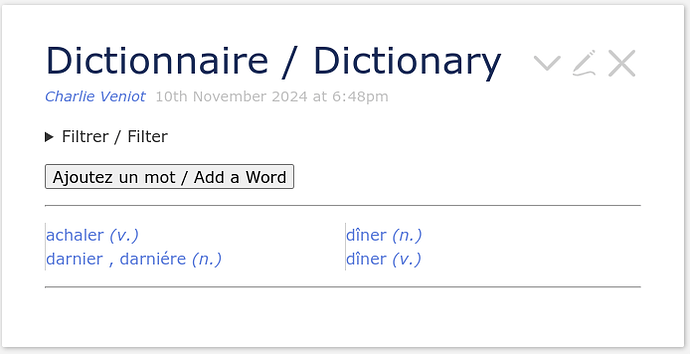
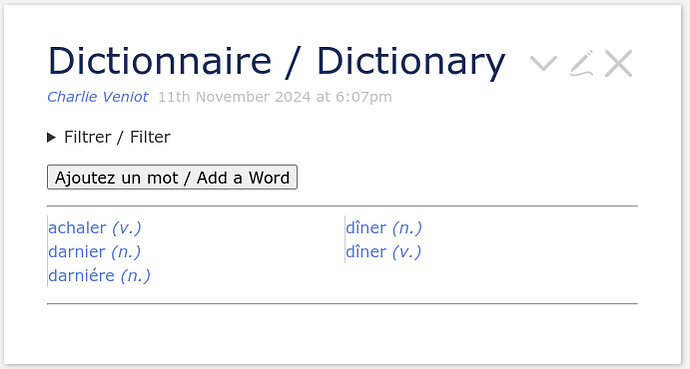
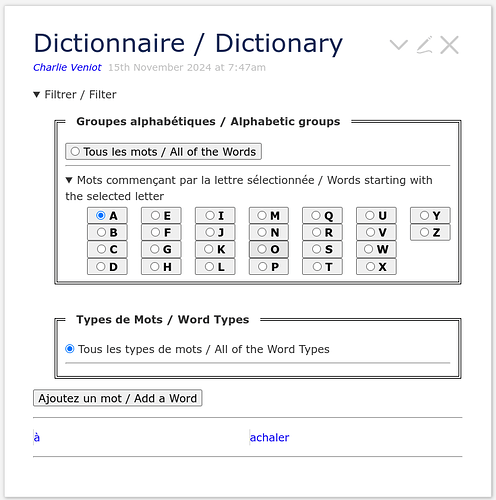
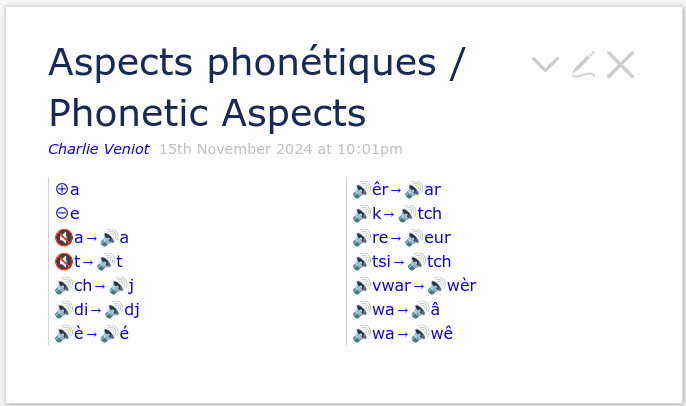
To filter the list of words in the dictionary, I sometimes want to see only those words that start with a particular letter. This has to take into consideration words that start with accented characters. I’m treating all accented characters as their unaccented versions:
For anybody interested, the code for this tiddler:
<!-- 🟠 Filters -->
<details><summary>Filtrer / Filter</summary>
<!-- 🟠🟠 Alphabetic Filter -->
<fieldset><legend>Groupes alphabétiques / Alphabetic groups</legend>
<$tiddler tiddler="$:/temp/WordAlphaGroupFilter">
<$button><$radio field="text" value="" default=""> Tous les mots / All of the Words </$radio></$button>
<hr>
<details open><summary>Mots commençant par la lettre sélectionnée / Words starting with the selected letter</summary>
@@.multicol_thin
<ul style="list-style-type:none; padding:0; margin:0;">
