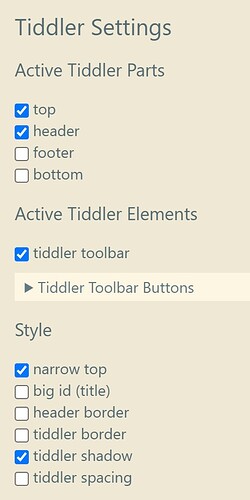
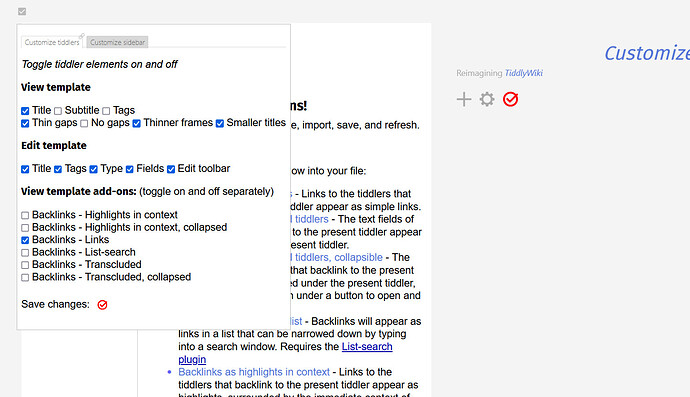
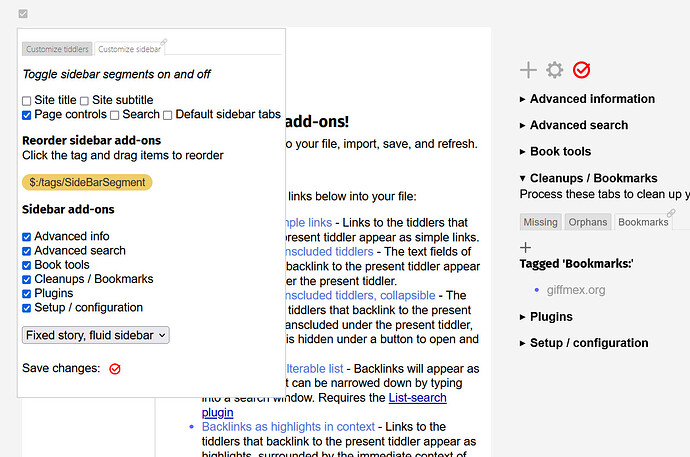
Tix v0.4 is live for you to try out – this time you will be taken to an almost endless flowing river of documentation in the Solarized Light palette. (As before: Use the Story UI tab in the sidebar to switch thins on.)
Besides many optimisations under the hood, there are also a few new options and much design tweaking, many ideas supported by the feedback from @TiddlyTitch, @StS and @Hans_Wobbe.
https://tid.li/tw5/test/tix.html
While testing, I found the available palettes in TW more appealing than ever before. On the other hand, I always have to set the browser zoom to 120% to find everything readable. Is this just me getting older?
I am looking forward to more feedback, thank you in advance!
Thomas
 . I doubt your eyesight is failing. Rather, I guess, you like space to breathe
. I doubt your eyesight is failing. Rather, I guess, you like space to breathe  .
.