I think currently this plugin solves the problem mentioned in this post below.
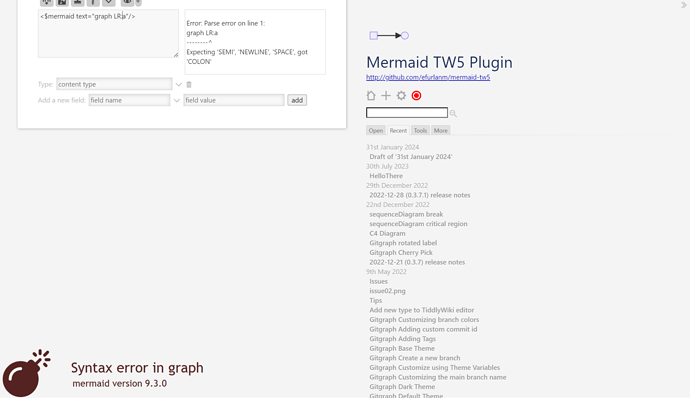
If the mermaid syntax is incorrect, there will be an extra picture of a bomb at the bottom of the page, which is obviously very unfriendly. Now this problem has been fixed by this plugin.
I’ll have to give it a try. Does this implementation show the image when a tiddler is exported to static HTML? That was one of the main disadvantages I remember the previous widget having. The SVG would render in wiki but would silently fail when exported to static HTML.
Of course it is supported, you can also manually select the rendering type, svg or png
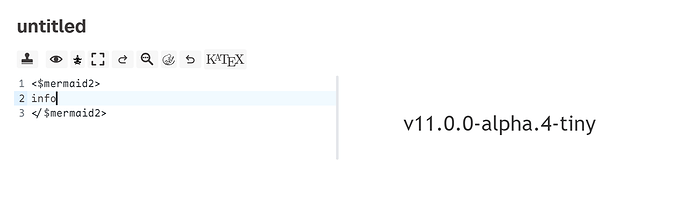
By the way, the plug-in is currently compatible with two different versions: mermaid v9.3.0 and v11.0.0-alpha.4-tiny(more features)
Can you add the snippet described in About $$$ usage · Issue #6 · efurlanm/mermaid-tw5 · GitHub ? With this, switching between mermaid plugins will be seamless, no need to change widget in existing tiddlers.
efurlanm/mermaid-tw5 is unmaintained, glad to see there is a new one. Have you add it to CPL?
This plugin currently only provides a widget and does not provide the mermaid lib, so it is indeed compatible with the original mermaid plugin, so they can be used together.
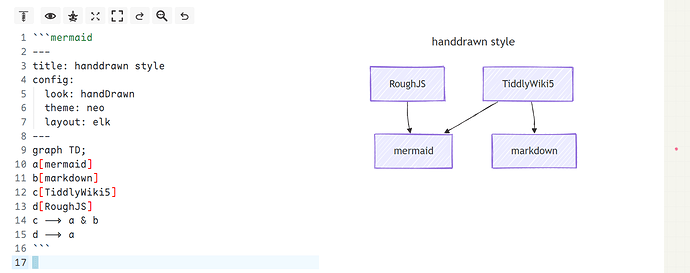
Recently mermaid released v11, which seems to have been optimized in size. I think it’s time to try it again. Although v9.3.0 is very small, it is also subject to many restrictions. Many new features cannot be used, such as performance optimization and more types of icons. So I spent a day upgrading some of my plugins. In addition to the size of the mermaid plugin, this solved some problems that existed before, and the performance has been greatly optimized. The editing experience is smoother
Hi @oeyoews
Thank you for sharing. Install from CPL I got this error
Cannot read properties of undefined (reading 'initialize')
CPL has a some delay, I’m not sure how long this delay is, I haven’t tested cpl myself, it’s obviously a problem caused by the delay
I installed and don’t have error, but it rendered as codeblock ,not as graph, why?
Do you have any plugin library? or do you recommend to directly install from GitHub?
It works now! One suggestion.
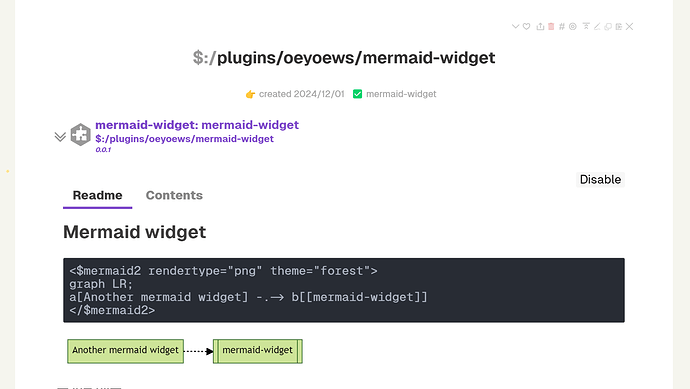
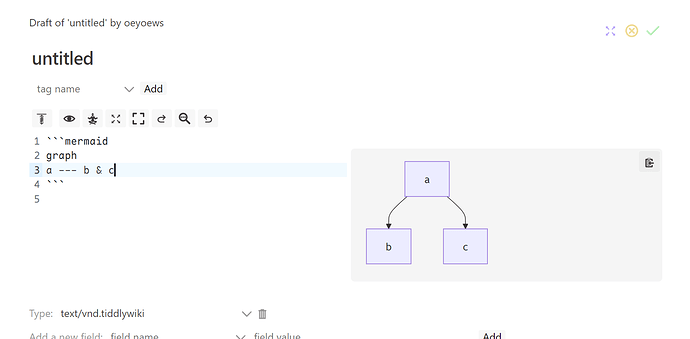
In example like:
<$mermaid2 rendertype="png" theme="forest">
graph LR;
a[Another mermaid widget] -.-> b[[mermaid-widget]]
</$mermaid2>
Is it possible to avoid entry in double square brackets? If not, does the links filter operator detect it as a missing link?
In summary I want to emphasis that [[…]] is a link in TiddlyWiki.
Thank you! One more thing:
<$mermaid2 rendertype="png" theme="forest">
</$mermaid2>
raises the RSOD! So the empty widget shall be handled correctly here!
I love the
```mermaid
~~ script here
```
much better than mermaid2!
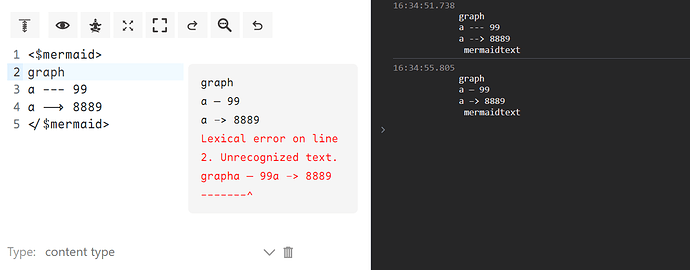
Now it seems that this example happens to avoid this dash bug, and there are indeed many rsod problems in wiki mode. I am thinking about whether there is any good way to parse this text except using a new parser