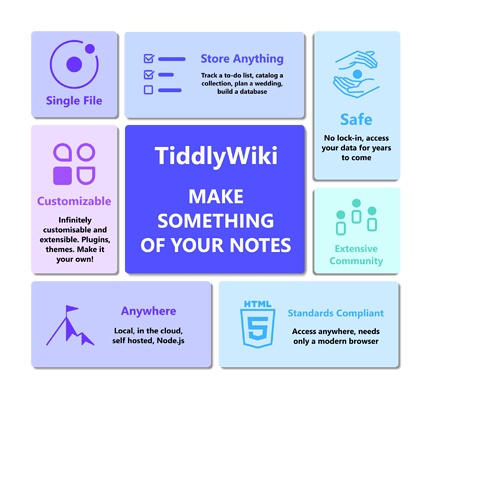
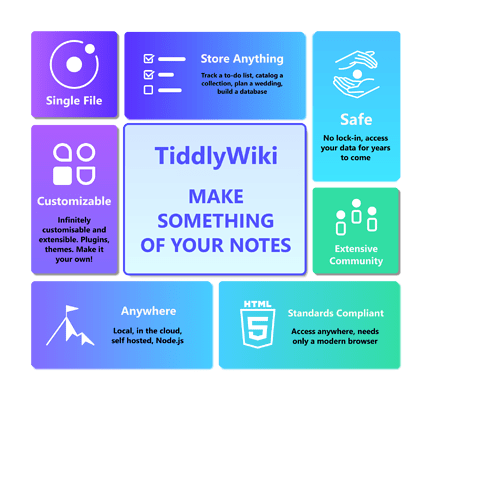
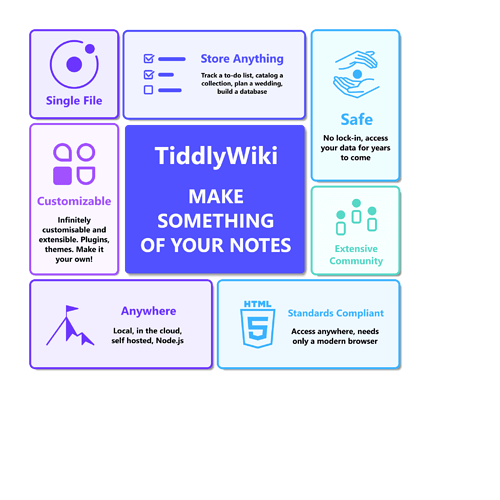
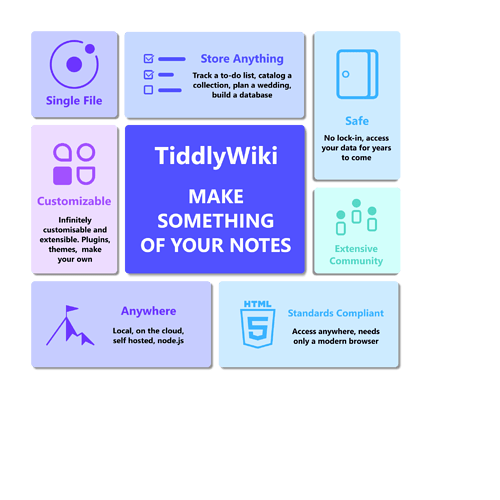
Here are some initial mockups of how I’d envision bento grids for TiddlyWiki.
A few considerations I felt more adequate:
-
More pictorial approach - Bento layouts work better with some accompanying by graphical elements, even purely accessory.
-
Itemized text - Messages should be less verbose, succinct and quick to parse. Walls of text look daunting and risk losing the audience.
-
A centered main tile with a stronger color for the tag line/slogan
-
A consistent color palette - TiddlyWiki.com default palette seems to favor bluish tones, so I designed this around variations of cool colors.
-
Revised item list - There were the items I personally felt were the main selling points for TiddlyWiki, but are obviously subjective.
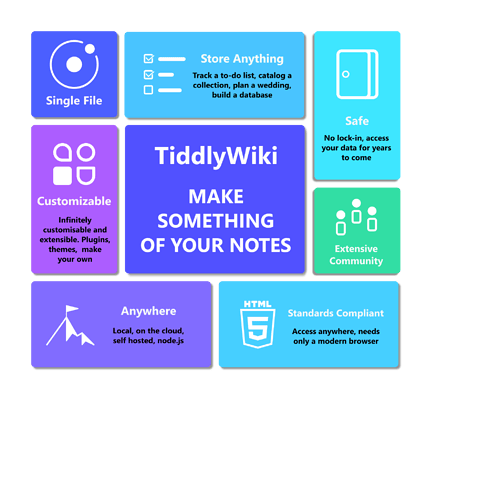
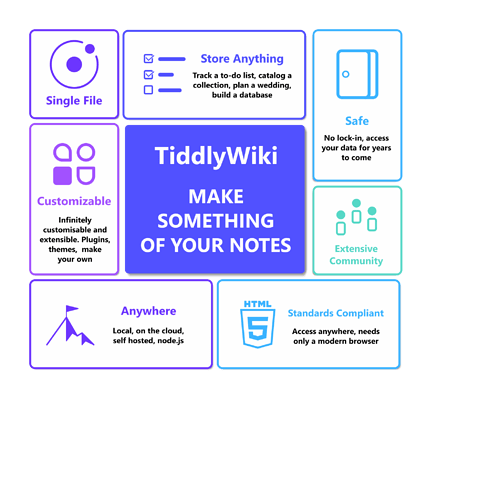
There a few versions below, a lighter one with saturated colors over light backgrounds, and a heavier one with white content over denser background and one with outlines and white backgrounds only. The lighter ones emphasize the tagline more but are softer.
Option 1 - Light theme
Option 2 - Heavy theme
Option 3 - Outline theme
Open questions:
- Are rollovers technically feasible? I’m not imagining anything overly fancy, but if we could we could change the content of each tile on hover, we could show an “expanded” version of the text with a more elaborate description of each item, possibly including multiple relevant links where needed. Downside being it is not very “mobile” out touchscreen friendly. If we do want to get fancy, some fade effect or “card flip” would be nice to have.
Are the colors adequate? I went for this “winter palette” around cool colors which felt matched the default blue accent, but we could go for something else. Maybe some soft gradients for background.
- Do you feel items are adequate? There were pretty much based on my personal perception, but I’d very much welcome a “technically accurate” curation.
Nothing is set in stone, everything is pretty much open to debate, let me know your thoughts.
All graphics are available as lightweight SVGs for embedding. I’ll make them all available under permissive license.
@jeremyruston Sorry, just making sure you got pinged to the new thread.





 . Proof reading from a native speaker is also welcome.
. Proof reading from a native speaker is also welcome. - seems to be from VectorStock.
- seems to be from VectorStock.