It’s certainly possible to do it with a template (in the traditional TW sense). I’m not familiar with the parsers and the ways they intersect with content-types… You could use the ViewTemplate cascade to supply a default template when rendering any tiddler with an audio/... type, but this wouldn’t help you when audio/video tiddlers get transcluded into other contexts, so I suspect you’d need to modify the parser if you wanted an annotation mechanism to be universally available.
Broadly speaking, though, qualify works the same way whether you’re using it to generate a field name or a tiddler title – so if you can retrieve the value from a qualified field name, you can retrieve it from the text field of a qualified $:/state tiddler.
Yes, I’d say time-stamped notes do fall into the category of “content”, not “state”. I’m not sure how likely it is that you’d want different notes/timestamps on the same media in different contexts, but I can contrive some possible circumstances — for instance, I might want one set of notes on the topics discussed, and another on linguistic phenomena displayed. And as I said previously, I’m not keen on the idea of “dirtying” the src tiddler with fields that won’t be meaningful if taken out of context, since TW users do commonly import tiddlers from other wikis.
- I’d generally prefer to keep any timecode notes on the tiddler in which the player was embedded, since that’s presumably the context in which they’re most relevant.
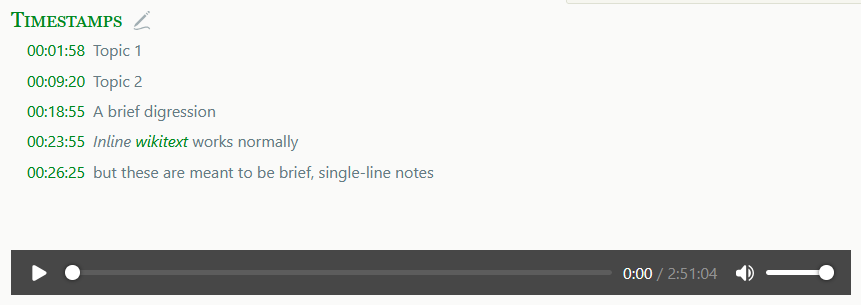
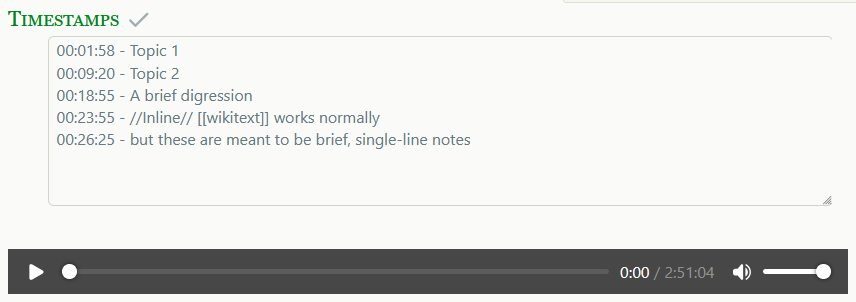
- I think my personal ideal would be one note field per embedded player per host tiddler, with each timecode and its associated note appearing on a new line (akin to a dictionary tiddler, but stored in a field).
- In my own (very simple, manually-edited) template, I’m using the
text field this way, but a) I only have one embedded player per tiddler, and b) I’m not using the text fields of those tiddlers for anything else. For “playlist” tiddlers, you’d presumably want a different field for each player.
- I could also see a case for storing notes in JSON tiddlers associated with the “host” tiddler.
- This would avoid the potential field pollution issue altogether, and it would let you use just one “notes” tiddler per “host” tiddler, regardless of the number of embedded players.
- Of course, a secondary “notes” tiddler would be less closely linked to both the media src tiddler and the “host” tiddler displaying it. This could be either a downside or a benefit, depending on your perspective.
- On the one hand, it’s an extra tiddler to import if I want the same notes in another wiki.
- On the other hand, perhaps I want your video collection but not your annotations?
- The other, larger downside to JSON tiddlers is that reading and especially writing to them is still rather difficult, IMO. You’d need a fully automated writing/retrieval system that wouldn’t require any end-user knowledge of what was going on behind the scenes.
I do think we’re getting rather far into the territory of personal preference here, and I’m not convinced that there is one “optimal” solution. Other people may want to store/access/display their notes in ways I haven’t considered, and this may be too opinionated to hard-code into a parser.
I think it’d be more in-line with the general TW ethos to keep the parser/player itself as simple and flexible as possible and use procedures or widgets to provide more complicated systems like annotations. This would let you use {{My Video}} to display just the player and <<annotated-video "My Video">> to display a template that generates/displays your timecode notes.
- This is basically the approach @buggyj takes in his (very impressive!) media player plugins… though I admit that they’re so complex I found them a little intimidating to use.