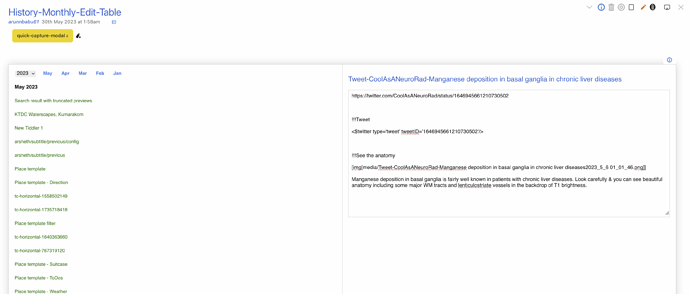
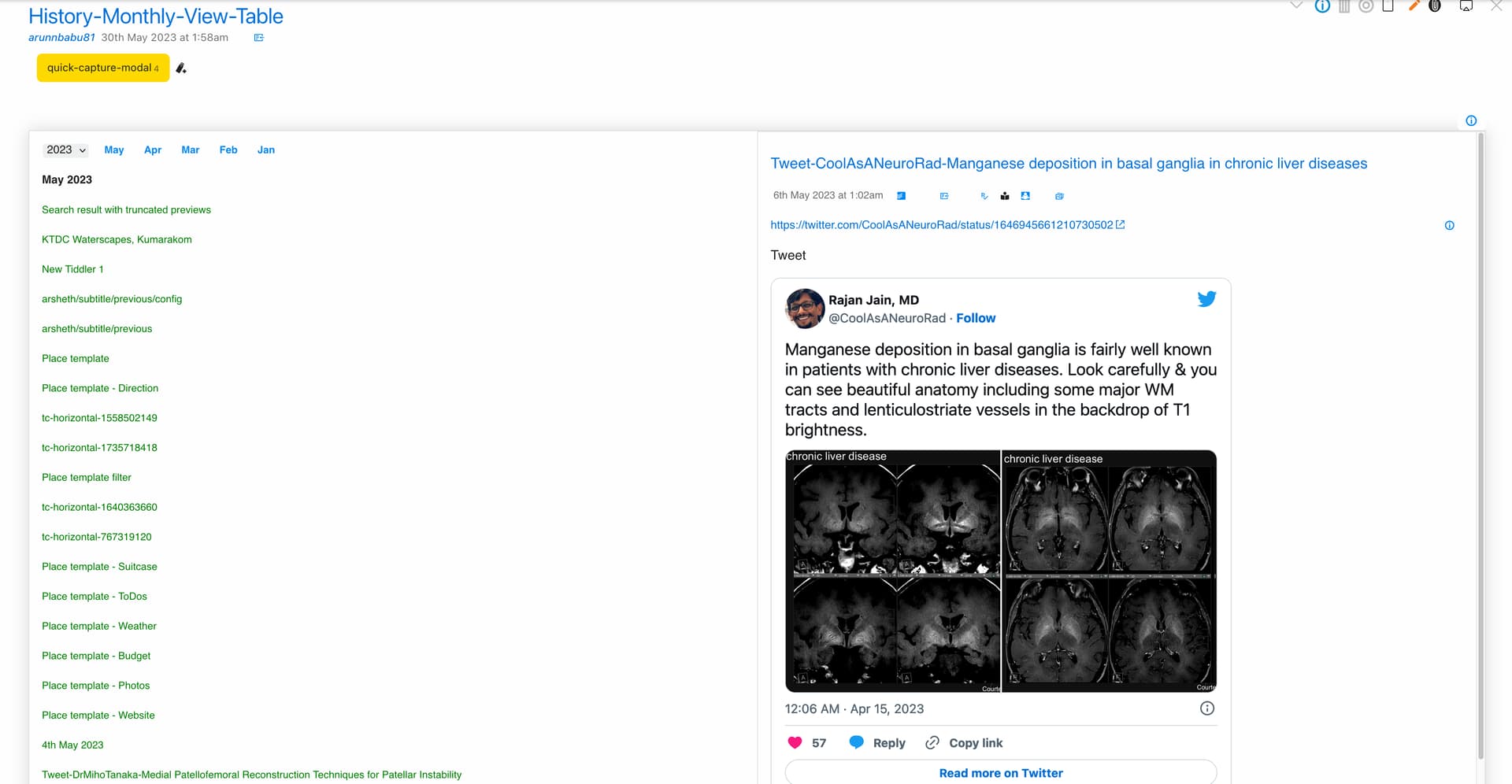
This is a Modified History-Monthly-View which was shared by Mohammed sometime back. I modified it to be displayed as a table with links in the left column and tiddler body view-template in the right column (based on the template Alternate viewtemplate). This modification was done based on this solution by etardiff.

