yes I do have section editor installed. Take a look at the linked wiki.
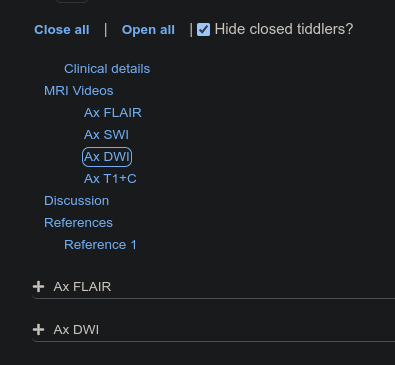
It looks like it’s working to me:

How does it look when you use it?
This is an addition (I hope) to the table of contents macro(s) that actually creates a tag-like TOC at the top. It turned out to be really hard to make since you’re attempting to make a recursive structure out of something that is fundamentally a flat list.
Consider it kind of beta. See the readme for the various restrictions and requirements. As always, backup.
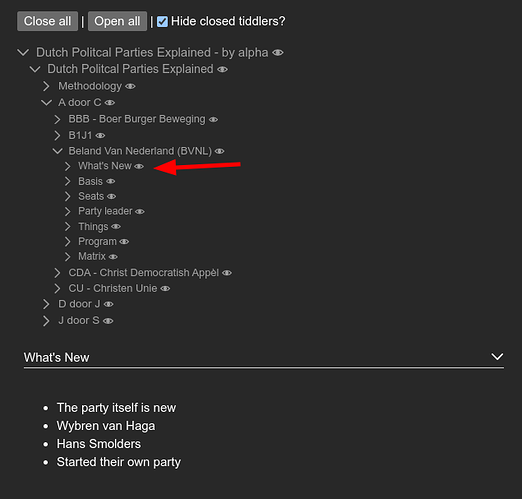
When you have it running, you click on the eye icon to open a Section. The eye only opens, in this revision. The image here shows it in action. Clicking on a leaf just says “output”, but a future version might even show the text inside the leaf.
Very cool! I am looking for a trick that would allow me to jump/navigagte to a section-Title.
I’ve been avoiding this idea because, in the past, it wasn’t possible to use anchor links to navigate to a section. Or, if memory serves, you could navigate once, but not twice.
But my test on Tiddlywiki.com seems to suggest that it is possible to navigate by the anchor tag to sections with ids, if you use the rel=noopener attribute to block opening new tiddlers.
To make this idea work though, if it works, I’d have to overwrite @Mohammad 's code to add id’s to each section.
This is something I have been a looking for for a very long time to get keyboardnavigation in my sildeshow which is based on the sectionplugin.
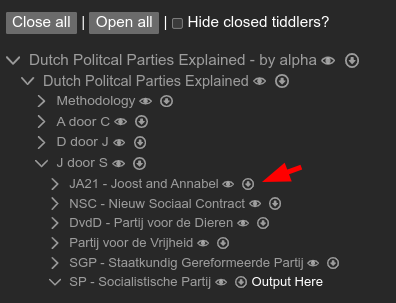
This version lets you navigate to your section! A small download icon (because it’s pointing down, of course) can be clicked on, and your browser will scroll to the corresponding section.
If you use this, please read the “readme” and “usage” tiddlers. There is a button you have to push to overwrite the original section template tiddler with a new version that allows this navigation.
Also note that if you use navigation, each segment is now getting an identifier that is tied to your tiddler name. So a 100 sections using an hundred character title could run an additional 10k of bytes, if that matters. I hope to offer a means to provide a unique, smaller identifier.
The navigation might break with some names, and might even throw a RSOE. Although the RSOE is scary, your data should be OK. But of course, be sure to have a backup before trying this!

