For TiddlyWiki wikis the $:/plugins/potofcoffee2go/tw5-node-red/network.js macro is all that is needed.
The ‘srv/page/js/tw5-node-red.js’ script is used for standard non-TiddlyWiki HTML pages to access tiddler content from the TW5-Node-RED server. Say a web page layout using Bootstrap.
In the the Bootstrap web page head would add the script
<script src="/svr/page/js/tw5-node-red.js"></script>
In the <body> somewhere would have something like
<div id="tag-line"></div>
allowing the div to be accessed using CSS selector ‘#tag-line’.
Then, usually at the end of the <body>, tell the server to execute the ‘home-page’ flow when the page loads
<script>
nodered.onLoad = async () => {
nodered.topic('home-page');
}
</script>
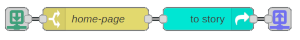
In TW5-Node-RED Flow Editor create a flow ‘home-page’

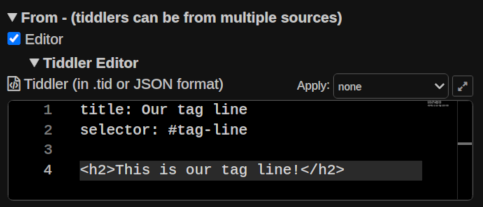
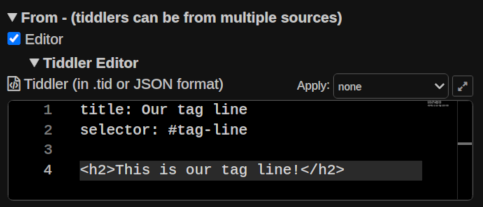
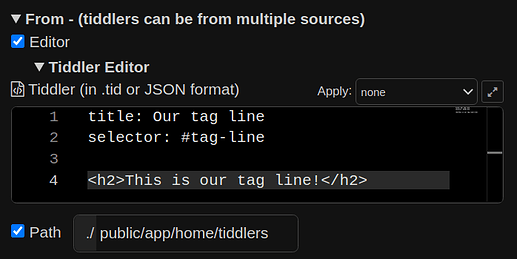
with a tiddler that has the field ‘selector’ with value ‘#tag-line’ - this is the CSS selector the script will use to place the tiddler text into the web page. The text of the tiddler - <h2>This is our tag line!</h2>

When the page loads, the server ‘home-page’ flow is called and the above div will be populated with ‘This is our tag line!’ as a level 2 header.
Using the sync server can create a bunch of tiddlers on the TW5-Node-RED server. From the TW5-Node-RED project directory:
tiddlywiki ./public/app/home --init server
tiddlywiki ./public/app/home --listen
then go to http://localhost:8080
Create tiddlers that are the content of the the web page by providing a ‘selector’ field containing #id or .class of where in the Bootstrap layout the tiddler content is to go. To send those tiddlers to the web page, in the ‘to story’ (set-network) node use the From ‘Path’ property.
This allows people to change the content of the site using TiddlyWiki ‘server’ edition sync server. Note that changes take effect immediately on the site when a tiddler is saved - in this case since the tiddlers are only sent onLoad - when the web page is reloaded.
I have an example of this in the beta release - however mostly cover using TiddlyWiki wikis as clients as opposed to regular HTML pages as clients.





 )
) !
!