Important
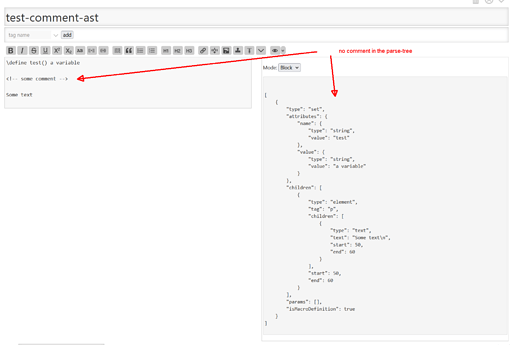
@Mohammad … Please do not misuse the comment syntax. This can and probably will bite us hard in the future.
Comments may be excluded from other 3rd party plugins that export or compress content, which imo is legit.
So this can cause bad compatibility problems.
Here is the HTML COMMENT spec HTML Standard … Especially see point 2
- Optionally, text, with the additional restriction that the text must not start with the string “
>”, nor start with the string “->”, nor contain the strings “<!--”, “-->”, or “--!>”, nor end with the string “<!-”.
The TW parser will use this spec if any problems with comments come up. … There are some restrictions to the text that can be inside a comment and violations may cause problems.