<$list variable="thisLetter" filter="[[a|ä|à|â,b,c|ç,d,e|ë|è|é|ê,f,g,h,i|ï|î,j,k,l,m,n,o|ö|ô,p,q,r,s,t,u|ü|ù|û,v,w,x,y,z]split[,]]">
<li><$button class="wide100"><$radio field="text" value=<<thisLetter>> default=""> ''<$text text={{{ [<thisLetter>split[]first[]uppercase[]] }}}/>''</$radio></$button></li>
</$list>
</ul>
@@
</details>
</$tiddler>
</fieldset>
<!-- 🟠🟠 Types Filter -->
<br>
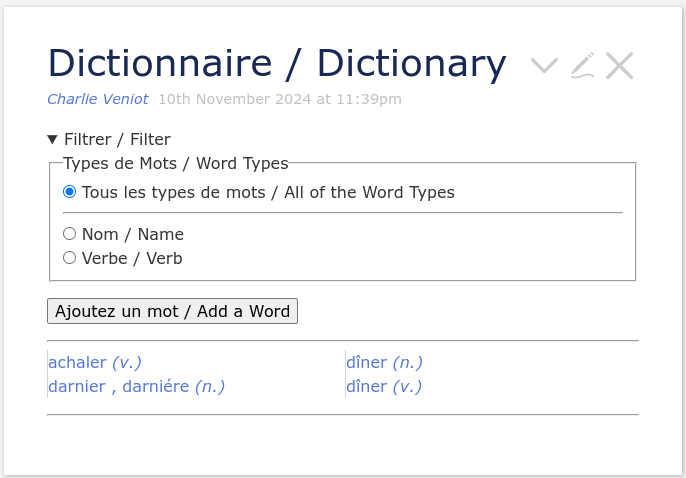
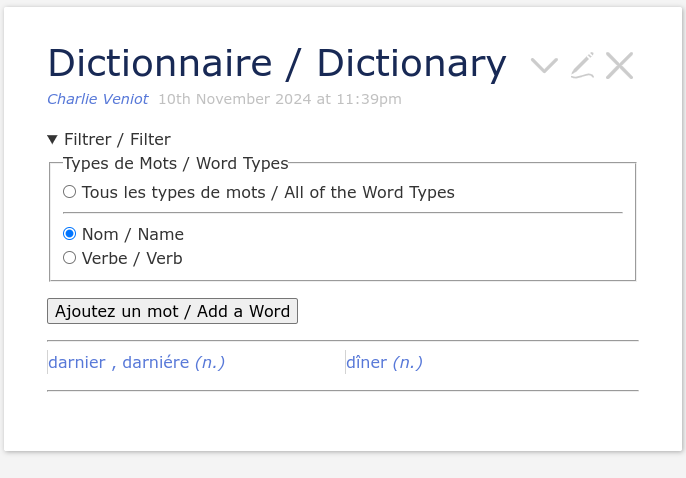
<fieldset><legend>Types de Mots / Word Types</legend>
<$tiddler tiddler="$:/temp/WordTypeFilter">
<$radio field="text" value="" default=""> Tous les types de mots / All of the Word Types</$radio>
<hr>
<$list variable="thisWordType" filter="[[WordTypes]indexes[]sort[]]">
<$radio field="text" value=<<thisWordType>> default=""> <$text text={{{ [[TypesDeMots]getindex<thisWordType>] }}}/> / <$text text={{{ [[WordTypes]getindex<thisWordType>] }}}/></$radio><br>
</$list>
</$tiddler>
</fieldset>
</details>
<$button>
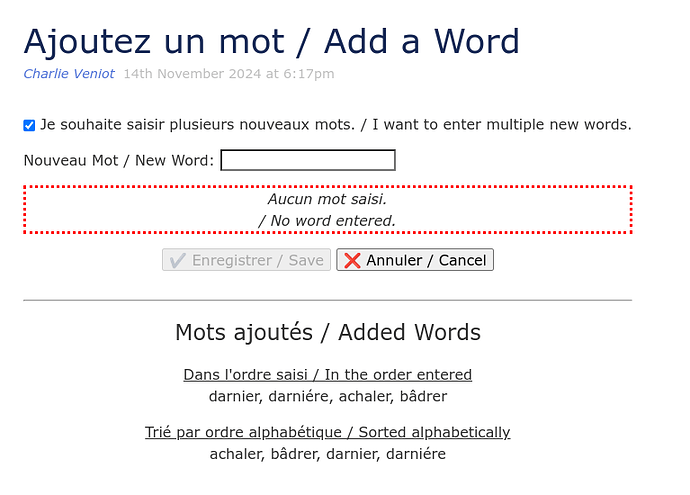
