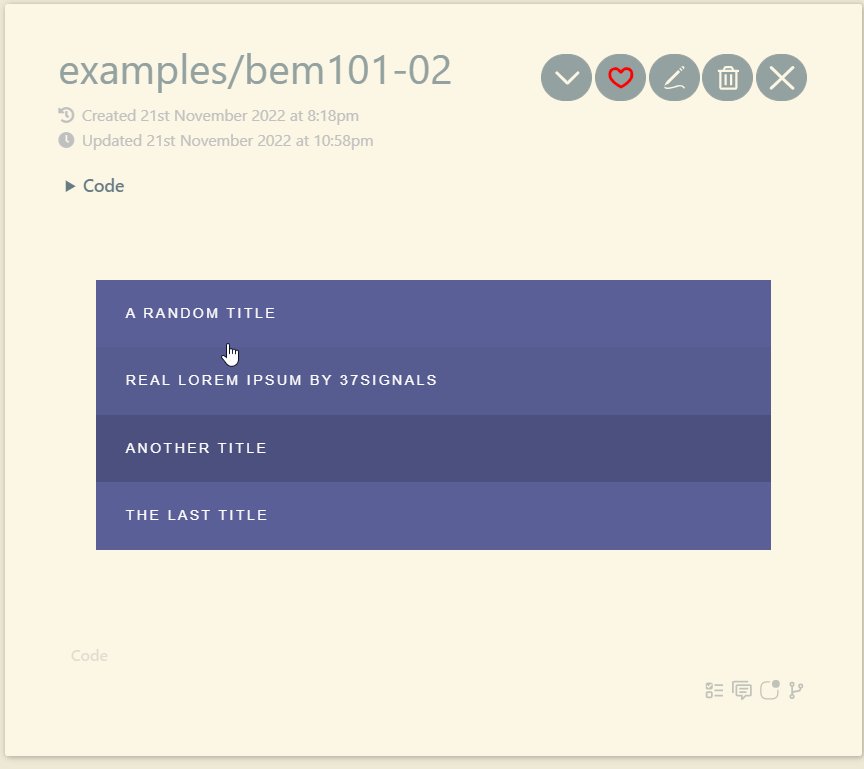
Screenshot

Demo
- download kiss-accordion-macro.json (3.6 KB)
- drop into https://tiddlywiki.com/
- open examples/bem101-02
Contribute
- The state tiddler needs to be improved (some automatic value to be used)
- Better style
- Transition effects on opening/closing accordion