It’s been a long time, my friends! Guess what I brought this time? 
A big toy for all TW developers, even for all users!
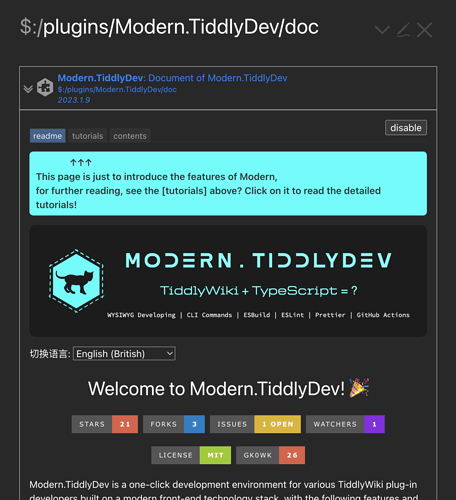
Modern.TiddlyDev is a one-click development environment for various TiddlyWiki plug-in developers built on a modern front-end technology stack, with the following features and functions:
- Compile, test and publish plug-ins with one click:
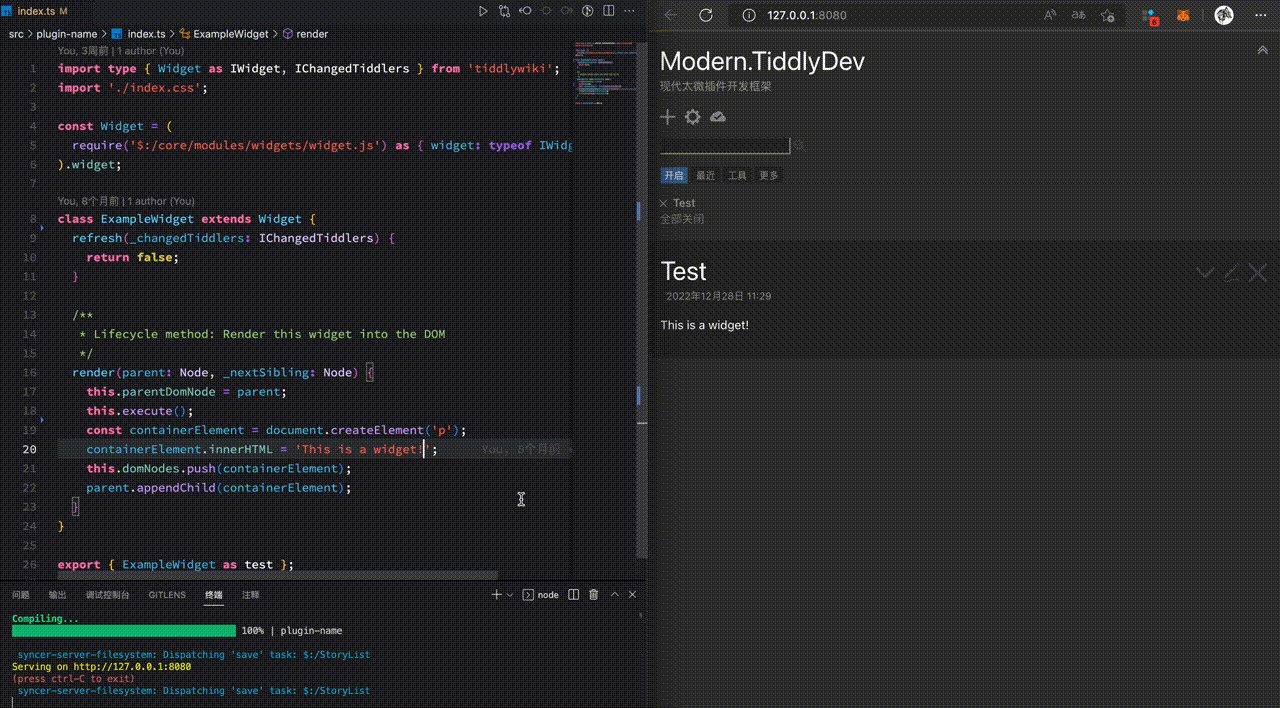
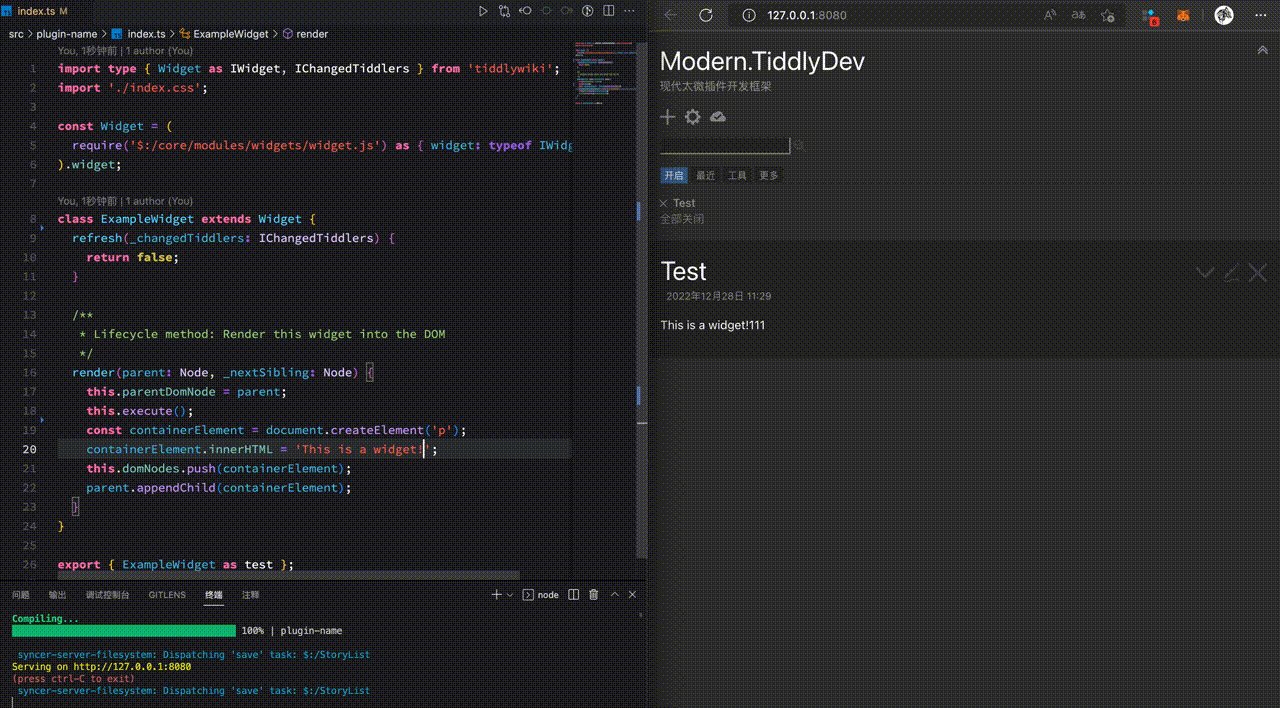
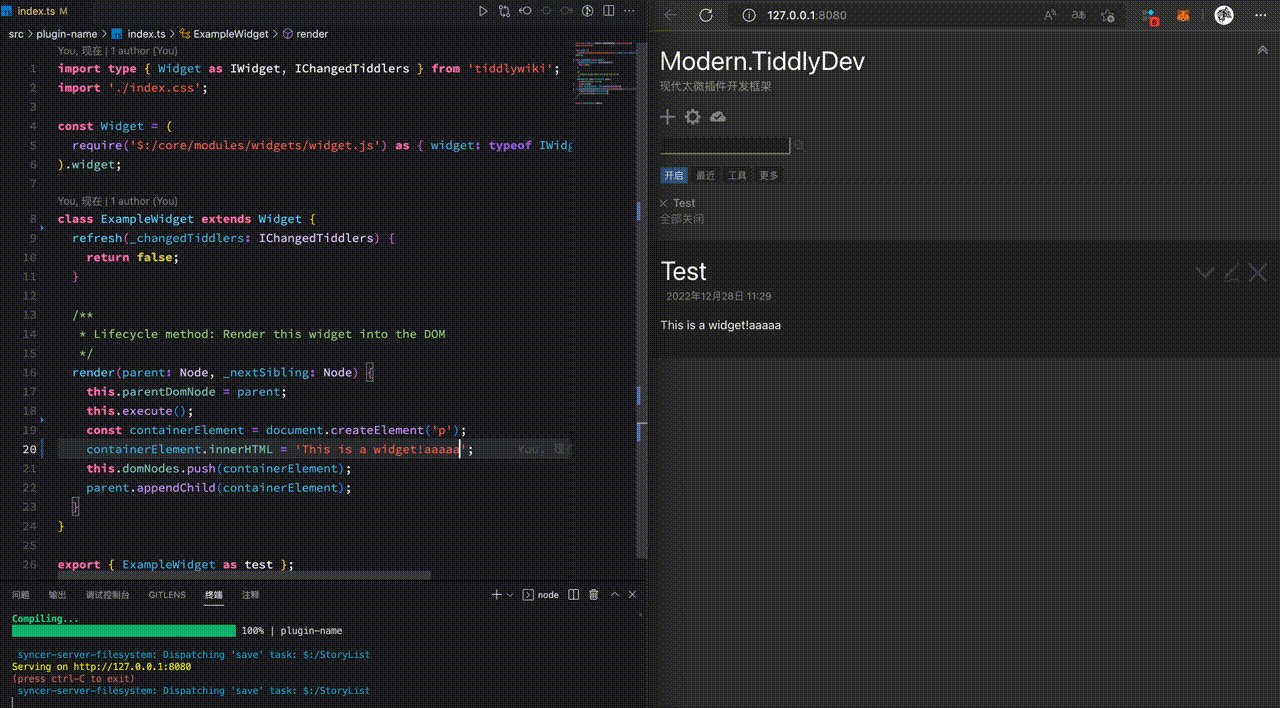
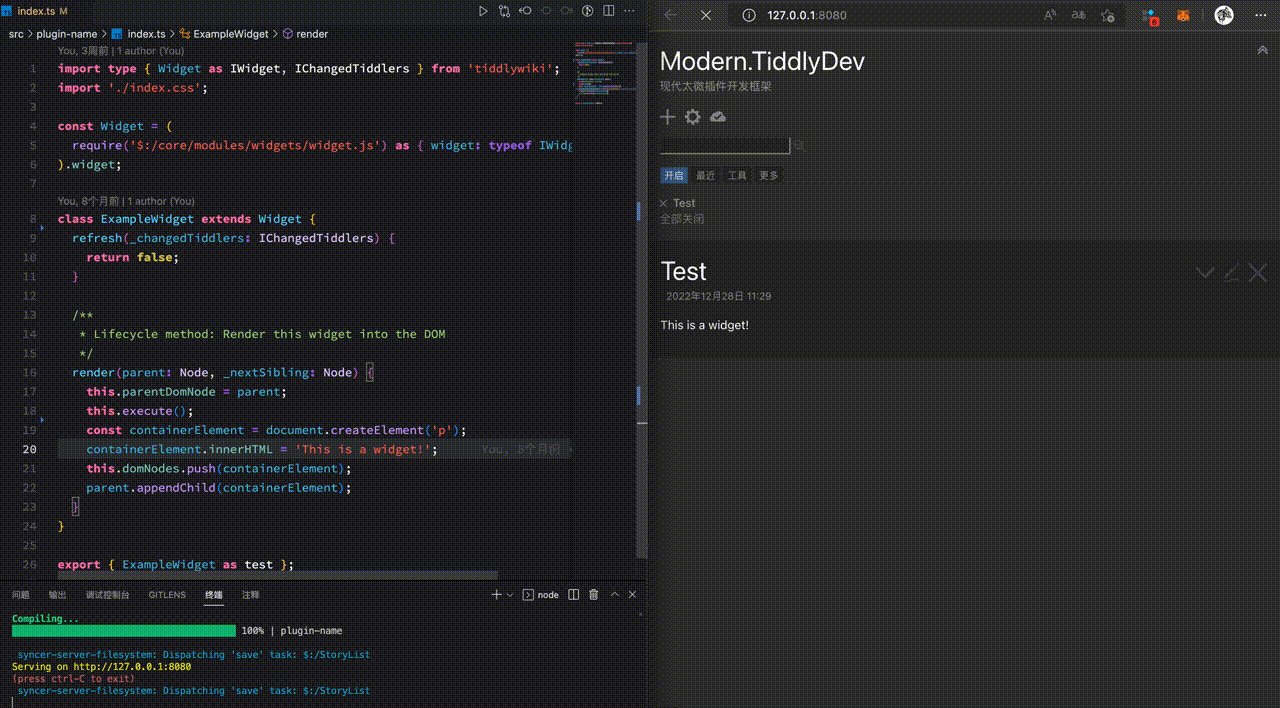
- Open the page server in development mode, which can be tested in the browser, automatically detect changes to the plug-in files and