I’ve been experimenting with all sorts of ways to take notes. Streams, Stroll, Outlier+, and Section Editor.
Section Editor is one of the easiest ways to take long-form notes, because you don’t have to be constantly creating new tiddlers, it’s stable, and not resource-intensive. But it lacks a Table-of-contents.
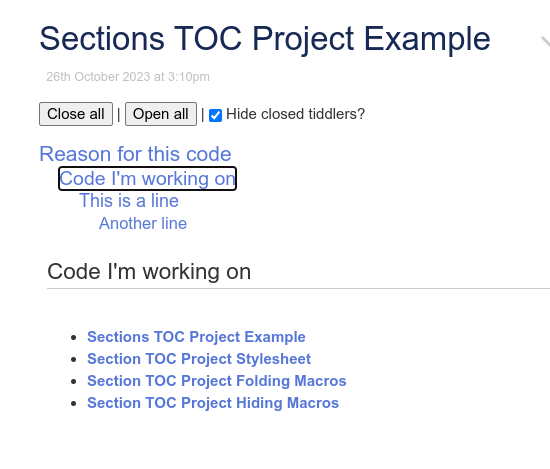
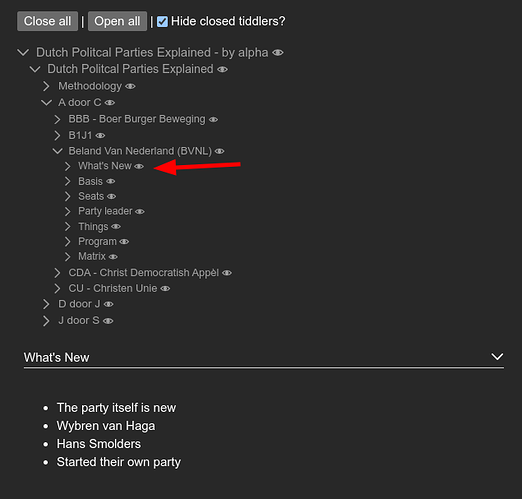
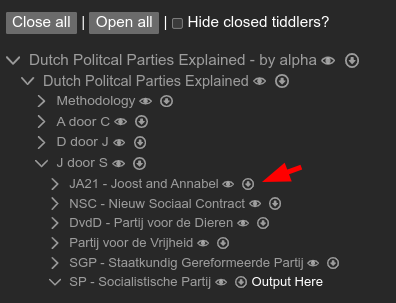
I’ve come up with a tool to add a TOC to the top of a section tiddler. Assuming you use !!! syntax for the headers. It can’t really navigate to a section, but it can close all the sections and then open the one you click:
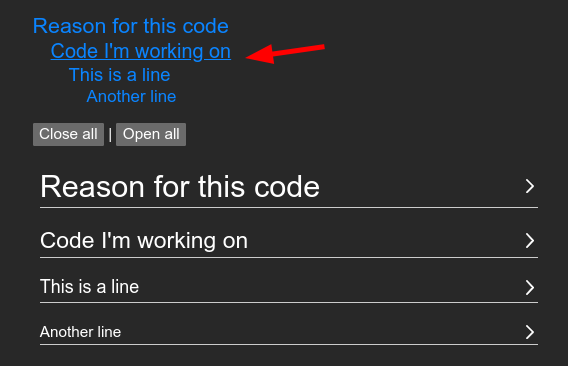
Before:

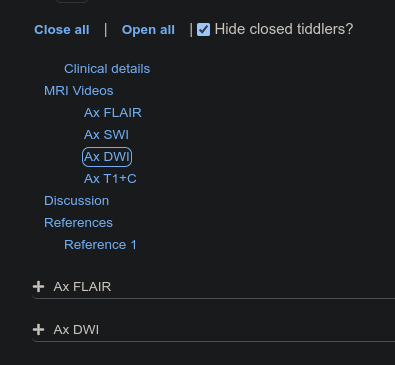
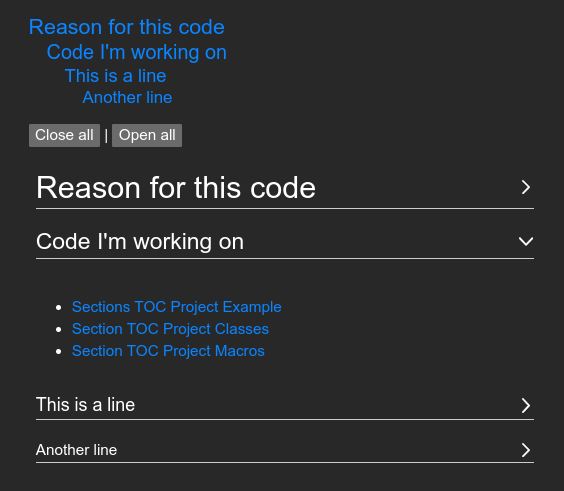
After:

Does this seem like a useful approach?
I can post the code so far if anyone is interested.
At some point I should really get back to taking actual notes …