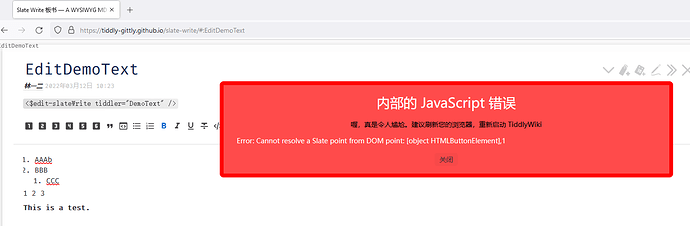
All I did was hit return at the end of “This is a test.”
I can’t reproduce, I write This is a test. and make it bold and hit enter.
It’s beta now, I’m using it on my daily writing, just can’t handle images, widgets (see How to dealwith wikitext like widget, macro in WYSIWYG editor? ), and drag&drop yet.
Despite of these complex todos, I need some help building some other features, if you are familiar with React, please help with these relatively easy tasks:
- autocomplete
[['s and{{'s linkable tiddlers result - autocomplete
<$'s available widget and fields - autocomplete
<<'s available macros
there is already a snippet autocomplete example in the code (/ menu), see develop.tid on the demo for more info.
Looks very like Notion now
all todos:
-
allow editing widget and any block’s source code, and get preview at real time.
-
allow use tw’s default editor toolbar’s buttons and their keyboard shortcuts
-
optimization: use section splitter in section-editor to ensure only a small potion of text will
onChangeand rerender. And we can get start-end of section from section splitter, so replace the section of text onChange. -
allow drag to reorder blocks
-
context menu when click on the drag handle
-
autocomplete
[['s and{{'s linkable tiddlers result -
autocomplete
<$'s available widget and fields -
autocomplete
<<'s available macros -
open context aware autocomplete using
ctrl+space, show corresponding dropdown menu using prefix of the selection -
replace codeblock with codemirror or monaco, so its prism highlight won’t need to bundle with plugin, which is big
-
add excalidraw widget support
-
treeshaking serialize-md related things
Updated, v0.2.1 supports:
- codeblock rendered as a small codemirror editor
- works better with codemirror enhanced: CodeMirrorPlus vs CodeMirrorEnhanced - #2 by Mohammad , so tiddlywiki5 codeblock will have code complete
- render widget and macros as same as the readonly mode
Updated, v0.4.0 supports editing widget’s source code in WYSIWYG mode, the interaction is not very refined, some ideas in How to deal with wikitext like widget, macro in WYSIWYG editor? are not implemented.
Try out this new interaction in Slate Write 板书 — A WYSIWYG MD & WikiText editor 一个所见即所得 MD、WikiText 编辑器 !
Seems only macros can be properly updated…Still need to fix some bug in it.
I’d like to know, is this user experience good?
@linonetwo I would love to help but I get a little lost.
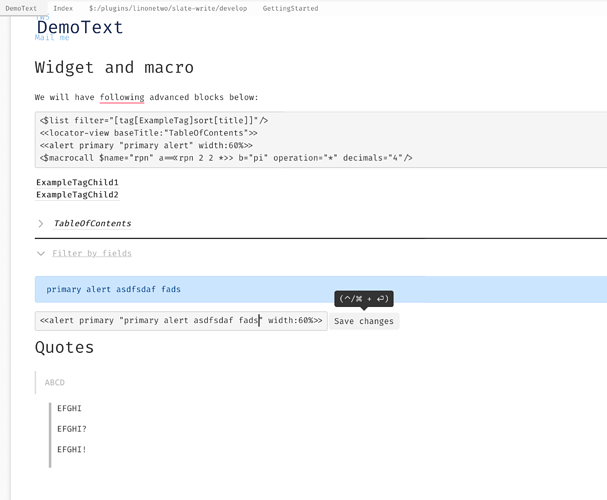
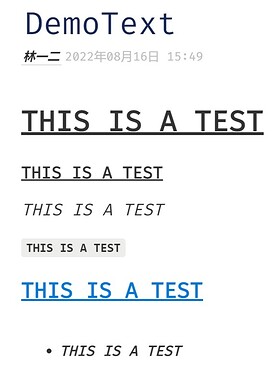
- I follow the above link and see DemoText
- I click the edit button
- I see a hybrid WYSIWYG with wikitex character’s visible and applied to the line in question
- Understandable macros and widgets are not rendered and this not what I we WYSIWYG.
Don’t get me wrong this looks like great progress and a good idea, but I would not call it WYSIWYG perhaps a “format preview editor” or “Live [wikitext] Format editor”.
Other WYSIWYG editors have toolbar buttons that makes something take a format but not show the underlying code.
Do let me know If I have it wrong!
[Edited] I had it wrong see below
@TW_Tones i didn’t get it either but just tried it again after reading your comment
and it is amazing! super work @linonetwo !
@TW_Tones don’t click the edit button
just try typing wikitext straight into the tiddler e.g. __underline__ ^^superscript^^ (edited to remove //italic// as / is used for commands)
@TW_Tones Hi, syntax highlighting is provided by Codemirror-Enhanced, you can try adding a codeblock by ``` and switch its language to tiddlywiki.
And when clicking a widget in the WYSIWYG mode, there will also be an inline codemirror editor show-up with highlighting.
And the editbuttong with a “T” is the button to toggle WYSIWYG mode.
@linonetwo it is looking fantastic and seems to be the best of more than one approach.
It will take me a while to get to know it, because it is very capable and somewhat different, after more than 10 years of the old editor.
