A bit ago I was successful in turning my normal TiddlyWiki into a PWA using the methods discussed in this post, however, using the same methods, I am unable to do so again.
I’m currently using TiddlyHost to host my wiki, and I will link to the template wiki I have built that I am unable to do it with.
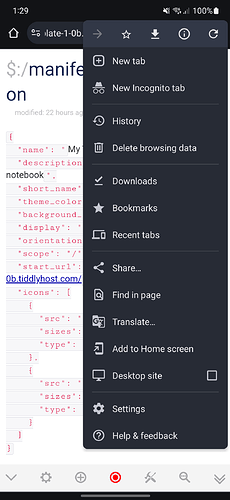
As for the device and browser I’m using, I am on an S23 FE running android 14, using the stock Chrome Browser, version 126.9.64378.71
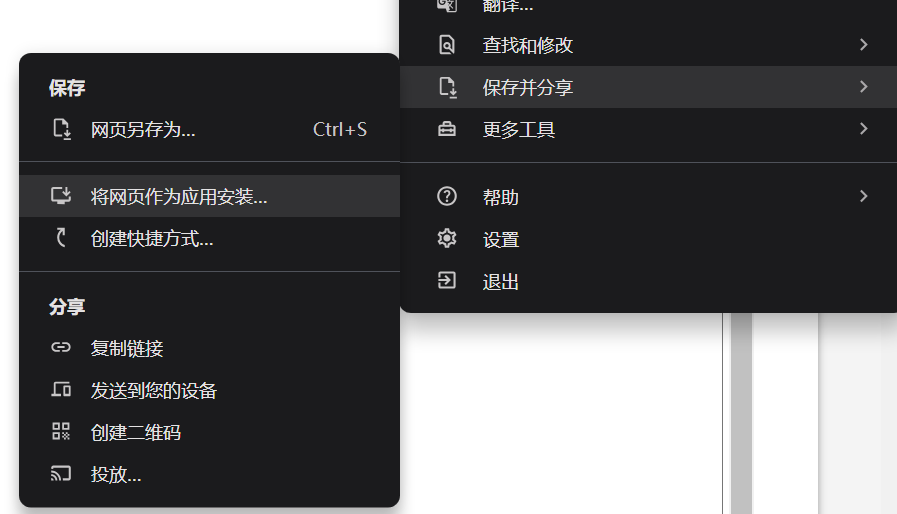
I find it a bit odd that it isn’t working, only able to “add to homescreen” rather than “Install App” so here’s hoping someone in the community may know 
 i read via the mozilla dev page on pwa’s that 30 seconds of constant interaction on the page is needed to have the option available, so while I don’t see it now after saving and reloading, maybe there is a slight delay
i read via the mozilla dev page on pwa’s that 30 seconds of constant interaction on the page is needed to have the option available, so while I don’t see it now after saving and reloading, maybe there is a slight delay