You found me, haha. I think this sound brings me some fun in tiddlywiki
For sure it does - i love it!
This can certainly be supported, such as action, but I can’t think of any other usage scenarios for now. Can you give some examples?
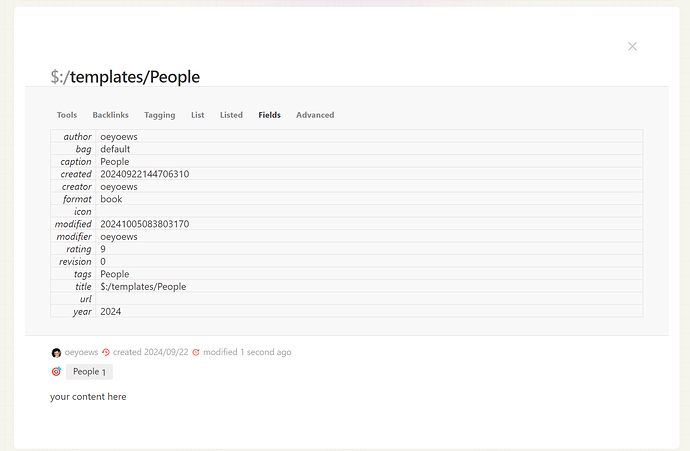
Thank you! One example is applying templates!
For example in the Mehregan edition, I use people, source, reading, idea, and journal templates.
So, I like to be able to apply the template to a tiddler using commands.
@linonetwo has also an edition using templates but it shows templates below fields in edit mode and one
can click on a template of choice to apply a template. That is easy but the UI is a little crowded with different objects.
CM6 commands can help to hide all these UI elements. 
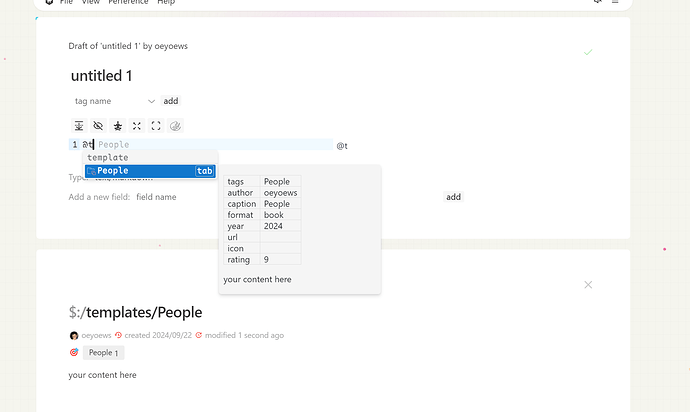
Just input @t, and all lists starting with $:/template/ will appear. You can choose any switch and apply it to the current tiddler. Is this the effect you want?
This is wonderful. Now it works like a charm.
Thank you.
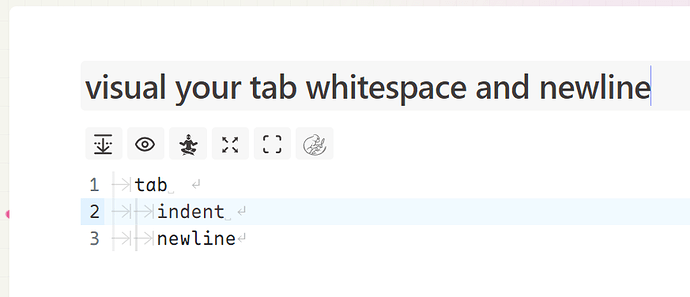
Since it is not so easy to distinguish between tab, whitespace and newline in tiddlywik, I also integrated this visualization into codemirror.
Hi @oeyoews
Enhancing the templates
Please see Edit Toolbar: Apply Template - Tips & Tricks - Talk TW
What I want to propose here is to handle the meta tags, fields. This way a template can have any name and any number of fields, BUT the code will require a meta tag like $:/tags/Template to recognize a template and two meta fields: tpl-caption to store a short name and tpl-description to store a longer description. The code when applies a template takes care of meta fields/tags to remove them. You can see in $:/kookma/ui/Buttons/apply-templates how meta fields/tags are removed.
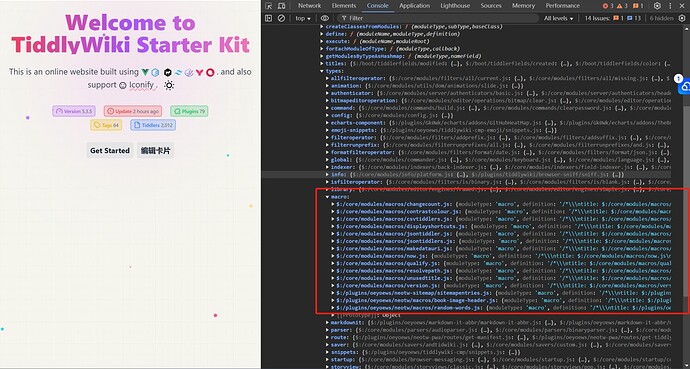
I discovered Codemirror recently. I wonder if there is a way to get autocomplete suggestions for macros defined by other plugins. For example, I have Tamasha installed on the same wiki. It defines a presenter macro but it doesn’t seem to be available in the Codemirror autocomplete dropdown for macros.
Currently the plugin only supports querying js macros, not wikitext macros. Others seem to have used regular expressions to achieve this function.
Thank you for the information. I understand that the best way to achieve this would be to use the Autocomplete plugin and to define custom triggers. Which does make a lot of sense, by the way.
Unfortunately, AutoComplete does not work with CodeMirror 6.
I did look at the regular expression matching of autocomplete, and obviously as the autocomplete plugin said, this implementation is not perfect, and the best way is to support it directly through tiddlywiki core. I haven’t had time to study this yet.
$__plugins_oeyoews_tiddlywiki-codemirror-6.json (1.0 MB)
- This is a test version of codemirror6. There are not many differences. It only uses the latest library, adds the initial height of the editor, optimizes the user experience, and the icon set has been split into a sub-plugin.
I believe I have previously raised this question: CM6 recognizes a middle line ! or !! as a header. How can this issue be resolved?
Unfortunately, I am not good at the syntax of the codemirror syntax highlighting implementation. I did this just as an experiment. I do have many questions here. If I want to solve this, I may need to invest more time.
It took me quite some time to finish this plugin, so I plan to stop for a while.
I will disable the wikitext syntax highlighting, which I believe should resolve the issue.
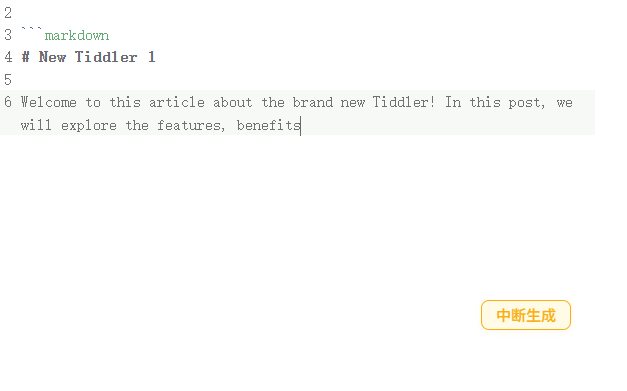
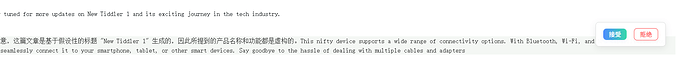
The initial AI-powered functionality has been incorporated into CodeMirror 6, enabling the generation of articles from provided titles.