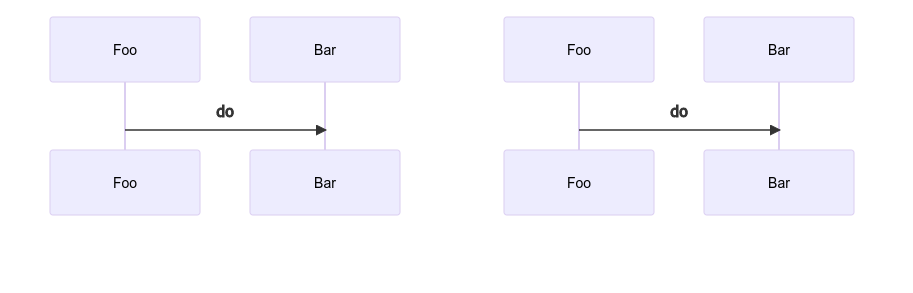
Rename the attachment to zoomin.html and load in a browser (I tested in Chrome). Go to the Bar tiddler, notice the line has no arrow head (the underlying text is exactly like Foo). Go to the control panel and change the story view to classic. The arrow head appears
zoomin.json (3.4 MB)