Do you by “its” refer to multiple stylesheets in general or to the special stylesheet in my plugin?
I’m not so adept. Merely IF I use your plugin in production wiki would it slow them down? I know it is a fractious question as it is too vague. So–IF I went full-on with your tool and applied special rule sets to 50 tiddlers would it impact performance? (Merely trying to make the issue quantifiable  )
)
Best wishes, TT
OK, first off, I don’t know and it would - just like for any plugin - probably take some real measuring to decide. But one could hypothetically erase all content in the special stylesheet tiddler in my plugin, or at least the “lower list” in it, and then only use the stylefields to access and edit separate stylesheets. That means it’s basically only an EditTextWidget to some tiddlers that happen to be stylesheets. I can’t see how that could slow anything down even hypothetically.
But it is a generally interesting question, outside of my plugin, how multiple stylesheets affect performance. I wonder if anyone did any tests. And difference between pure stylesheets and wikitext stylesheets. But browsers are designed for handling CSS so spontaneously I don’t think it has much performance impact compared to most other stuff we do in TW.
Addressing the task of applying styles to elements affected by the TW stylesheets.
Depends how you qualify “easily”. I first investigate using DevTools’ inspector and decide whether I need to extend or override by employing the correct specificity to achieve my aim. The folks behind the CSS specs are plotting and scheming to make this easier, too (though, TW itself will need to take steps, as well, I think).
Have you considered posting a fleshed out version of that to Github?
I do on occasion store styles in fields under some very specific (unusual?) circumstances. Even so, I’m not wholly enamored with the idea, or invested… yet.
Precisely. I’m concerned I’ve already made a mistake in my code. That’s obviously not a reflection on your plugin - not yet at least.
Where you need it. Exactly that. Except that it is IN-Tiddler. FYI I did comment to @telmiger that his excellent new work on CSS outwith the singular tiddler & your local approach, in the end, will need to Marry 
Just a comment
TT
I would say they could be good friends without public legitimation of their relationship.



Love,
Thomas
It seems you use <pre> html-tag in your stylesheet tiddlers. It should not be done that way. Starting with TW 5.2.2 you can use the field code-body: yes.
There are very high chances, that a stylesheet gets broken, if it contains invalid CSS code. Browsers are very sensitive to invalid CSS syntax and stop processing the rest of the tiddler. This can cause hard to find problems.
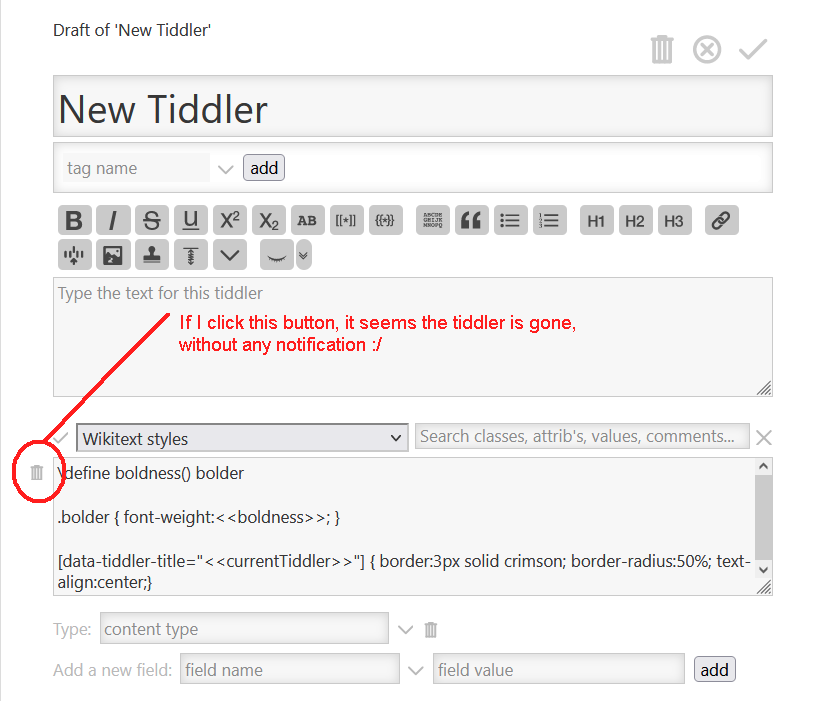
I did play with the plugin and clicked the delete button next to the CSS code field. … It seems the configuration is gone without any notification. 
Why is the button even there? I think I would prefer a link button that opens the “linked” tiddler. I can still delete it in the normal way if I need to.
