My use case is more about having access to the text selection in view mode, and be able to use it to do interesting things such as creating a new tiddler with that text as its title…
@fastfreddy Maybe you want the Dynannotate plugin?

Code :
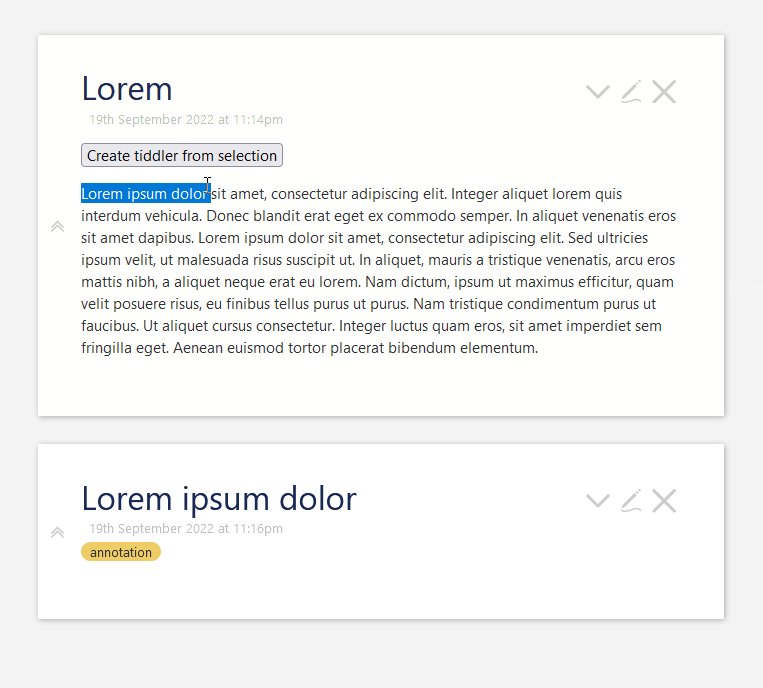
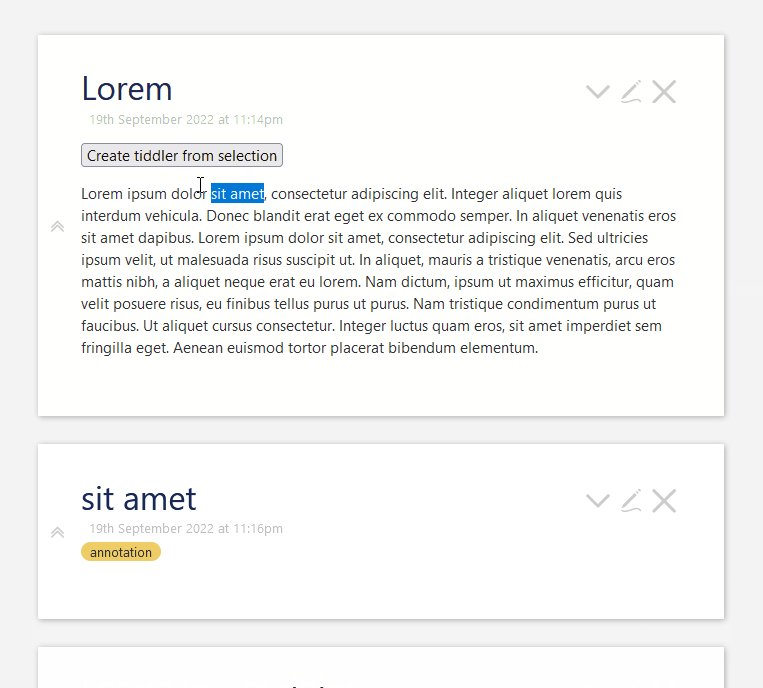
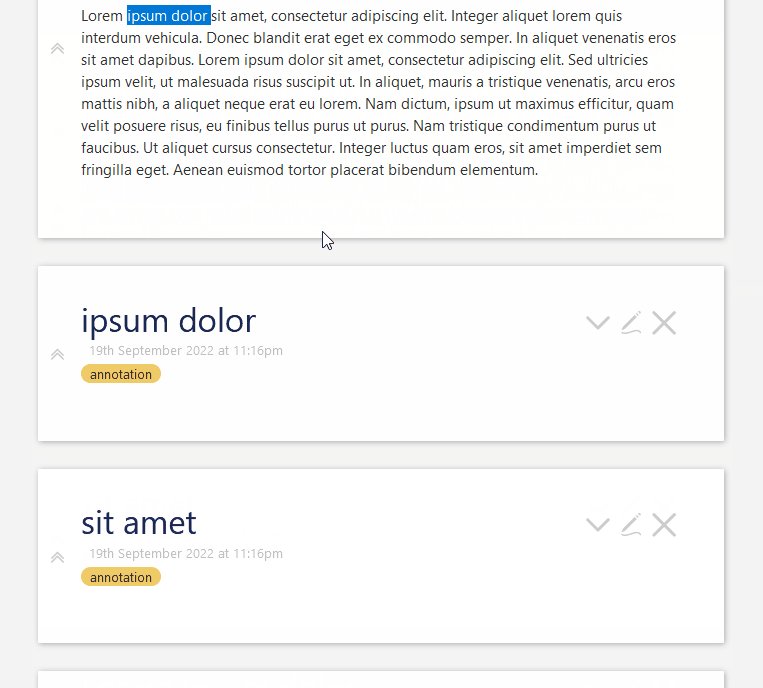
<$button>
<$action-createtiddler $basetitle={{selection}} tags="annotation">
<$action-navigate $to=<<createTiddler-title>>/>
