This observation is nitpicky and of low priority if considered a bug at all, but looks like an overlook, so I decided to ask.
The icon displayed in front of the tiddler title in the ViewTemplate has fixed, not relative, size. It stays the same size regardless of the title font size.
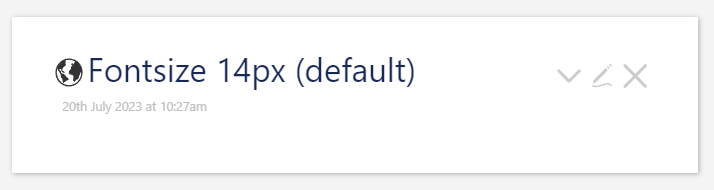
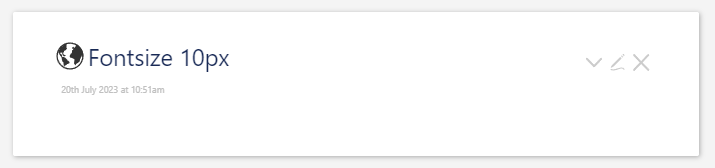
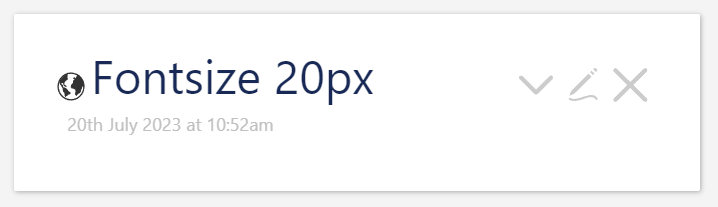
This is not visible at all on the default font size $:/themes/tiddlywiki/vanilla/metrics/fontsize of 14px, because the fixed size happens to be the same or very similar to the view toolbar icons. It is also not very apparent on small changes of the font size. Bigger changes of the font size, as in screenshots below, demonstrate the problem:
The tiddler title, subtitle, view toolbar icons react to the font size change, but the tiddler icon stays the same size. I have tested in on v5.3.0, v5.2.7, and v5.2.0.
Is it a bug, or is it intended for some reason? It seems to me it could easily have been overlooked until now, as it is only apparent by big changes to font size, and these usually don’t make sense. I think it’s more likely to cause problems when creating custom themes that attempt to modify title font size.
It should be relatively easy to fix it, perhaps by applying some of the CSS for the buttons to the icon as well. I didn’t dig deep into this, not knowing for sure if it is considered a bug at all.
I didn’t find any related GitHub issue or PR. There are some threads here about alignment of tiddler icon and title ( (css) How to vertically align ViewToolbar to title? - Discussion - Talk TW (tiddlywiki.org), Alignment of tiddler icon - Discussion - Talk TW (tiddlywiki.org)), but they concentrate specifically on the alignment issues, not on the size of the icon.