reference: Reboot: Le P’tit Aurèle (lexicon of the French-Acadian language)
Although better “organized”, my reboot was suffering the same problem as the original project: heavy in the sense of laborious.
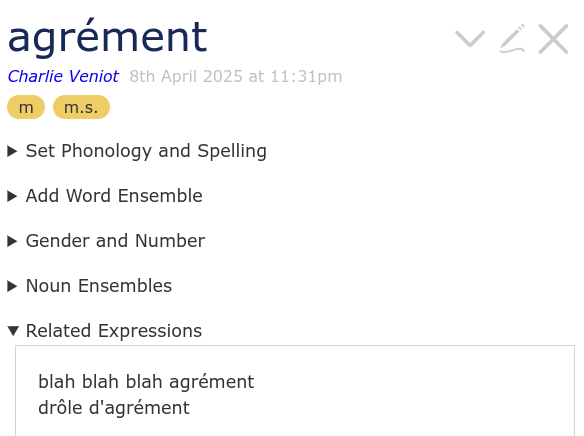
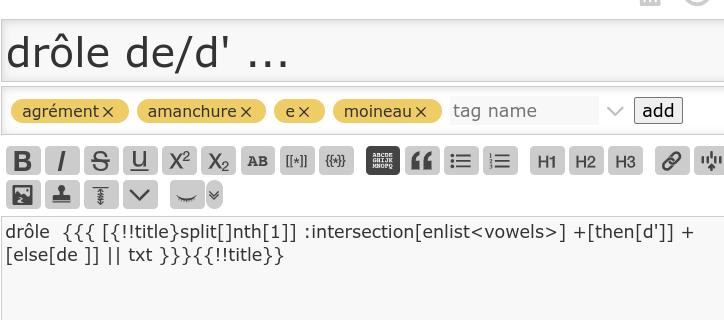
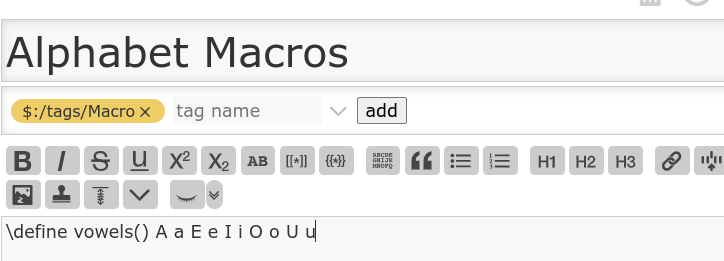
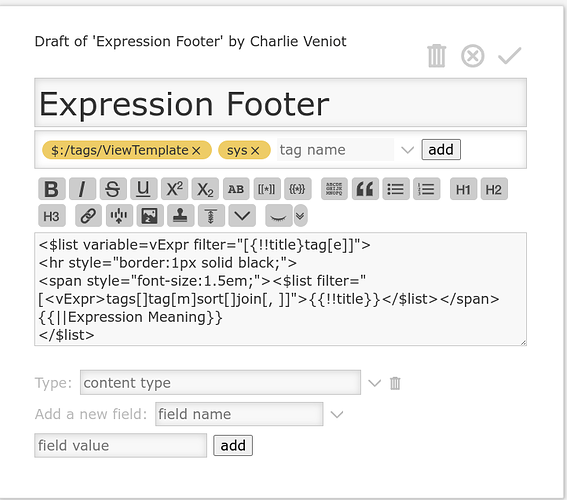
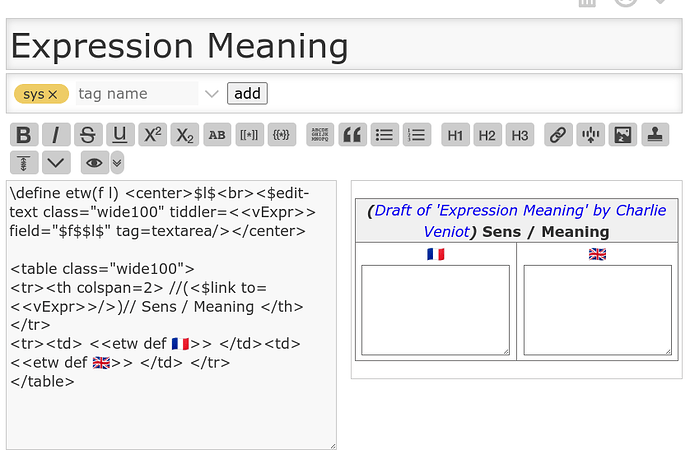
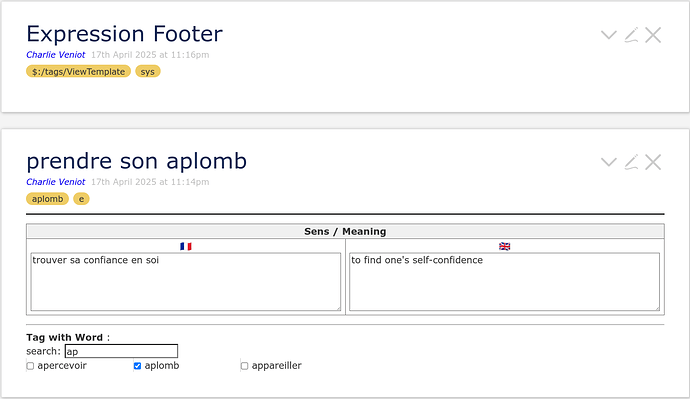
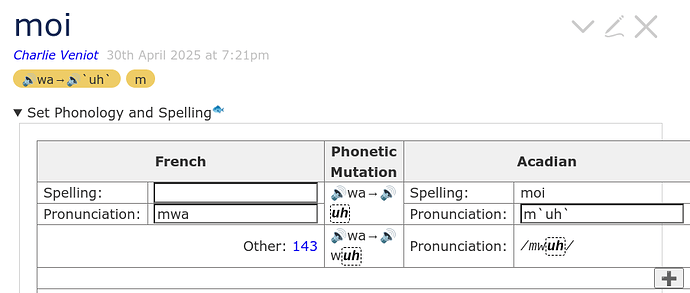
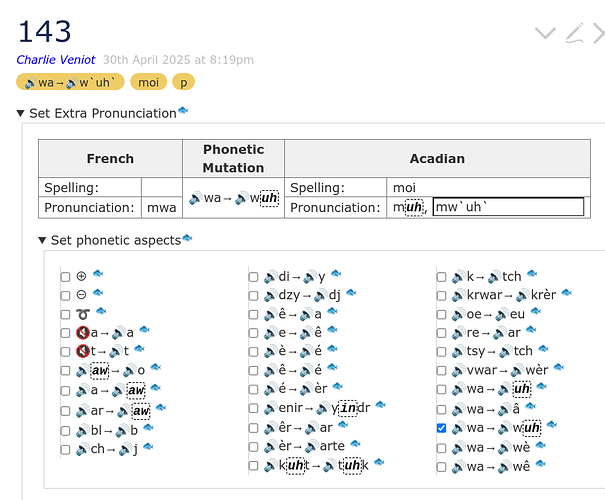
I had taken (in the reboot) “proximity” to an extreme (as I had done in the original project), setting up “view-mode presentation” of information so that the “edit-mode” widgets were “right there” and tightly intertwingled with the “view-mode” elements.
When sitting down with a cup of coffee to just enter content, I’d find myself flustered and bogged down when I would need a new field of information: I could not just quickly set up the field (and get back to the business of data entry) because I had to wedge that new field in some big and complex code that could flip between view and edit modes.
The problem with the original project wasn’t a code organization that was working against me. The problem was something else.
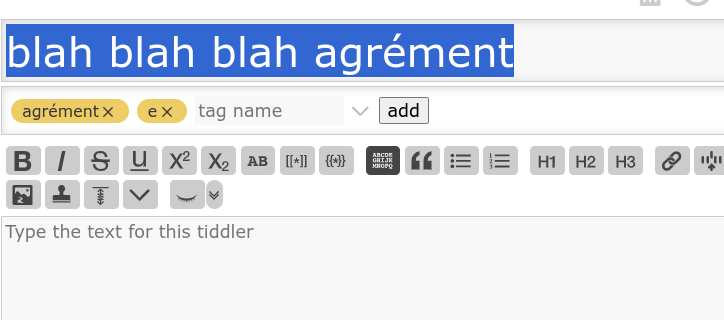
So craving the ability to just enter data without getting bogged down, I decided the reboot needs a reboot.
