This is an effort to create a section editor in Tiddlywiki
Definition: A section is part of tiddler started with a heading eg (! H1, !! H2, ...)
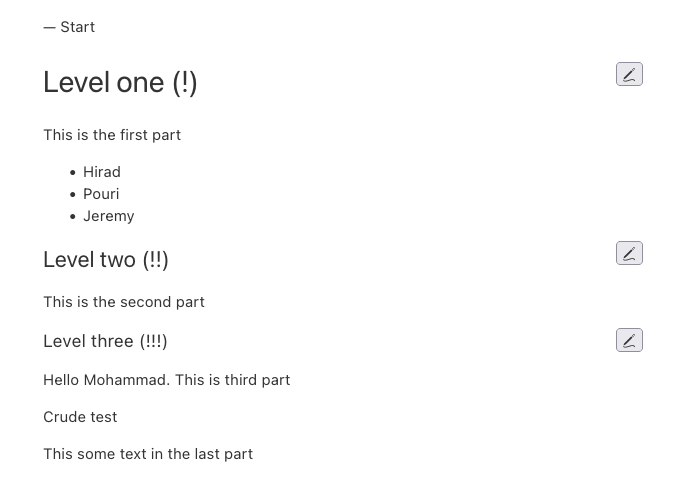
A section editor work on a elementary tiddler like below
! Level one
This is a sample text
!! Level two
This is another part and it may have //italic//, ''bold'', etc...
!! Level two two
Other wikitext format are allowed
What does Section Editor do?
- adds a button to each heading
- the button has two states edit/done
- on edit, a local editor will be opened and user can ONLY see that section and edit it
- when finish, clicking on done button will update the tiddler with changes
Please give your inputs
Special tanks to: @Mark_S, @twMat, @TW_Tones, @saqimtiaz, @EricShulman, @sull-vitsy, @Charlie_Veniot
This the first beta release as plugin:
This is a beta version and will be modified without notice! Use only for test purpose!
Code and demo
- Demo: Section Editor — create, edit, fold, manage sections
- Code: GitHub - kookma/TW-Section: create, edit and manage big and lengthy tiddlers through sectioning
To give a try:
- download the plugin from Section Editor — create, edit, fold, manage sections
- drag and drop into https://tiddlywiki.com/prerelease
- create a new tiddler with an empty field:
se-type - add some contents with few headings (work for h1, h2)
- save, hover your mouse and see the section edit button
- click to edit, if you like save the changes or cancel changes