The below macro creates a list or (table of content) with clickable header for simple pagination based on alphanumeric indexes.
\define simple-pagination(scope:"[all[tiddlers]!is[system]]", stateTiddler:"")
<$let
state = "$:/temp/pagination/$(currentTiddler)$"
tempTid = {{{ [<__stateTiddler__>!is[blank]then<state>addsuffix[/$stateTiddler$]else<state>] }}}
titlePrefix = {{{ [<tempTid>get[text]] }}}
listfilter = "[uppercase[]prefix<titlePrefix>]"
>
<!-- create header -->
<$list filter="$scope$ :map[split[]first[]] +[uppercase[]unique[]sort[]]">
<$button><$text text=<<currentTiddler>> />
<$action-setfield $tiddler=<<tempTid>> text=<<currentTiddler>> />
</$button>
</$list>
<!-- generate outputs -->
<$list
filter="[subfilter<__scope__>filter<listfilter>sort[title]]"
template="$:/core/ui/ListItemTemplate"
/>
</$let>
\end
- Examples
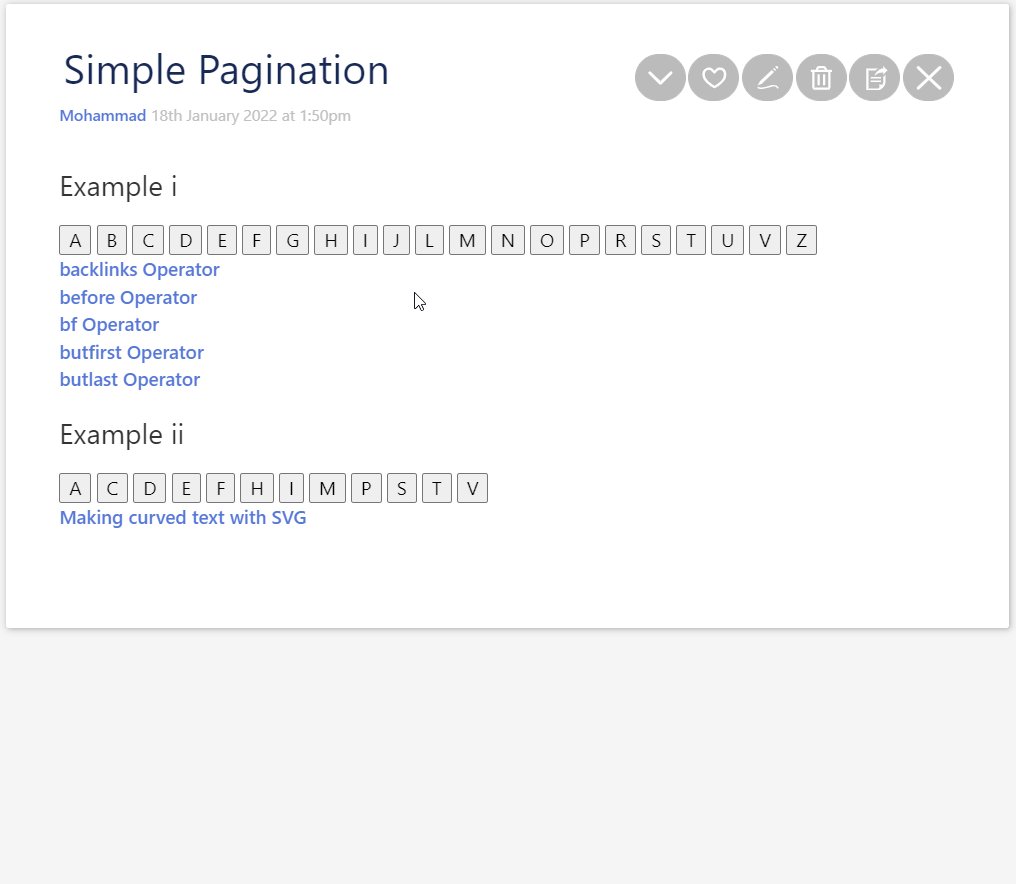
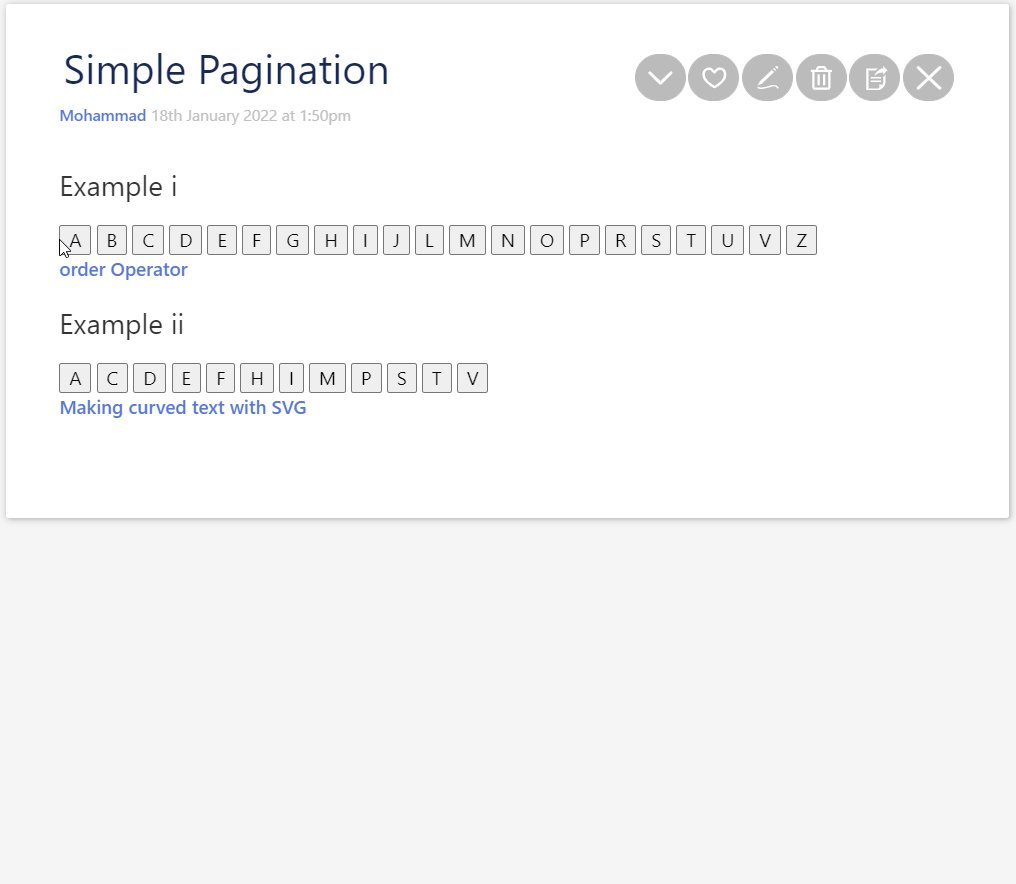
!! Example i
<<simple-pagination "[tag[Filter Operators]]">>
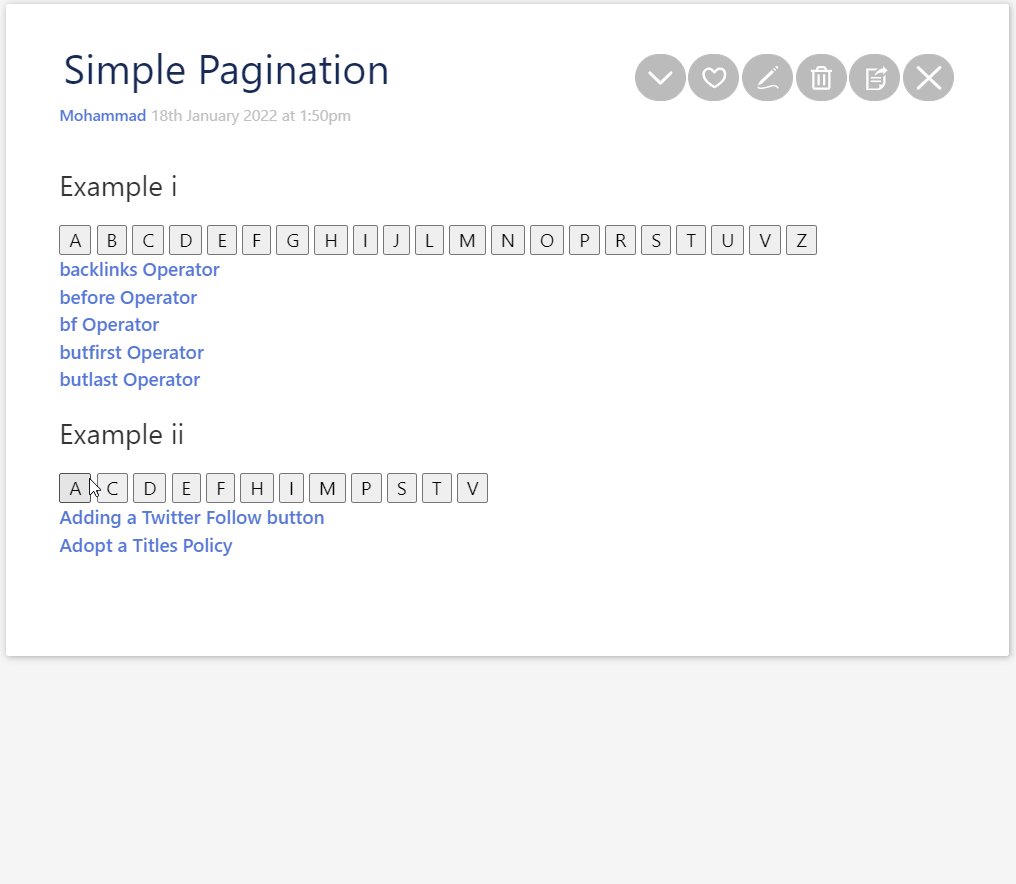
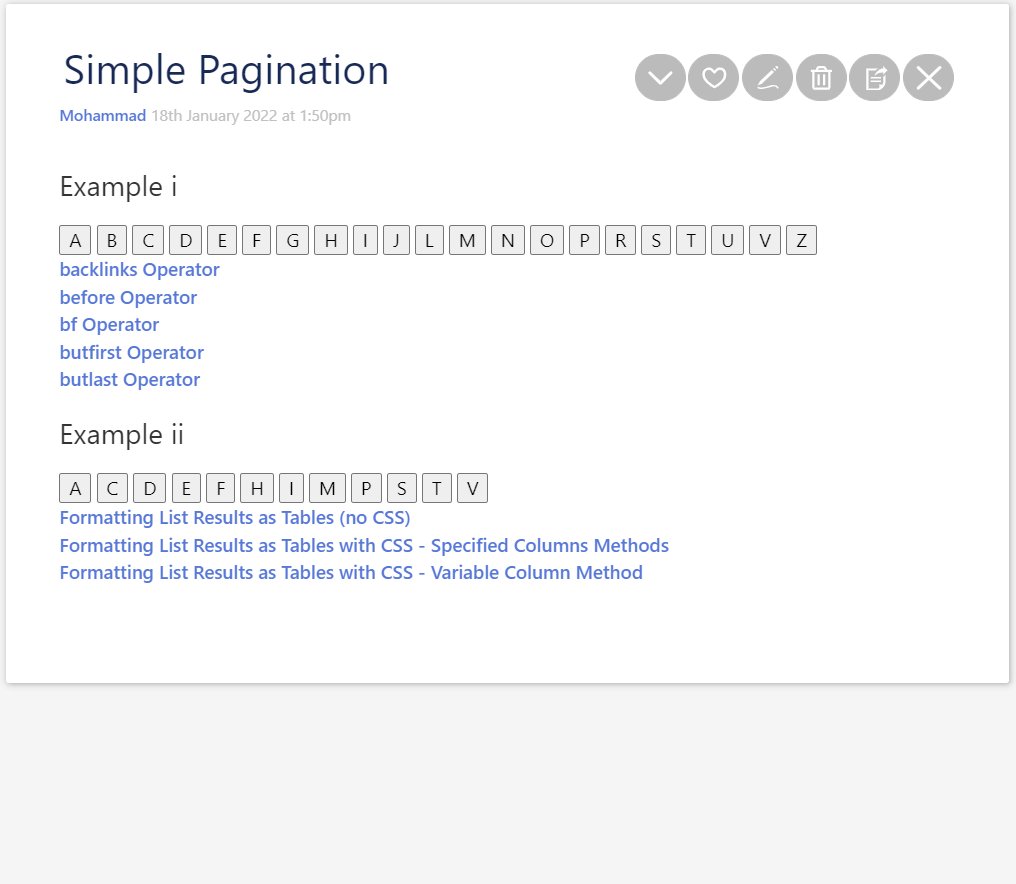
!! Example ii
<<simple-pagination scope:"[tag[Learning]]" stateTiddler:2>>
!! Example iii
<<simple-pagination scope:"[all[tiddlers+shadows]]" stateTiddler:3>>
Screenscast

Demo
-
download Simple Pagination.json (1.1 KB)
-
drag and drop into https://tiddlywiki.com/
-
NOTE that, this solution work in Tiddlywiki 5.2.1 and above
Alternative solution
Another solution which produces only an alphabetic index is given here