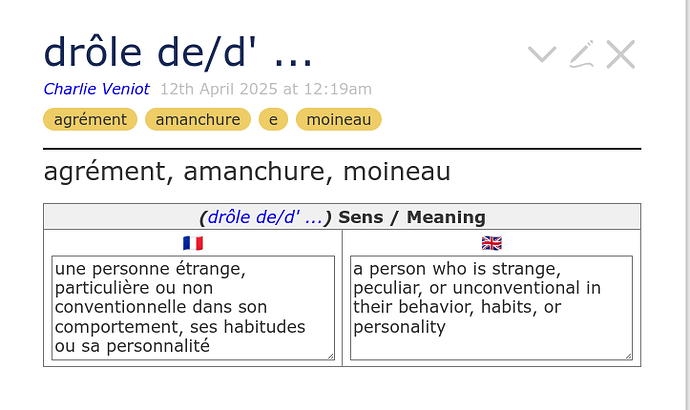
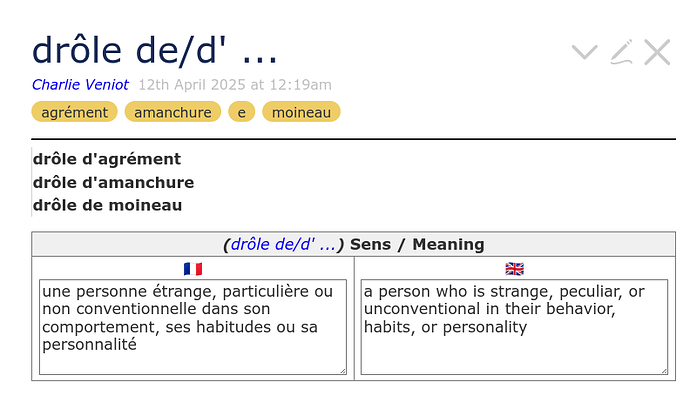
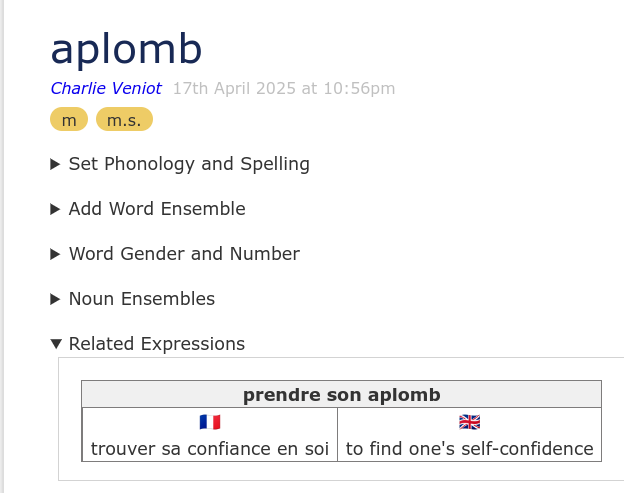
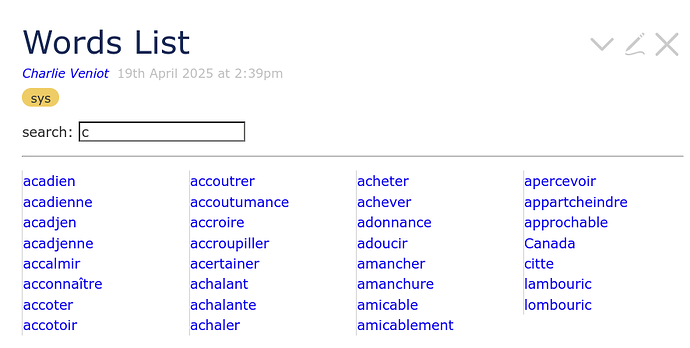
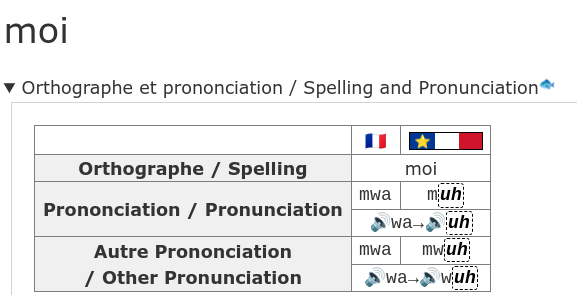
I’ve decided to disentangle “view” from “edit”, so that I can focus on just editing when that is what I want to do, and jump into “view” (or “reader”) mode when that is the itch I need to scratch.
The reboot reboot that just sticks to standard TiddlyWiki interface: https://leptitaurele.tiddlyhost.com/