Hi @Mark_S
this would be really, really great.
Is there the possibility to generate a global TOC? I just installed the json on Section Editor — create, edit, fold, manage sections
Is there a trick to get something like <$list filter="[list[$:/StoryList]]" > <<launch-section-recurse>> </$list> without the open close buttons for each tiddler?
My dream would be to have “jumpt to next section” button and shortkey. Do you think this is possible with your anchors?
Alas, I could not get it to work in my horizontal slideshow-wiki where it would be super-usefull. There it produces recursive errors…
Well, the recursive errors are because the Story List has TOC in it.
This should fix that problem:
<$list filter="[list[$:/StoryList]has[se-type]]" >
But when I try this, with the macro or with just <<currentTiddler>> it gives the empty set. Yet I can clearly see that one of the tiddlers has se-type. I’m thinking that there is something else going on with your set up?
I’m not sure how you define “current” section. With tiddlers and sections, there’s no real focus. But you could have a counter tiddler, and each time you use a key-sequence a macro increments the counter and scrolls you to the next section.
Thank you @Mark_S
This is a great Idea, a $:/temp/SlideShow tiddler which stores the las navigated section and tiddler and goes to the next. It would be great if the navigation buttons allowed to open the slide at the same time.
I make use of crazkos “krystal” horizontal storyview,
I didn’t think I was using any brand-new feature, but apparently TOC needs something above vsn 5.2.3. I’m using 5.2.7, so maybe I need to change the stated required version.
For your project, you probably don’t really need a TOC – just the ability to ID sections. So you can just retain that part of the Section’s plugin that the TOC code overwrites.
That is good because the krystal storyview is not compatible to the 5.28+ Versions. I will do the test.
But nonetheless a TOC would be a great feature also for a slideshow.
Do you have ideas for the next section button?
What is your trick to filter the headers (and headerlinks)? I guess I will need that to know where to navigate next.
Here’s a bit of a starter kit. I tried it with a TW file with just modified sections code under 5.2.3 and was able to navigate through sections. It’s a simple example – you need to hardcode the name of the tiddler you want to navigate in $:/core/ui/KeyboardShortcuts/se-toc-next (realCurrentTiddler). And probably reset the counter tiddler which I probably left at the bottom. I didn’t include a sample sections tiddler because I didn’t have a non-personal version handy.
You’ll need to go into the keyshortcut configuration and apply whatever your favorite key sequence is.
For working with Krystal, I’m thinking there must be a tiddler somewhere that contains the name of the “main” tiddler (the one in the middle in your implementation, though maybe the one on the left in the original?). That would allow you to set the current tiddler depending on where you were in the horizontal scroll.
And then you also would want a way to reset the counter when you reached the bottom. The question being whether you wanted to go back to the top of the current tiddler, or hop to the top of the next sections tiddler.
keyboarding-kit.json (883 Bytes)
Hi Mark,
I made some ultrasoft changes:
to replacing by {$:/HistoryList!!current-tiddler} and remnaming TOCcounter to $:/temp/sectioncount to be erased at startup
\whitespace trim
<$vars
cplus={{{ [{$:/temp/sectioncount}add[1]] }}}
>
<$action-sendmessage $message="tm-scroll"
selector={{{ [{$:/HistoryList!!current-tiddler}search-replace:ig:regexp[\.|:|\s],[_]addprefix[section#]addsuffix<cplus>]}}} />
<$action-setfield $tiddler="$:/temp/sectioncount" $field=text $value=<<cplus>> />
</$vars>
But what shortcut is assigned (I never implemented shortcuts…)
and what exactly is the section plugin tiddler I have to replace?
When you run the configuration in my plugin, Mohammad 's shadow tiddler “$:/plugins/kookma/section/templates/section” gets overwritten by my version, which puts an id on each section. But you can do this by hand.
The contents are in my plugin’s shadow tiddler, $:/plugins/mas/section/templates/section.
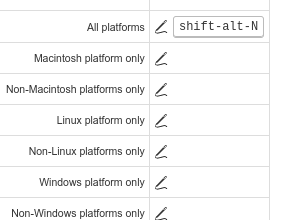
Most of the work for this sample shortcut has been done for you. You just have to go to Control Panel → Keyboard Shortcuts, scroll down to the bottom where you should see an item, se-toc-next. Use it’s open/close button to open it.

Then use “all platforms” or whatever platform you’re on, and type the sequence you want to use for navigation. I used shift-alt-N for testing.
The topic of keyboard shortcuts is covered pretty well at tiddlywiki.com :
https://tiddlywiki.com/#How%20to%20create%20keyboard%20shortcuts
Alas hitting my now defined Pagedown-Key I get a js-error.
TypeError: widget.list is undefined
Hmm. That’s bizarre. Can you show your code?
Also, I know that either you or the original Krystal author had assigned keys, so maybe there is some conflict? I tested with a simple TW file with only my plugin and the section plugin. I don’t know how extensive the changes Krystal makes, but there must be quite a bit.
Well - it is a TW 5.2.2 perhaps that is why here are the tiddlers:SlidexhowNavigation.json (2.2 KB)
But for now it is goodnight for me.