</$action-createtiddler>
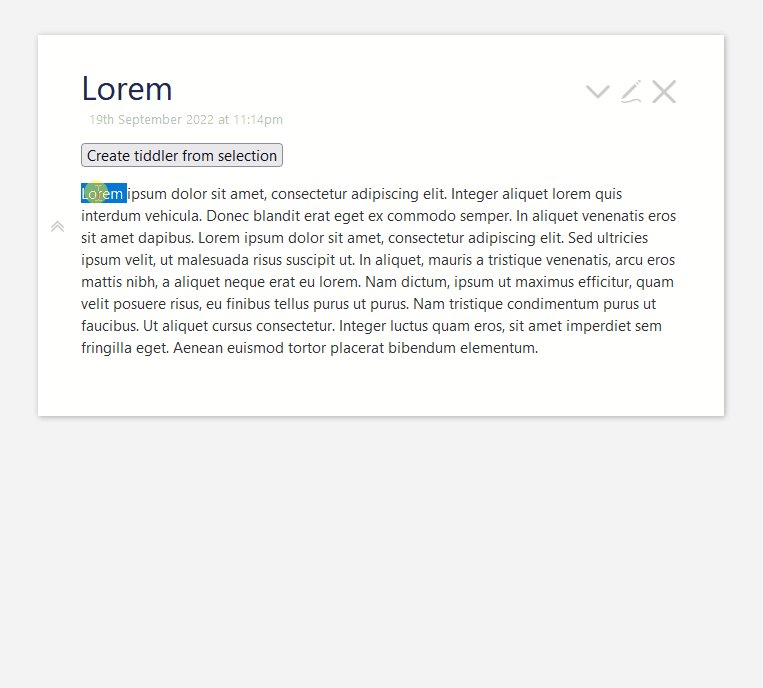
Create tiddler from selection
</$button>
<$dynannotate selection="selection">
Lorem ipsum dolor sit amet [..]
EDIT: It may also be possible to do this with the eventcatcherwidget but I’m not sure how
EDIT2: Seems like the eventcatcher doesnt work with the select event
Just to be clear, if the widget were only refreshed when the button triggering it was pressed would be sufficient, but I don’t know how practical that is.