I think there is 1 major problem with this type of editing the CSS code this way.
If a stylesheet can be opened and modified within the tiddler, it suggests, that the CSS code is related to that tiddler.
But that isn’t the case. The CSS code is still global – right?.
So if a user changes the code that it fits the current tiddler, it’s very likely that this change has side effects to other tiddlers, that the user doesn’t even know of.
May be it changes some styles that are used by eg: the “More : Tags” sidebar, which the user hasn’t even seen yet. …
Changes are made and several month later the “More : Tags” sidebar is broken. … Nobody knows why…
The result will be help requests here or at GG with broken TiddlyWiki core functions. Even worse if github bugs will be filed and core devs have to deal with them… These problems will be extremely time consuming to be found.
Ah… but will code-body:yes not make everything look as code? For example the first half of the stylesheet that merely lists tiddler titles? And can I still include wikitext stuff like buttons?
Hm, your second half of the comment indicates that you think it is a tiddler being deleted but it is not, it is just a field (likely named the same as a tiddler) inside the special stylesheet. So it doesn’t really make sense to link to the stylesheet and I guess a notification could be introduced but I’d say this is more expected if it actually was a tiddler.
Ah, I see. Then that confused the model (for me). I was led to believe (mistakenly) it was happening at the tiddler itself.
EDIT: confuses ==> confused
Yeah, just like “all” stylesheets, it is global. There is a “relation” between the field and a tiddler in the sense that the field was likely created via the tiddler with that name. This is useful to know because any style definitions in it are likely used in that tiddler, so if you modify them then you have reason to expect consequences there, and possibly elsewhere. But this is the nature of CSS and of making changes to styles. Sure, it would be possible to “block” the use from modifying styles via the editor… but with that reasoning we should also block users from modifying any stylesheet.
The stylefields editor is mostly a shortcut to create or access stylesheets. But it allows access both to full stylesheets (tagged $:/tags/Stylefield) and to a type of “sub stylesheet” (i.e the field in the special stylesheet) that are likely more closely related to individual tiddlers. My guess is that these “sub stylesheets” typically contain only a few style definitions since they are tiddler specific (at least initially), and it would be overkill to make them into full tiddlers full tiddlers, even if that would be fully possible.
I welcome all better ideas for how to access styling and to avoid fighting the monolith.
I’ve kept repeating everywhere that “actually, what you edit is a field in a special stylesheet”. Not sure how else to put it.
The point with this is:
-
It collects all styling in one actual (albeit unusual) stylesheet. If you tire of it, it is simple to delete the special stylesheet in one go. Or to drag it into another TW of yours to copy it.
-
My initial thought was actually to put the field inside the individual tiddlers but this was objected to by Jeremy exactly because IF it was to be reused for other tiddlers then there was no longer a 1:1 mapping. That made sense, so I decided to externalize the fields from the individual tiddlers and into the stylesheet. Now, these fields still needed a name… so I reason that it makes sense to name them like where they are most likely used, i.e the same as the tiddler where it was likely spawned. The field name is a clear indication of a “major” place where the styles are used, but there can also be other places, just like with all CSS.
I don’t think this is fair. “Broken core functions” - how? From fooling around with some styling? Currently, the reason why we don’t have much CSS questions is because native TW doesn’t encourage style fiddling. It is too inaccessible and difficult.
But, again, please do come with better solutions for how to handle styling.
That’s fair, now I understand it better.
LOL. Touché 
OK … I think I didn’t catch the concept behind it. … Digging deeper into the modified tiddlers, I think I do get it now. …
There are some elegant ideas in it. … but I do have trouble with some tiddler naming conventions and mixing UI and storage tiddlers. …
Do you have a github repo, where we can discuss dev-related issues. I think they shouldn’t hijack this “presentation” related thread.
That’s encouraging to hear. I’d love to discuss what can be improved but I’m afraid real gh use there, to actually work with code etc, is beyond me. Or do you only mean discussion? Then anywhere should be fine (here, email, or wherever you prefer).
As a witness to you and @twMat debating I want to comment that it is interesting & informative! Whether @twMat is 100% kosher is I think, ultimately, subsidiary.
IMO what he is trying to do with this tool will help better practical understanding of TW CSS.
At the moment we actually have a rather, rather good “Vanilla” monolith. It is logical (very) and quite beautiful in it’s details. But, as often commented, it is a “monolith” … In the end we do need pragmatic tools to liberate layout.
Side note
TT