(If you want, play with this in the related TiddlyWiki.)
Setting up a simple search feature that will find all words (French-Acadian words, related tiddlers having title = word), I want the search to be “accent-insensitive” (so a search for “i” will result in a list of all words having either an “i” or an “î” in it; however, a search for “î” will result in a list of all words having “î”.)
The search also has to ignore case.
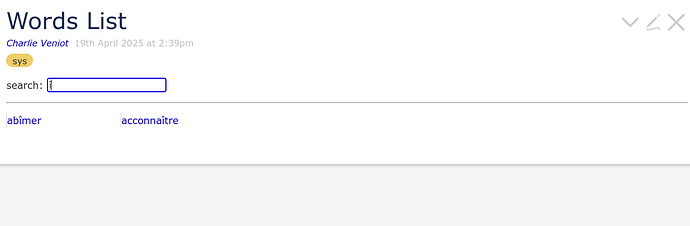
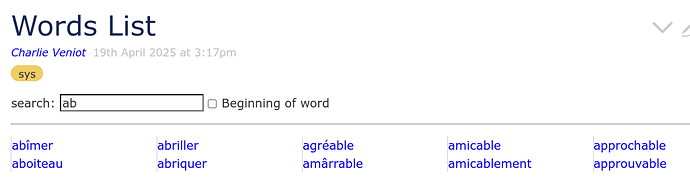
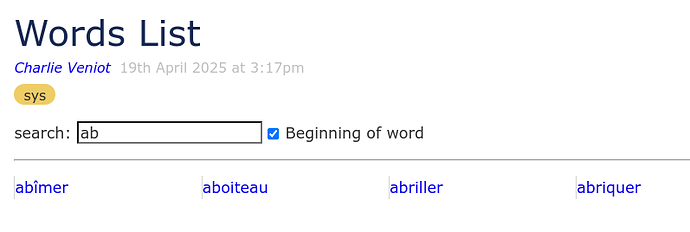
Here are a few search examples (note that I haven’t yet setup for all accented characters):
(“i” finds words with either “i” or “î”)
(“î” finds only words with “î”)
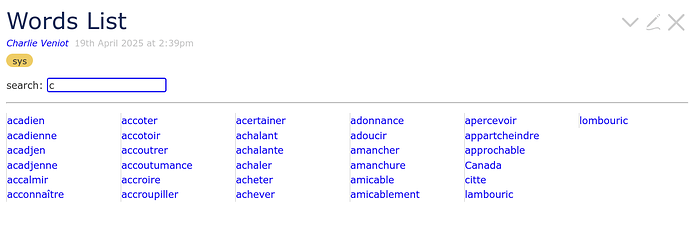
(This next one showing how “c” finds “Canada”)
The code:
\define wl()
<$list variable=check filter="[<m>is[tiddler]]">
<$link to=<<m>>/>
</$list>
<$list variable=src filter="[🔤🇫🇷<m>sort[]]">
<$link to=<<src>> tooltip=<<src>> >{{{ [<m>] || txt }}}</$link><br>
</$list>
\end
search: <$edit-text tiddler="$:/temp/wordSearch" field="text" tag=input default=""/>
<hr>
<$list variable=check filter="[{$:/temp/wordSearch!!text}!is[blank]]">
<$let i="[iî]"
s= {{{ [[(?i)]] [{$:/temp/wordSearch!!text}lowercase[]search-replace:regexp[i],<i>] +[join[]] }}}>
<$macrocall $name="colList"
fv="m"
f="[tag[m]] [tag[m]get[🔤🇫🇷]] +[regexp<s>] +[unique[]] +[sort[]]"
cw=10
i="<<wl>>" />
</$let>
</$list>
BTW:
- “Word” tiddlers are tagged with “m”
- The title of a “Word” tiddler is the French-Acadian word
- the “

 ” field, if existing on a “Word” tiddler, is the “standard French” spelling of the French-Acadian word (when there is a difference in the spelling)
” field, if existing on a “Word” tiddler, is the “standard French” spelling of the French-Acadian word (when there is a difference in the spelling) - the “wl” (short for “word link”) macro has the smarts to create a link to a “Word” tiddler via the French-Acadian word (title of a tiddler) or via the standard French version of the word
The “colList” macro is for creating a multi-column list result. The code:
\define colList(fv f cw i)
<!-- 📒 fv=filter variable; f=filter; cw=column width; i=line item content -->
@@display:block;-moz-column-count:auto;-webkit-column-count:auto;-moz-column-width:$cw$em;-webkit-column-width:$cw$em;-moz-column-gap:0.5em;-webkit-column-gap:0.5em;-moz-column-break-inside: avoid;-webkit-column-break-inside: avoid;page-break-inside: avoid;break-inside: avoid-column;
<ul style="list-style-type:none; padding:0; margin:0;">
<$list variable="$fv$" filter="$f$">
<li style="border-left:1px solid lightgray;">$i$</li>
</$list>
</ul>
@@
\end