draw.io is a powerful online diagram editor that can be used to draw flowcharts, organizational charts, UML diagrams, network diagrams, floor plans, circuit diagrams, database diagrams, house floor plans, maps, etc.
Now I have integrated it into TiddlyWiki, you can use it here. Click the ![]() button to create a new diagram tiddler, which will display its drawing content in non-editing mode, and will enter the draw.io editing interface in editing mode!
button to create a new diagram tiddler, which will display its drawing content in non-editing mode, and will enter the draw.io editing interface in editing mode!
Note: The editing mode requires networking, because draw.io is an online editor, which takes some time to load for the first time, so please be patient. But the preview image does not require networking, so you can view the chart in offline mode, and it is no different from your other images.
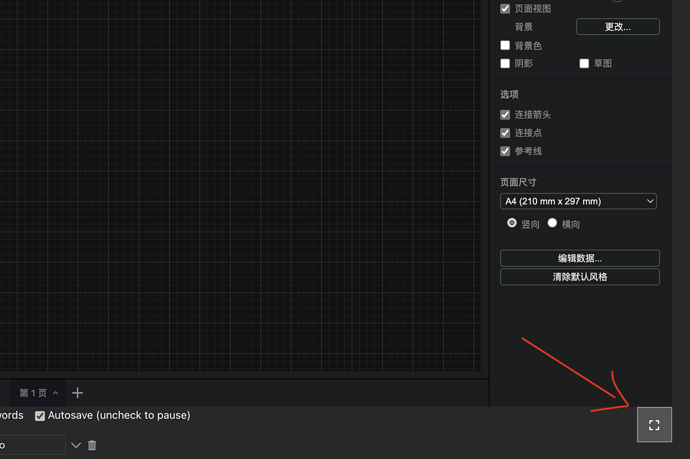
You can modify the theme of the editor in the settings of the plugin in day or night mode.
In the editor, you can import and export various types of chart files. The icon is actually saved in the form of SVG+embedded XML in TiddlyWiki, which ensures the editability of the chart. You can export to various formats of files in the editor, or export to SVG, PNG and other files in TiddlyWiki.
You can view the official documentation of draw.io here: https://www.drawio.com/
Come and try it!
Install
You can download version v0.0.3 from here:
$__plugins_Gk0Wk_drawio.json (21.4 KB)
However, I strongly recommend that you use the CPL for plugin downloads and updates to ensure that the functionality of the plugin is always recent:
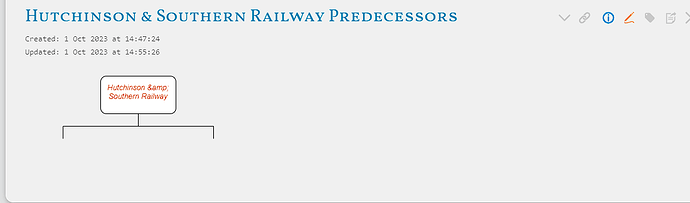
Screen shots:
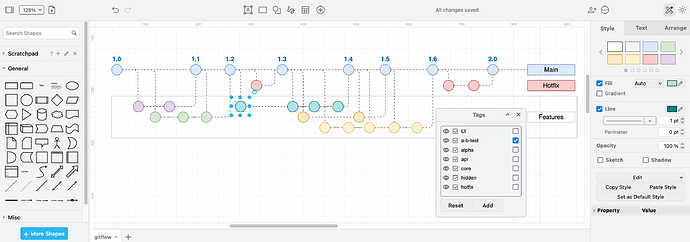
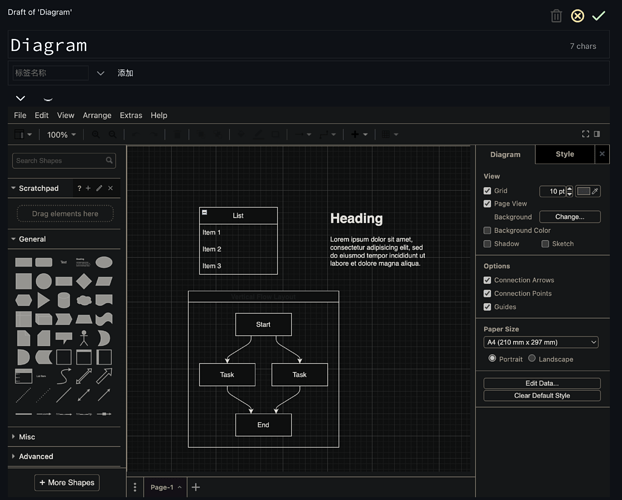
Editor:
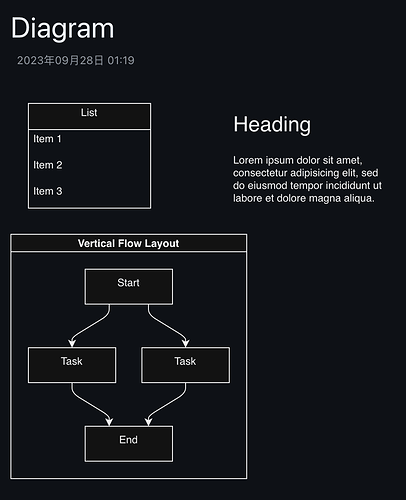
Content of tiddler: