I finally took a look at TW-Tweaks and discovered an issue. Haven’t had time to track down the cause yet. There is an incompatibility between TW-Tweaks and FontAwesome by TheDiveO.
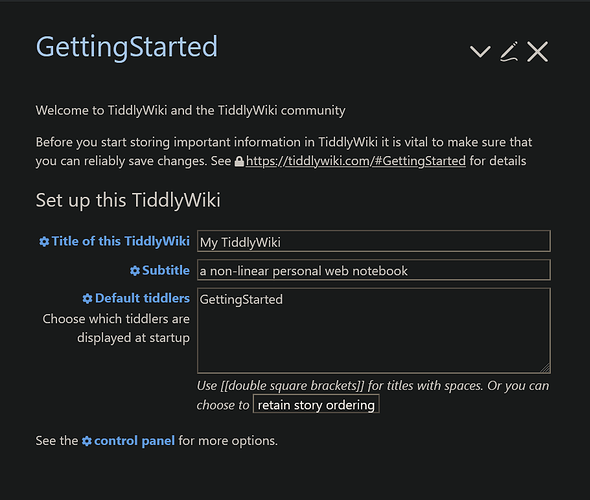
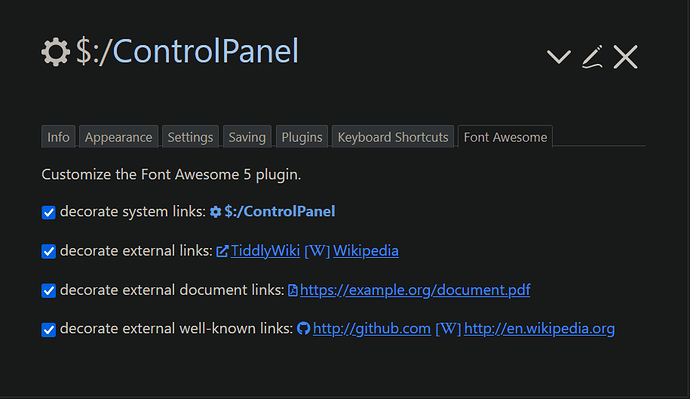
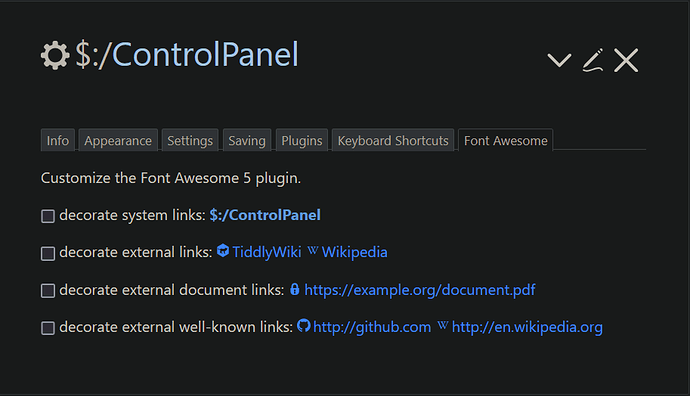
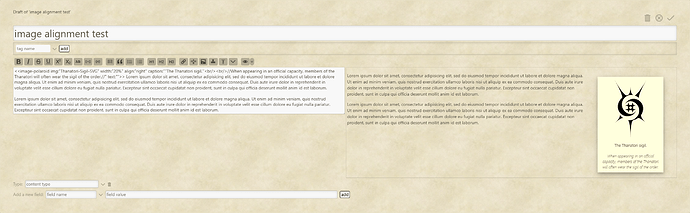
With FontAwesome you get embedded icons to use in your tiddlers. There is also an option to add decorations to different links, one of which is system tiddlers. You get this:
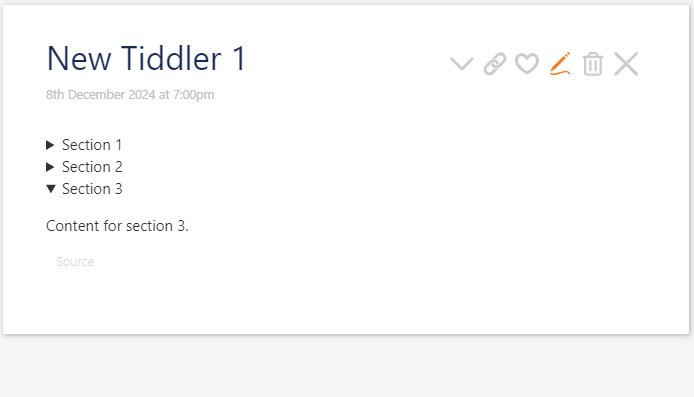
Note the gear added to system tiddler links. This is with only core and FontAwesome plugins in an empty wiki.
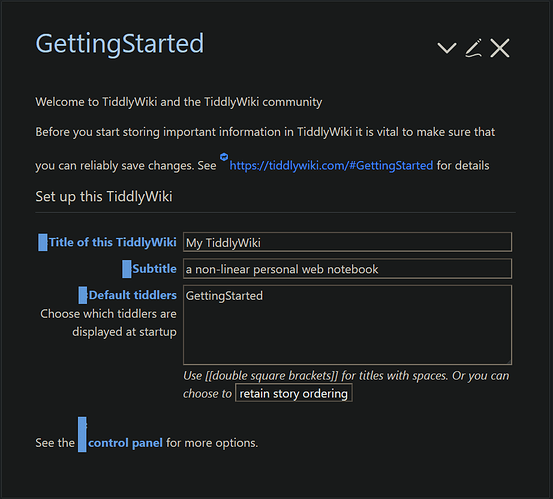
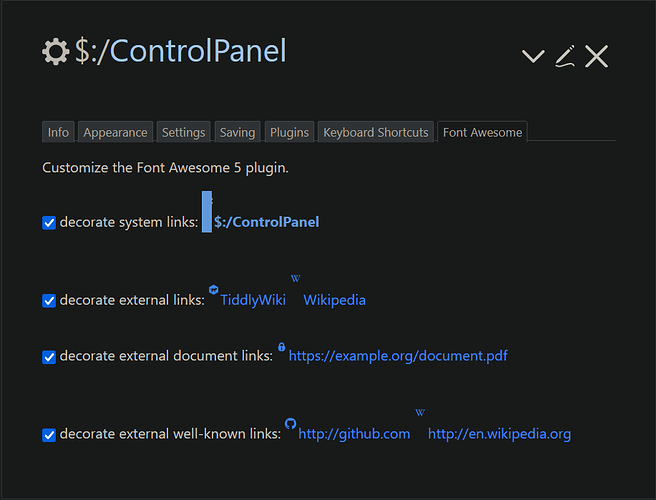
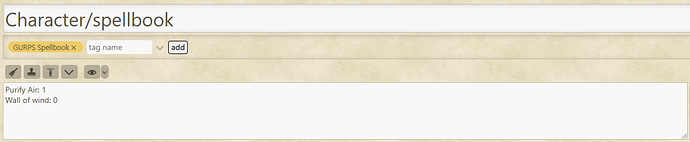
When you install the TW-Tweaks plugin:
The decorations become a solid bar.
I will let you know if I find a cause, but I thought I would let you know in case you want to investigate yourself. You could probably do so much faster than me.
Note that unchecking the “decorate system links” option in the Font Awesome Control Panel options removes that solid bar. Tweaks must be overwriting something somewhere.
I do like the right topbar menu