@telumire seems to have the view template version working with $dynannotate on the view template, using the selection attribute, and a tiddler.
I need to learn more about $dynannotate.
That looks like what I wanted for the view Template, thanks
For the Editor toolbar buttons. For now I am happy with the tm-edit-text-operation - save-selection and access the temp tiddler field used.
Would it be possible to add the create new tiddler from selection button into the dynannotate’s default pop up.
I think @Mark_S has done some work on dynaannotate previously - see this link.Has someone already made a dynanote annotater?
Yes it’s possible, there is one in the example that comes with the plugin. It’s a bit complex tho, that’s why I used a simple button for the demo
EDIT: @Mark_S’s plugin does exactly that : https://talk.tiddlywiki.org/uploads/short-url/ws8eDb61s3eOmFxQ2VN68o31PzV.json
Thanks for all the great suggestions everyone! I was able to use most of them to grab bits and pieces of code (like the plumber I am) and now have solution that is simple and works really well, from view mode. In the end, I found Dynannotate to be a bit of and overkill, and I instead based the solution off the context menu plugin.
I have modified a few things:
1- disable the check for selection (initially, the plugin deliberately does not work if there is text selected);
2- inserted a with a check for the control key (inspired by @saqimtiaz 's link context menu plugin). This way, you can still access the browser’s context menu for selections, if you wish, by pressing the control key. I may choose to inverse the logic, but for now, this is my preference;
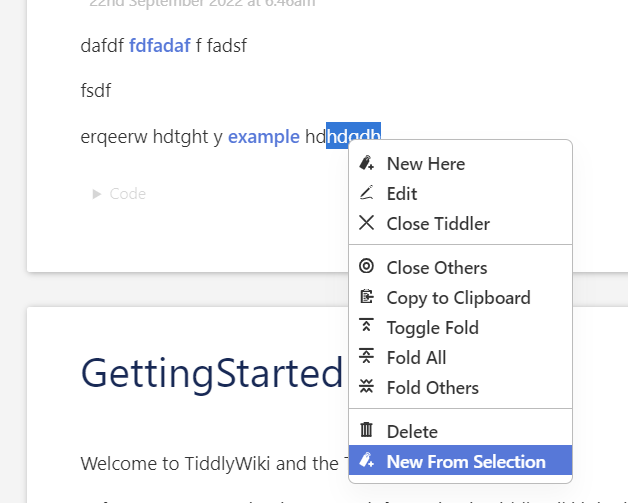
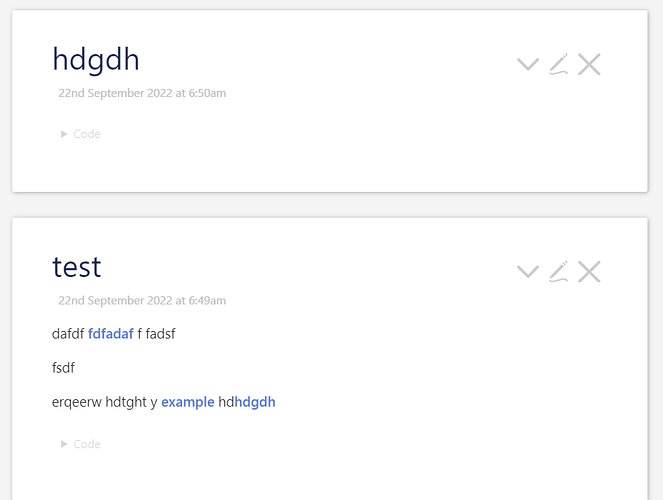
3- added an option on the context menu that 1) creates a new tiddler from the text selection and 2) replaces the selection (text search and replace) with a link to the new tiddler, from view mode (this I thought would be much harded than it ended up being, inspired by this search and replace plugin)
(this code goes in $:/plugins/ahanniga/context-menu/ContextListener.js, but you need one more simple tiddler for the new menu item.)
case "tm-new-tiddler":
this.dispatchEvent({ type: "tm-new-tiddler", paramObject: {title: ""+selection+""}});
$tw.wiki.setText(targ,"text",null,text.replace(selection,"[["+selection+"]]"));
break;
I’ll continue to play around but this seems to fit my needs.