synchronize the plug-in content updates to the browser page, realizing the WYSIWYG of plug-in development;
- One-click plugin building and support for generating plugin repositories for use by your subscribers.
- Has a built-in GitHub Page publishing script that automatically publishes written plugin documentation pages and plugin repositories to the Internet;
- Built-in GitHub Release script, which releases the plugin according to the version specified by the git tag;
- Tailored for TypeScript plugin development, so it is now easy to use TypeScript development in TiddlyWiki:
- Multi-entry file compilation is supported, and various plugins can be easily written in TiddlyWiki;
- Support for
.ts,.tsx,.jsx,.mjs,.cjsfiles compiled with the tw-react plugin for React development in TiddlyWiki; - Use tw5-typed to type annotate TiddlyWiki API to bring a native TypeScript experience to development;
- Use the full amount of ESLint and Prettier rules provided by Modern.JS to normalize the code;
- Incremental project builds using the extremely fast esbuild, which makes writing code a blast;
- Support for setting browser compatibility ranges for plugins using browserslist;
- Automatically generate sourcemap for source code (start by default when developing, specify to turn on when building), no need to worry about debugging!
- The possibility of introducing CSS, JSON, etc. into the script;
- Automatic volume compression of the plug-in (can be turned off);
- Automatic generation of hash-check signatures for the generated plug-ins;
Don’t worry, even if you are not good at programming, it doesn’t matter, Modern.TiddlyDev can be your development tool as well. No code plugin development can be an enjoyable development experience as well!
There’s a lot of work here, but it’s just Out-of-the-Box for you. Use it and get started on your modern TiddlyWiki plugin development journey!

p.s. I’d appreciate it if If you star this project!

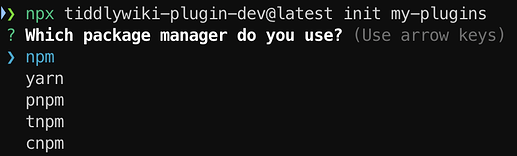
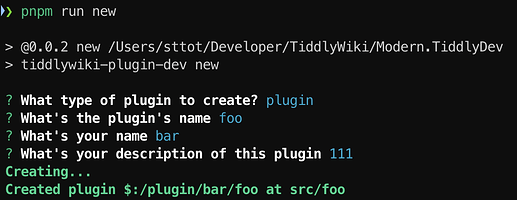
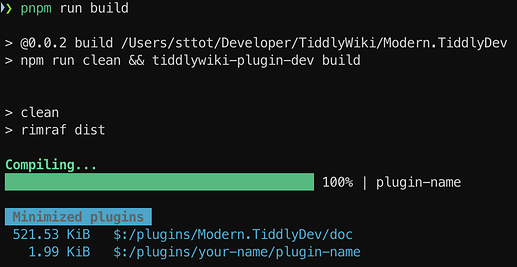
 for CLI tool:
for CLI tool: