Hey all, callout-details is a powerful successor to telmiger’s details widget, and shares the advantage of being easily exported to static-html details markup.
Its only downside is that it’s not convenient for super-complex non-transcluded content. You’ll have to transclude anything other than simple text strings – or else do funny """ or <div> bookends if you want to jam multi-line dropdown-content into the same enclosing tiddler.
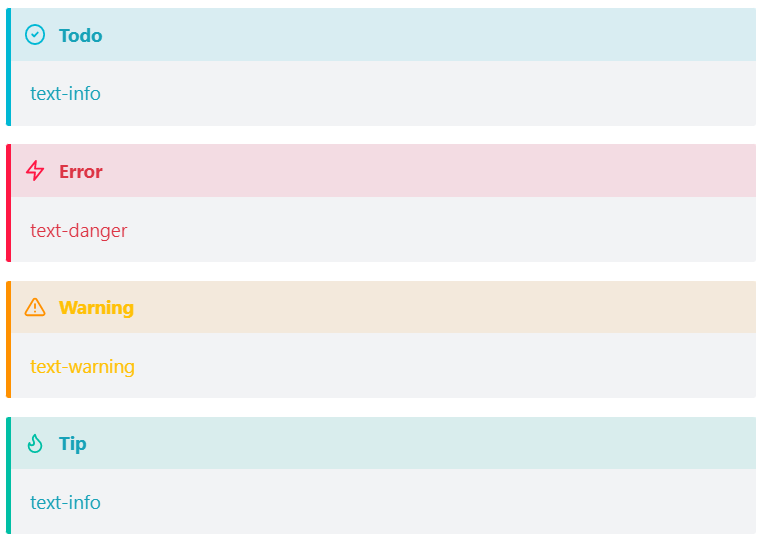
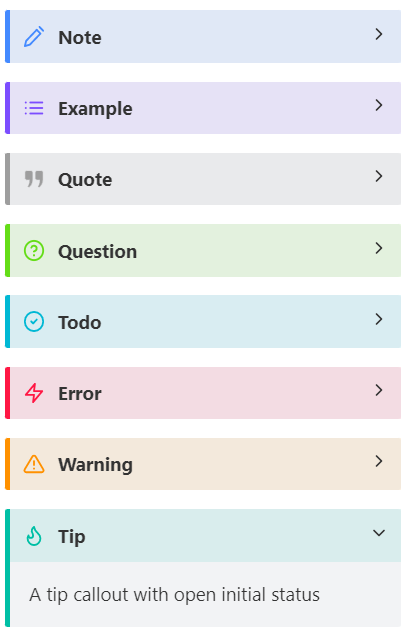
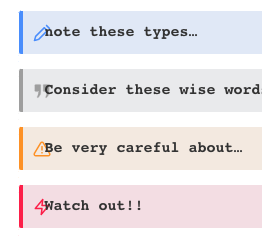
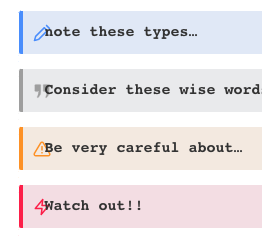
But it’s tremendously flexible, style-wise: it puts a variety of standard (yet of course configurable) “admonition” styles at your fingertips — both with and without details-collapsability.
If you’re interested enough in this, you may well be running telmiger’s details widget already. And converting to shiraz callout-details may take some time (going through to do excise/transclusion fixes as needed).
Minor problem for using both during transition: the css for telmiger’s details widget conflicts with css for Shiraz callout-details: callout-details summary bars render with text overlapping icons (and they also lose the visual caret-icon cue for collapsable GUI):

Quick solution: put the following in a tiddler tagged $:/tags/stylesheet, thus cancelling out the offending bit of telmiger’s css (whose negative text-indent causes both the icon overlap and the disappearance of caret-icon):
details > summary {
text-indent: 0em;
}
-Springer