One shortcoming noted so far is if the raw text has a line break that is not visible in view mode (or any other fancy wikitext rendering), the search&replace function will not find the selection in the text. I can probably live with that.
before:
after:
Please share a working example if possible.
on it; will do this evening; tried to package twice with Tinka and lost the plugin both times. Will try with @Mohammad packager.
try this @TW_Tones (you will also need this plugin: https://context-menu-plugin.tiddlyhost.com)
plugin_fastfreddy_new-from-selection_v0.0.0_20220922.json (7.9 KB)
Thanks it works well @fastfreddy, I had not used the context menu plugin before, its great. Such a menu could be the solution here Has anyone found a solution to title and button overflow on tiddlers? and expect it may work well with MCL Multi-column layout whose weakness in my view is titles/button competition for space.
Now also the answer to this topic is included. Thanks.
If you can manipulate the selection, then I think you can manipulate the text of target tiddler (the one from it you open context menu)
For example highlight selection!
Yes also using freelink plugin as soon as you create the tiddler it will become a highlighted link, but it would be nice to have a operation, like edit-text-operations applied in the text field.
@fastfreddy Can we then insert macros around selected text using this context menu. For example can we add sticky todos (stobot 's plug in) if we select a text and add the todo macro via context menu
I believe this is possible then! So you can have an annotation tool!
Of course dynannoate plugin does some of this already.
If it’s an yes, we could do many operations like that from the view mode itself
absolutely @arunnbabu81, the code I pasted as you will see is quite simple (and only adds the wikitext characters for a link to the selection). You can mangle the selection above you wish as @Mohammad suggested, with the one caveat:
One shortcoming noted so far is if the raw text has a line break that is not visible in view mode (or any other fancy wikitext rendering), the search&replace function will not find the selection in the text. I can probably live with that.
Re: Sticky plugin, I think that would be almost trivial, yes, and a great idea 
I also find @saqimtiaz approach to the link context menu to be a bit more modular for these kinds of enhancements, but the : https://context-menu-plugin.tiddlyhost.com plugin isn’t bad either if you are comfortable with javascript.
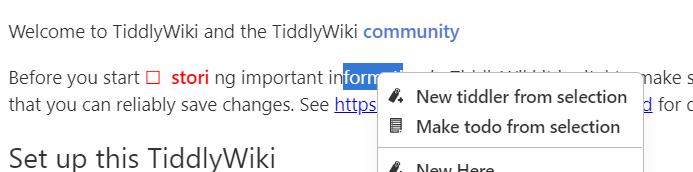
@arunnbabu81 : here’s a minor update which provides two options (create new tiddler from selection, and make todo from selection).
I have added some error checking, type conversion, and the selected words are TitleCased for the new tiddler (using the [[selection|Selection]] text replacement).
You will also need the Stickies — lightweight todo system plugin for the new option.
same caveat: the selected text is from the rendered WikiText; the search-replace is done on the raw WikiText; if the two aren’t identical, the source tiddler replacement will not work.
plugin_fastfreddy_ContextMenuAddin_v0.0.1_20220922.json (9.7 KB)
@fastfreddy I tried to modify the code.
<<sticky "">>
This is the sticky todo macro.
- I was able to insert the macro only when I changed double-quotes to single quotes in the macro.
But then the todo macro won’t work then. Is there any way solve this ? - Also can we use a widget other than
tm-new-tiddlerbecause everytime I tried to insert the macro from the context menu, a new tiddler gets created which is not needed.
This was the mesage I had typed yesterday night before I slept off (was really busy at work yesterday) …when I woke up today , I saw that you have updated it…will check and message today when time permits. Thank you for the fast update.