@oeyoews I have not yet seen an answer to @jeremyruston’s question.
I am a little confused as to where I should go to get Codemirror 6. I and a few others worked with @BurningTreeC to test and review leading to CodeMirror 6 plugin (alpha)
@oeyoews I have not yet seen an answer to @jeremyruston’s question.
I am a little confused as to where I should go to get Codemirror 6. I and a few others worked with @BurningTreeC to test and review leading to CodeMirror 6 plugin (alpha)
In fact, each cm6 plugin does not occupy a large space. They all rely on the core plugin of cm6. However, cm6 does not have a very clear entry function. It is difficult to separate the core plugin.
This can only have obvious benefits for larger extensions. For example, vimmode occupies 110kb (min.js), and has little effect on other extensions.
![]()
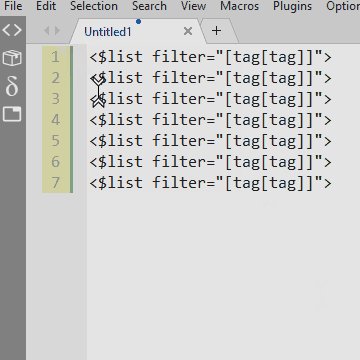
This is what it looked like minimally without any extensions
I don’t have a better way for now. If you have any better ideas, please let me know. Here is the source code. https://github.com/oeyoews/tiddlywiki-codemirror6/blob/main/src/tiddlywiki-codemirror-6/engine.ts
I want to give my statement here, as users are asking which cm6 plugin they should install.
@oeyoews cm6 builds on top of my plugin and extends it with very useful features in a way I couldn’t achieve.
@oeyoews extensions are written in typescript which I’m not familiar with, but it’s convenient to do so because the codemirror 6 documentation is in typescript.
I for now keep my plugin version as long as @oeyoews is developing.
What I’d like to see is a well thought-out system of subplugins, for example vim mode, which is for a fraction of users, not for everybody
I’d also like to see documentation in English and I would help and contribute for that.
I looked at the code and saw comments in Chinese (or another language I cannot read) and that kept me from contributing because I don’t understand anything.
I’d like to hear from @oeyoews if he thinks that the plugin is out from alpha/beta or if things will still change a lot
Thank you,
Simon
Let me analyze the basic situation of cm6 occupying the top three
cm6(basic): 400kb
markdown language support: 200kb
vim extension: 100kb
I’d also like to have a pluggable sub-plugin system (I can’t help it).
I just made a basic branch, which only retains the necessary functions (563kb)
https://github.com/oeyoews/tiddlywiki-codemirror6/blob/basic/index.html
For now, the cm6 plugin relies on extensions to implement new feature, so it is very stable and will basically not undergo major changes.
The code has basically not changed. The only change from js to ts is that I used class instead of function prototype.
I want each feature added to be a separate module file, because I don’t want to maintain a file with thousands of lines in the future, like tiddlywiki’s boot.js file
The shortcut key mapping of codemirror6 will be affected by the global shortcut keys of tiddlywiki. For example, your editortoolbar has a shortcut key mapping of ctrl-f. If possible, please send a reproducible html. We cannot guess what your tiddlywiki has.
I think that is pretty good. Is it possible to make this the default distribution of the plugin and create plugins for markdown and vim support?
I could actually try it, but it would be a lot more work
Personally, I would leave that as a future potential improvement then, if there is enough demand for it. A difference of a few 100kb is barely the equivalent of a single image.
I personally do not want to use MD and will never use a VIM like keymap. I’m coming from an editor world where CTRL-K-B and CTRL-K-K was a thing.
For CM5 we used to have a Sublime-keymap, which was very close to what windows users are used to.
I think in our days, where VSCode is a very popular editor, we should think about a VSCode like keymap if possible.
Since CM6 needs a build-system, it should be possible to create several “sets” of predefined options. eg:
just some thoughts.
For vim, it will rely on these modules. The way I am currently thinking of is to make these modules of cm6 into modules and load them separately, so that the core modules can be shared without having to package them again every time.
cm6 support vscode-keymap
Just make each package of cm6 into a separate module.
The idea is basically feasible, but it is quite time-consuming. I need to clearly specify what modules each package exports, and the type hints of ts are completely disabled. I don’t have the energy to do this at the moment unfortunately.
Hey oeyoews thanks for working on this plugin, I really like how this is going.
Is it possible to add keyboard shortcuts for multiple line manipulation?
The one I miss the most is the ability to place a caret at every selected line, like in CudaText/SublimeText with ⇧ Shift + Ctrl + L

It would also be great if pressing the All button in the Find All dialog would place a caret at every match, rather than just highlight it.
Anyway thanks for all the hard work you’ve put into this. Great work!
just need press alt and drag cursor.

ctrl + click is also useful.