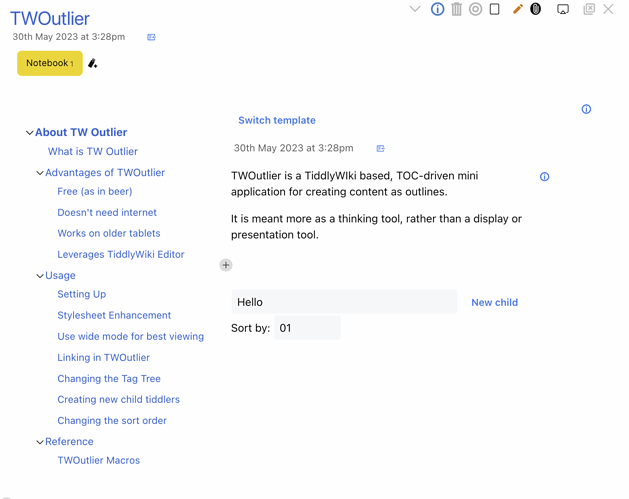
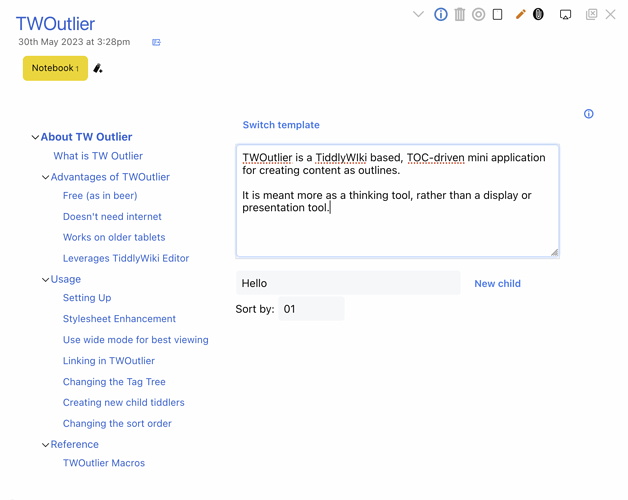
This is another modified version where links are shown in the left column and tiddler edit-template in the right column (based on the template Alternate editor-Editor).
Then I tried to combine these two here - make the view-template and edit-template of tiddler body to be displayed as needed using a toggle button. I used search-replace operator to do this. But it was not working. Here is the relevant part of the code used. What might be going wrong.
\define replace-template()
[[History-Monthly-View-Table]search-replace[Alternate viewtemplate],[Alternate editor-Editor]]
\end
\define replace-editor()
[[History-Monthly-View-Table]search-replace[Alternate editor-Editor],[Alternate viewtemplate]]
\end
<$list filter="[<stateTid>get[year]]" variable=null emptyMessage=<<initialize>> >
<$button actions=<<replace-template>> >
Replace template
</$button>
<$button actions=<<replace-editor>> >
Replace editor
</$button>
<div>
<$let current=<<currentTiddler>>>
<table class="styled-table">
<tr>
<td style="vertical-align:top; overflow: auto;width: 50%;">
<!-- UI to select year and month -->
<<select-year>> <<select-month>>
<!--Results for that Year - Month -->
<<tiddlers-list-monthly>>
</td>
<td style="vertical-align:top; overflow: auto; display: block; height: 100vh;overflow-y: scroll;">
<$list filter="[{!!display}]">
!! <$link/>
<$transclude mode="block" tiddler="Alternate viewtemplate" />
</$list>
</td>
</tr>
</table>
</$let>
</div>