Screenshot

General ideas for the new preview function
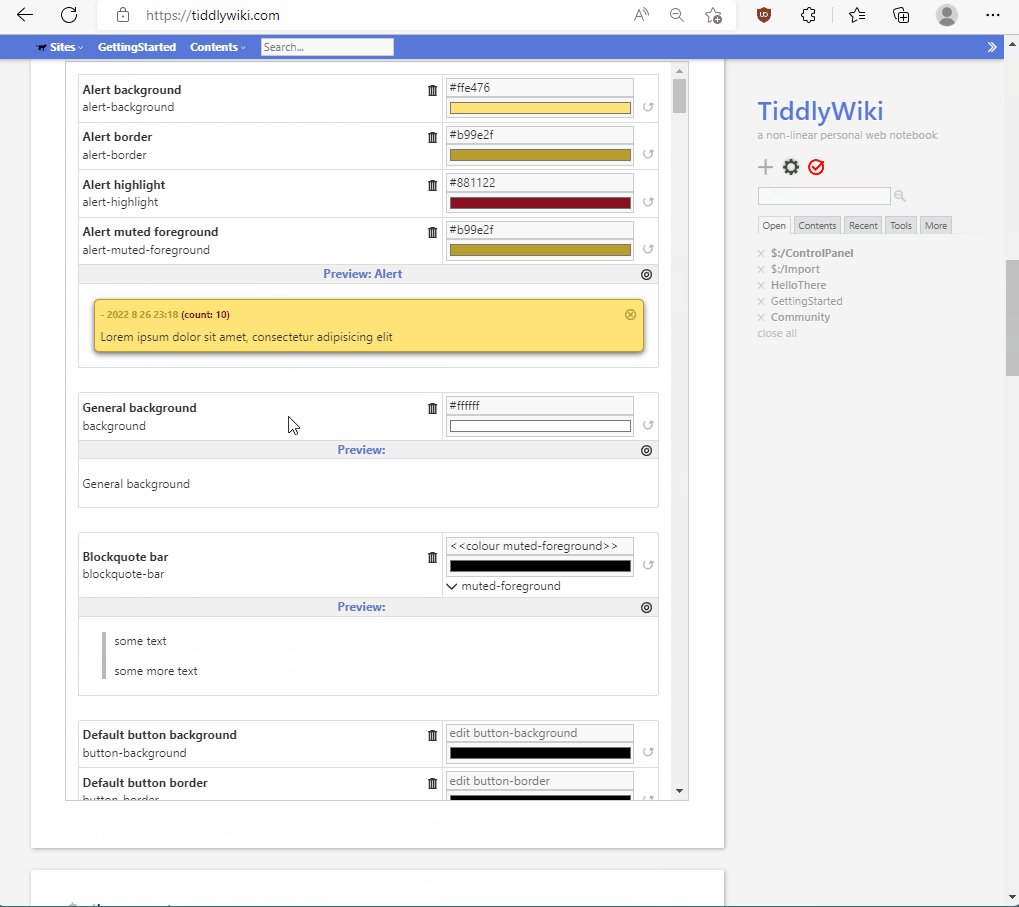
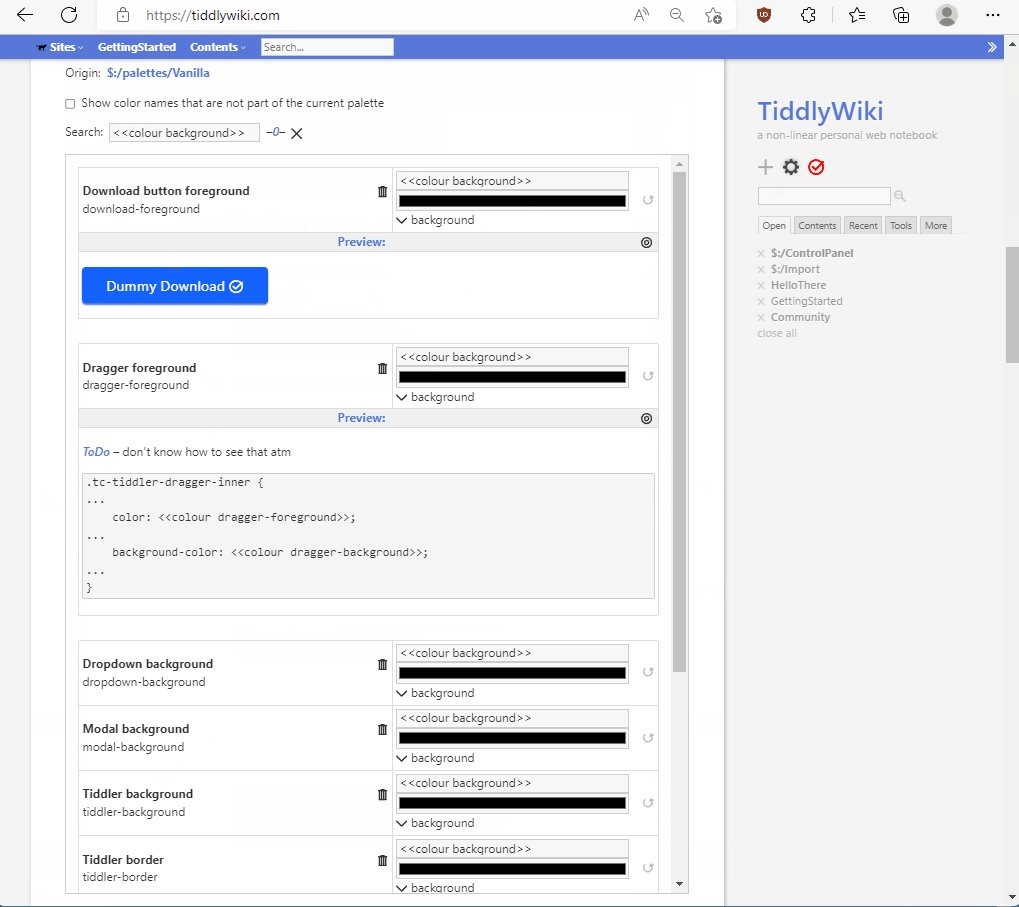
- It should be easy to see, what changing colours does to the wiki UI
1.1 All previews should show “live” UI elements (if possible) so interaction is possible
1.2 Especially hovering and selecting UI elements
1.3 There should be a visual connection between the colour and the UI elements - Users should be able to add new previews on their own
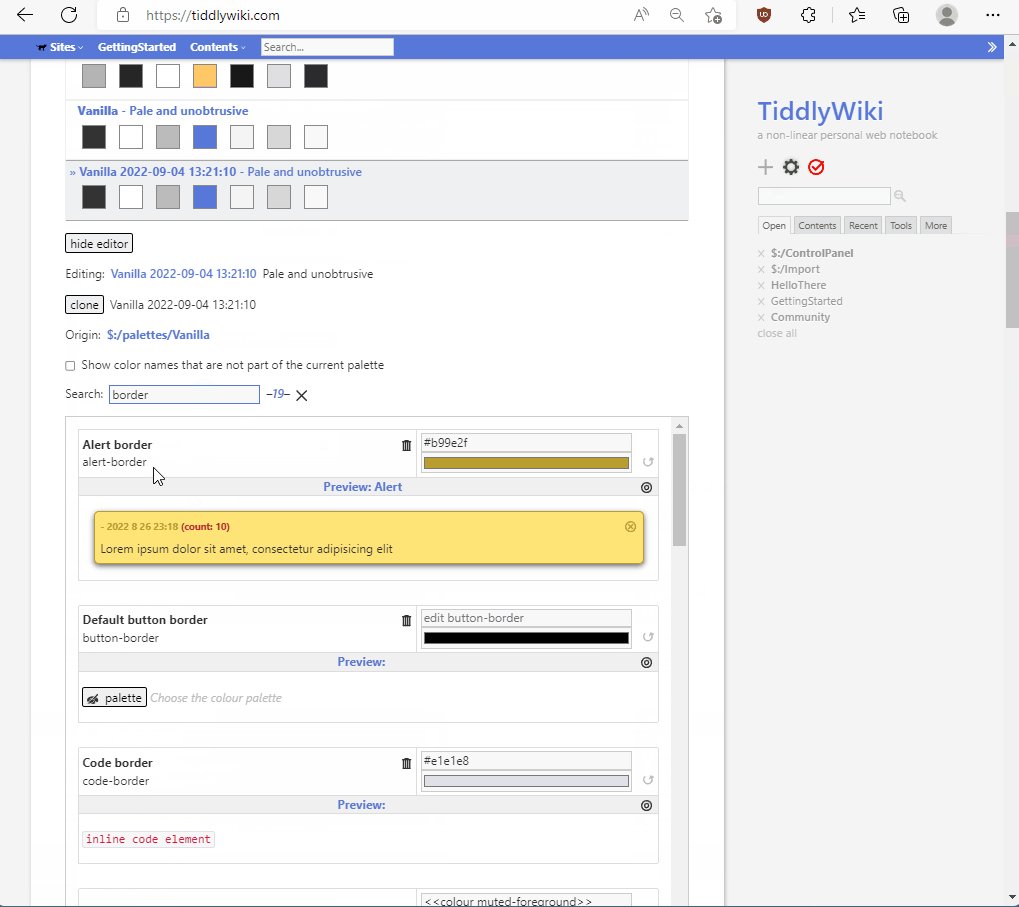
- Existing previews should be easy to overwrite or hide
- Replacing or hiding the whole existing system should be easy. So users can use their own code if needed
- Search / Filter is possible
-
<<colour searchis possible - Undo is possible
- Focus on an element is possible
Known issues:
There is no undo yet- Some colours don’t have an effect in the UI yet. That’s not a new problem, but now it is obvious. Investigations are ongoing.
Demo
Demo: Palette Manager — EXPERIMENTAL
Have fun!
Feedback is very welcome.
This code should have a chance to be part of the core in the future.
