This article might shed some light on the matter: Vertical-Align: All You Need To Know (CSS)
First thing first: let’s see what we are working with.
HTML
<span class="tc-tiddler-title-icon">..</span>
<h2 class="tc-title">..</h2>
CSS
.tc-tiddler-title-icon {
vertical-align: middle;
margin-right: .1em;
}
.tc-titlebar h2 {
font-size: 1em;
display: inline;
}
Tiddlywiki attempt to vertical align the icon with vertical-align: middle.
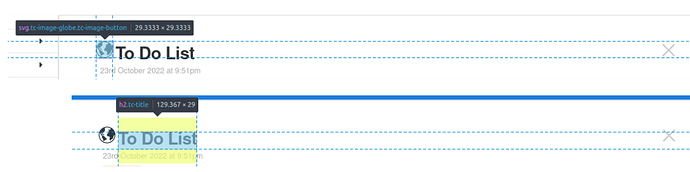
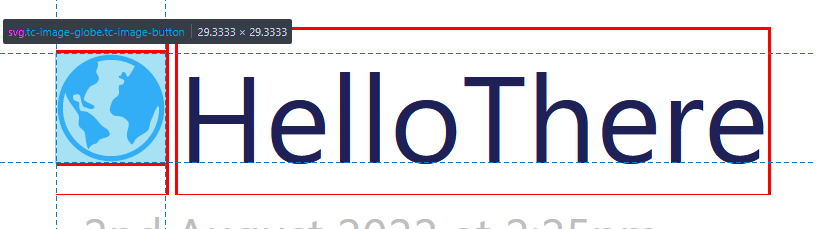
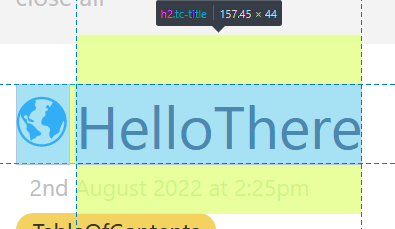
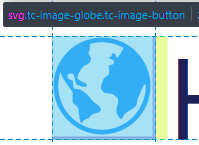
As we can see in this overlay of the bouding box of both title and icon, it is not the case:
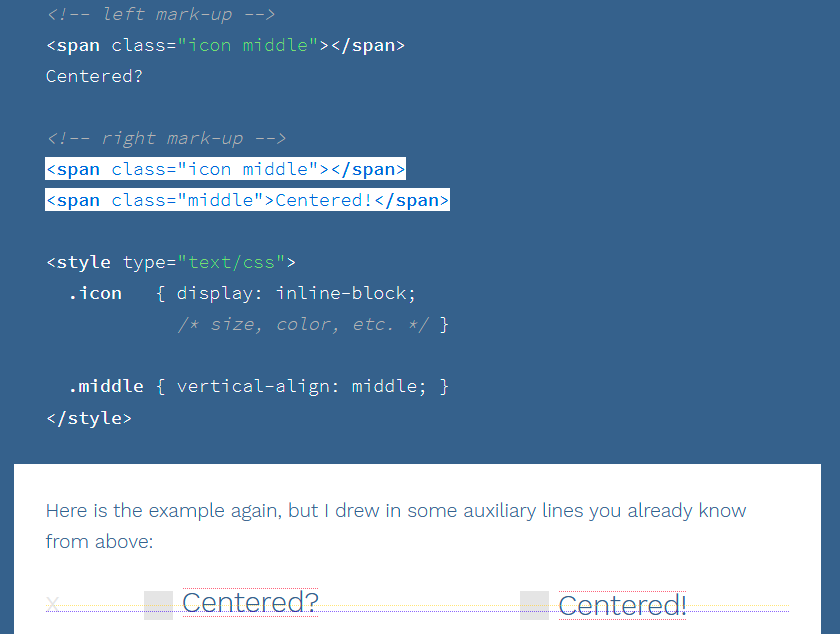
I think that this match this example given in the above article:
The icon is vertical-align:middle; but the title is not aligned and so sit on the baseline.
To fix the alignment, we need to align the title :
.tc-titlebar h2 {
vertical-align: middle;
}
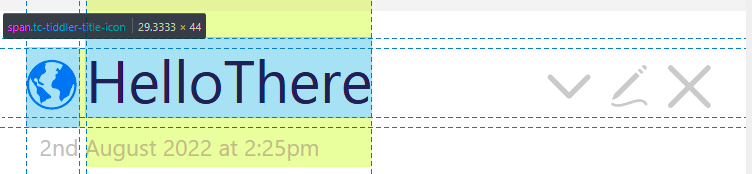
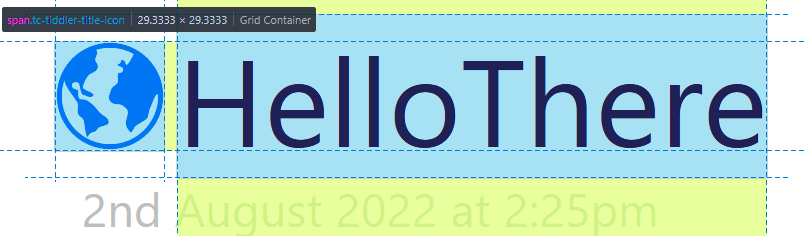
We get this:

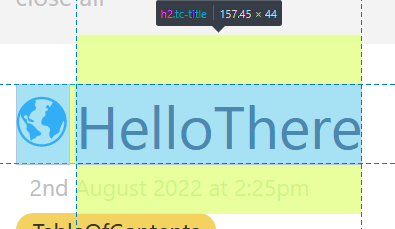
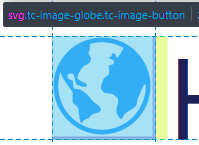
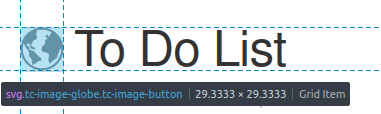
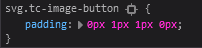
It’s still not perfect because the svg itself has a 1px left and bottom padding:

The culprit:

To fix this:
.tc-tiddler-title-icon svg{
padding:0;
}
I’m not sure why but the icon is still not perfectly centered:
Adding display: inline-grid; on the title icon seems to correct this, so the final CSS is :
.tc-titlebar h2 {
vertical-align: middle;
}
.tc-tiddler-title-icon {
display: inline-grid;
}
.tc-tiddler-title-icon svg{
padding:0;
}
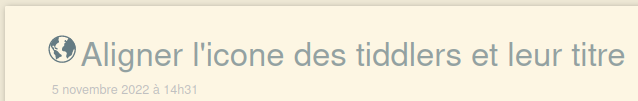
And the final result: