I also second the @poc2go proposal of a Notebook inspired theme or something along the lines of your mobile first Bricks themes (you may remember some suggestion at the beginning of this thread).
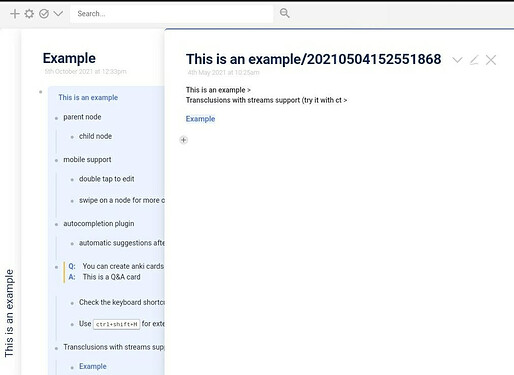
Here at our local community (several persons/cities in Colombia and in Cuba) we used a modified version of Projectify for project based learning/teaching of TiddlyWiki. So, being able to use your Tix as a foundation for a mobile first theme with support for Projectify plugin would mean a small community of pretty active users. Also I wonder you Tix can support lateral navigation, like the one you can find in the Notebook powered Study theme (see screenshot below).
I think that Tix developments are so exiting that @poc2go and me are wondering what would be a migration path from the experiences and users we already support with Notebook based themes, to the innovations that Tix is showcasing us.