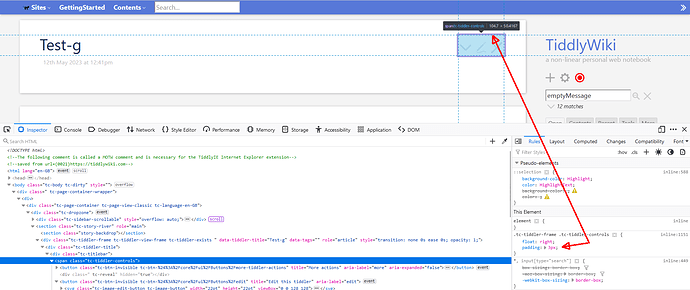
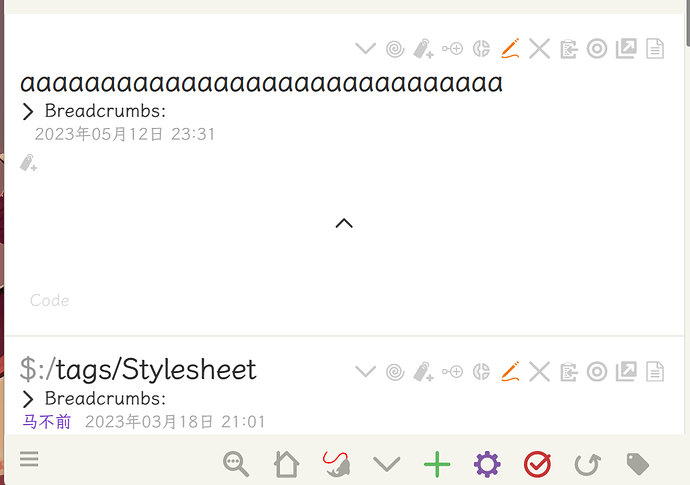
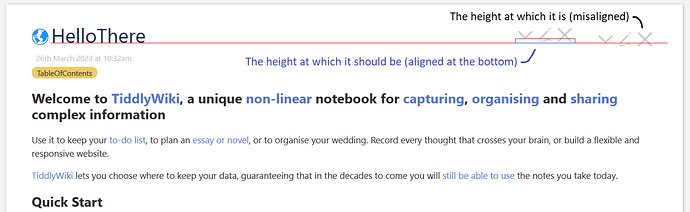
Visually I’ve always found something strange about the ViewToolbar, and I’ve noticed that it’s not aligned with the title of the tiddler. I’ve put a screenshot here to show what I mean, but you can also see it visually or with browser tools.
I tried to see if anyone had already tried to align them and I searched for things like “how to vertically align css” but I didn’t find any solutions (or maybe I wasn’t able to apply them right).
- Does anyone know how to do?



 … What I want to say is: No matter what we do, it will always be wrong for someone.
… What I want to say is: No matter what we do, it will always be wrong for someone.