<$action-deletetiddler $tiddler={{$:/temp/NewTiddlerName!!title}}/>
<$action-sendmessage $message="tm-modal" $param={{Ajoutez un mot / Add a Word!!title}}/>
Ajoutez un mot / Add a Word
</$button>
<hr>
<$let allAlpha="[tag[mot]🔤]"
oneAlpha={{{ [{$:/temp/WordAlphaGroupFilter!!text}!is[blank]then[filter<oneAlphaFilterOp>]] }}}
baseSort="+[sort[]]"
oneAlphaFilterOp="[split[]first[]lowercase[]regexp{$:/temp/WordAlphaGroupFilter!!text}]">
@@.multicol_keywords
<ul style="list-style-type:none; padding:0; margin:0;">
<$list filter={{{ [<allAlpha>search-replace[🔤],<oneAlpha>] [<baseSort>] + [join[ ]] }}}>
<li style="border-left:1px solid lightgray;">
<$button class="tc-btn-invisible tc-tiddlylink">
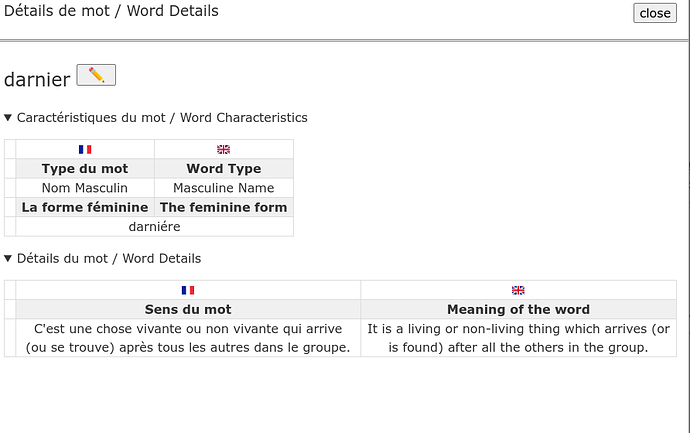
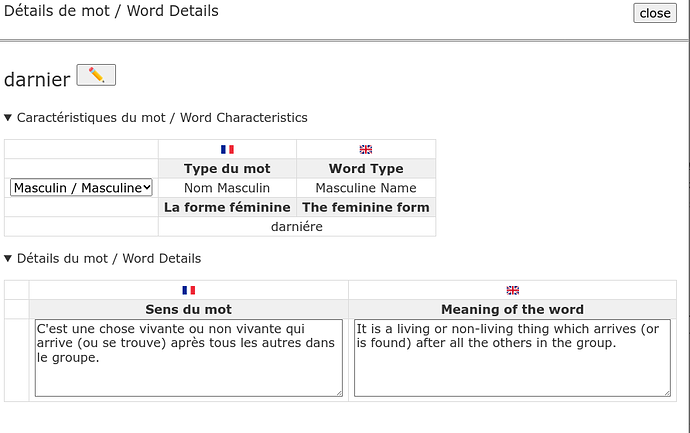
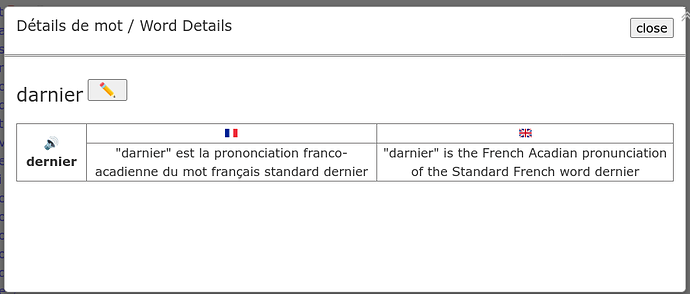
<$action-sendmessage $message="tm-modal" $param={{Détails de mot / Word Details!!title}} wordTiddler=<<currentTiddler>> formMode="VIEW"/>
<<currentTiddler>>
</$button>
</li>
</$list>
</ul>
@@
</$let>
<hr>
















 vwar→
vwar→