I want to share a way I found to make Tiddlywiki installable as PWA, this allow for example to have Tiddlywiki as “app” on the smartphone. This is not very dissimilar from having a bookmark but it suit me better.
It only works for hosted wikis, both as single page or using the node backend, because for a PWA to be installable is necessary to have it served via https.
Demo: My TiddlyWiki — a non-linear personal web notebook , on Chrome the app should be installable after some interaction with the website (What does it take to be installable?).

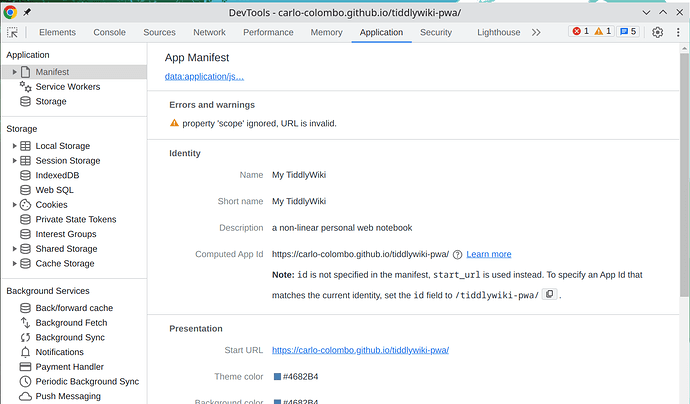
It is possible to inspect the properties (and installability) of the manifest from the Chrome Dev Tools - Application tab.
It’s based on a couple of tiddler plus a couple of icons, $:/manifest-link to add a link in the <head/> (using $:/tags/RawMarkupWikified/TopHead tag) and $:/manifest.json that generate the manifest.
$:/manifest-link
tags: $:/tags/RawMarkupWikified/TopHead
title: $:/manifest-link
type: text/vnd.tiddlywiki
<$wikify
name=manifest
text={{$:/manifest.json}}>
`<link
rel="manifest"
href="`<$macrocall
$name="makedatauri"
text=<<manifest>>
type="application/json"
$output="text/plain"
/>`"
>`
</$wikify>
$:/manifest.json
tags:
title: $:/manifest.json
type: text/vnd.tiddlywiki
`{
"name": "`{{$:/SiteTitle}}`",
"description": "`{{$:/SiteSubtitle}}`",
"short_name": "`{{$:/SiteTitle}}`",
"theme_color": "#4682B4",
"background_color": "#4682B4",
"display": "standalone",
"orientation": "portrait",
"scope": "/",
"start_url": "`{{$:/info/url/full}}`",
"icons": [
{
"src": "`<<datauri "icon-192x192.png">>`",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "`<<datauri "icon-512x512.png">>`",
"sizes": "512x512",
"type": "image/png"
}
]
}`
Alternatively is possible to get the manifest from the node back-end, my understanding is that because the manifest is rendered on its own (and not in the context of the wiki) is also necessary to load macros with \import.
alternative $:/manifest-link
`<link rel="manifest" crossorigin="use-credentials" href="/%24%3A%2Fmanifest.json">`
alternative $:/manifest.json
\import [[$:/core/ui/PageMacros]] [all[shadows+tiddlers]tag[$:/tags/Macro]!has[draft.of]]
tags:
title: $:/manifest.json
type: text/vnd.tiddlywiki
`{
"name": "`{{$:/SiteTitle}}`",
"description": "`{{$:/SiteSubtitle}}`",
"short_name": "`{{$:/SiteTitle}}`",
"theme_color": "#4682B4",
"background_color": "#4682B4",
"display": "standalone",
"orientation": "portrait",
"scope": "/",
"start_url": "https://carlo-colombo.github.io/tiddlywiki-pwa",
"icons": [
{
"src": "`<<datauri "icon-192x192.png">>`",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "`<<datauri "icon-512x512.png">>`",
"sizes": "512x512",
"type": "image/png"
}
]
}`
I suppose there are ways to improve/simplify, e.g. I tried to use the icon present by default (e.g. $:/core/icon) but I have not been able to generate a valid svg data uri comprehensible to chrome.