- Is there a way to toggle back to the plain text editor, or plain codeMirror - especially as I get to know the way it works?
- Could you give the demo site unique favicon please, other than the default appearing
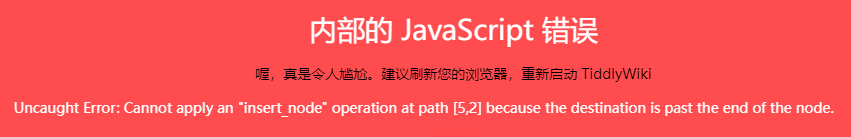
FYI: I accidently highlighted and deleted a lot in DemoText, after a few undos, ctrl-z
- I got the following;
Love your work
What is the simplest way to try this out on another tiddlywiki?
I went to the demo site but it is not clear how to run it on my own tiddlywiki?
@khalfaniw I tried exporting just the Slate Write plugin from the official website, but I couldn’t type when I enabled the WYSIWYG mode. So I went to https://tw-cpl.netlify.app. It was a link somewhere in the Slate Write website. It’s a collection of plugins gathered by or created by the Chinese community and it was all in English for me. I love the built-in Github comments and reactions. I dragged and dropped the config (see Welcome!) and then I could install Slate Write directly from my TW file. It’s similar to the built-in plugin library.
I barely tested it, but I think Slate Write’s basic functions work well and that’s what matters to me.
However, there’s an option to insert a WYSIWYG 3x4 table, but I don’t see a table while in WYSIWYG mode. When I re-enable preview mode, I do see a table. But when I’m in wysiwyg mode I see the text in the table but they’re spaced very far apart, which makes it difficult to edit entries.

Thank you for making this wonderful plugin and TidGi. Slate Write has persuaded me to use TW more consistently since I’ve always disliked the writing experience. TidGi seems like a good way to use TW without opening it on a browser and using a browser extension to save (Timimi), which is not ideal for security or privacy. At the same time, it has more options than TiddlyDesktop.
Incredible plugin, but won’t work on huge 10K+ word tiddlers. That’s too bad, because this thing has potential.
Thanks for your comments, as a professional web developer, I surely have some thoughts on performance tweaks, like using virtualized technique. And table support is half done…
Please be patient and I think I will find time to continue this, as I’m personally using this plugin every day too!
Just stumbled over your plugin and I love it!
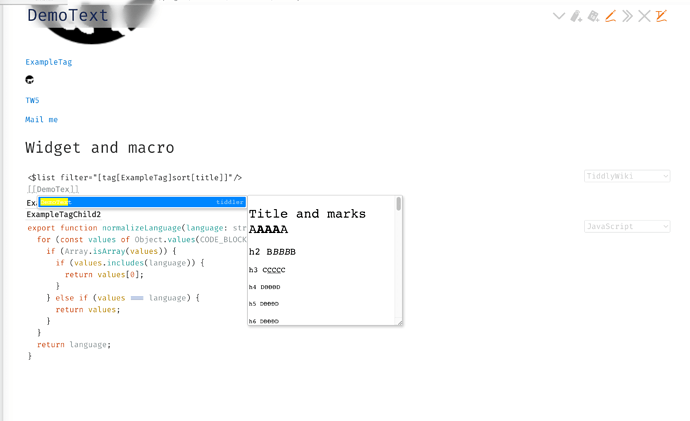
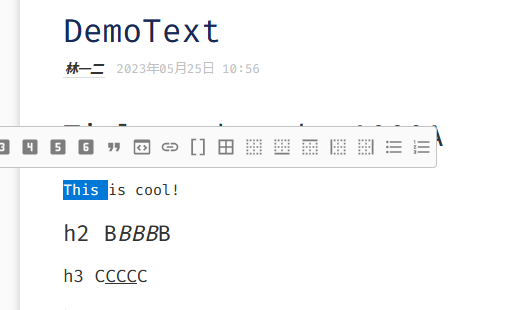
UX-wise there seems to be a problem:

Can’t access the leftmost options.
A question: Would it be somehow possible to draw inbetween the text? I know (assume), not currently, but with further development.
That’s in github issue, just don’t have people fix it.
whiteboard currently might not work in wysiwyg mode,But you can use it alone.
hello linonetwo
I absolutely love this plugin, it’s awesome to just click in a tiddler and type without having to open edit mode! (i think there should be an option to enable this by default and turning it off for tiddlers rather than having to turn it on. but i believei can make that happen in my wiki by adding the field by default when creating a new tiddler)
Unfortunately I have one big issue - links don’t work.
It would be great if i could ctrl-click for example to open the tiddler the link points to. I don’t have much coding experience so i have no clue how difficult this would be, but this problem makes it so that when i want to click on one i either have to select the word(s) and open command-palette or disable the slate-write mode on the tiddler while i click and enable it again later, both are extra steps that make it unusable for a normal wiki experience. 
Could you please look into this? i hope there is an easy solution
I personally always close WYSIWYG mode when done editing, so I won’t mis-type something into it. So for me, I always click links on View mode.
I haven’t recently update WYSIWYG editor because How to serailize macro call, distinguish from transclusion? · Jermolene/TiddlyWiki5 · Discussion #7646 · GitHub block the dev of GitHub - tiddly-gittly/wikiast: Wiki AST transformation for WYSIWYG editor and advanced dynamic widgets in Tiddlywiki. , which is an important depencency of slate-write.
But this can be a small improvment. I can take time for this.