This only works in 5.2.1. It could probably be adapted to work in other versions. Basically it reworks the example code to become a (hopefully) practical annotation tool.
MAKE BACKUPS!
This did go off the rails a couple times while I was developing, and though I was always able to find a way back, you may not be so lucky.
You need to install the dynanote plugin from the official repository. Import the attached.
This overwrites the example tiddler that comes with the official plugin.
Go into the official plugin → examples → Viewtemplates and click on “Click here to use the custom view template”
By default, the annotation will only work with tiddlers tagged “Annotate”. But you can change this in the tiddler “Dyna/Config/Filter”.
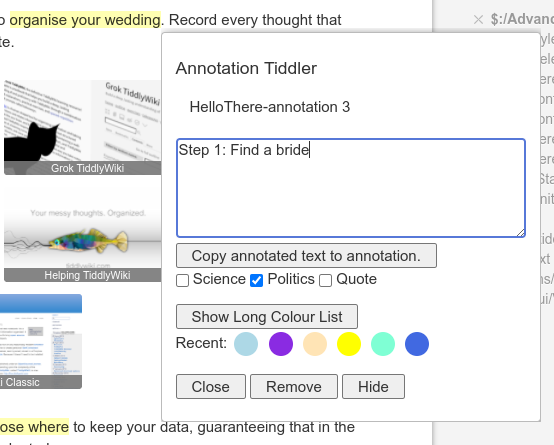
The prefix and suffix of created annotations can be changed by Dyna/Config/Prefix and Dyna/Config/Suffix respectively.
You can add your own list of tags to apply to annotations in Dyna/Tags.
One downside of annotations is that they suppress existing links. For this reason, you might want to use the “Hide” or “Hide All” buttons on the annotation editor.
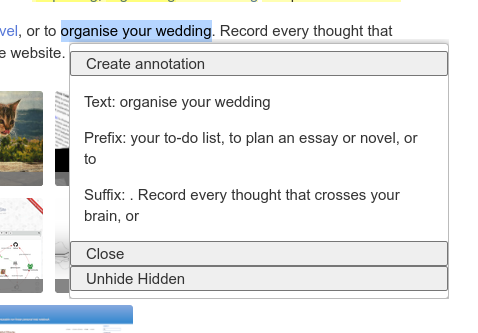
To get the annotations back, select a bit of text, and from the popup chose “Unhide Hidden”.
The “Close” button on the two popups close out the current dialog without you having to click somewhere off to the side.
dyna-notate-220210-1112.json (7.0 KB)