Probably more than you want to know…
The client side TiddlyWikis are single-file wikis saved on and delivered by the server. TiddlyWiki has one javascript macro that does all the work client side. (drag/drop macro into empty.html (or any TiddlyWiki) - save on server/reload page) By default the server delivers a ‘welcome’ tiddler to the story river.
Server side has an express.js server at the core with socket.io, node-json-db, Node-Red, and TiddlyWiki embedded. The socket.io network and database activities are maintained automatically under-the-hood by the express server. TiddlyWiki and Node-Red have access to both if needed or desired.
TiddlyWiki client-side
A couple global macros are defined: <<node-red-tostory 'topic'>> and <<node-red-emit 'topic'>>. These macros send currentTiddler to the server to be processed. Seems to play well with TW widgets. <$list> for example can be used to send a list of tiddlers to the server for processing. Topic names are determined when you build the Node-Red flows.
Tiddlers from the server are added/updated to $tw.wiki. The <<node-red-tostory>> macro will open/navigate to the received tiddlers. If no topic given, the title of currentTiddler is the topic. There are a bunch of ways to specify a topic along with any options.
The typical exchange is TiddlyWiki sends one or more tiddlers as a request and the server replies with one or more tiddlers as a response. However, Node-Red can send messages containing tiddlers at any time, possibly with TiddlyWiki generating a response message back to the server.
What makes Node-Red the server is that Node-Red flows can broadcast to all or to a subset of connected TiddlyWiki clients. Only the client-side socket.io library is loaded in the browser, while Node-Red has both socket.io client and server installed. If desired, two or more TiddlyWiki’s can exchange tiddlers - but only through Node-Red.
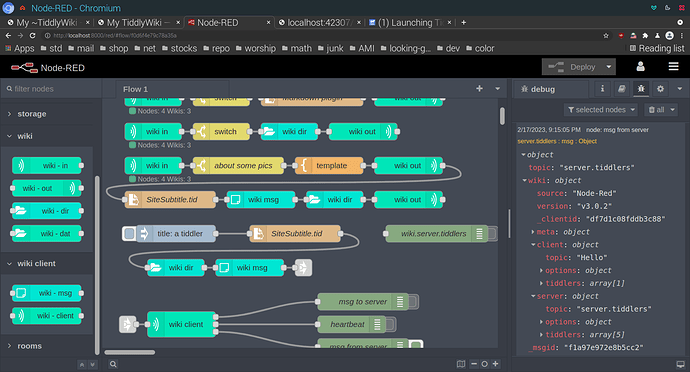
Node-Red flows
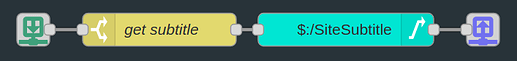
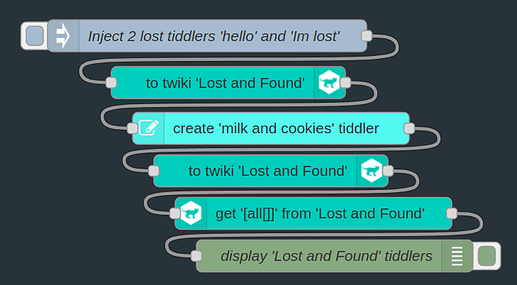
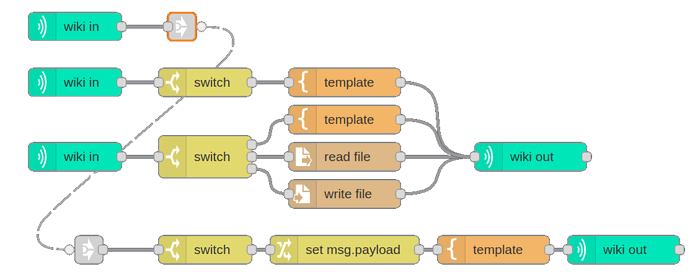
Node-Red flows are the boss when it comes to server-side processing of topics. You make flows by drag/drop and wiring ‘wiki in/out’ nodes to receive and send messages, similar to the standard Node-Red ‘http in/out’ nodes. A ‘switch’ node is used to examine the msg.topic to route the message containing tiddlers to the proper flow. Node-Red ‘template’ and ‘read file’ nodes can contain/access .tid formatted tiddlers for delivery to client TiddlyWikis.
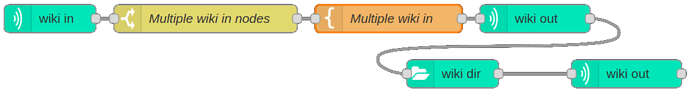
A ‘wiki dir’ (directory) node reads all files with a .tid extension from a given server directory path. Wire it up to a ‘wiki out’ node to deliver the tiddlers to the client.
Multiple ‘wiki out’ nodes can be in the same flow. Helps deliver a large number of tiddlers into smaller bite-sized chunks, can throttle message throughput when used with Node-Red ‘delay’ node, among many other uses.
There is also a ‘wiki client’ node which allow flows to act like it was a TiddlyWiki client (well, it is a TiddlyWiki client - remember TW is embedded with Node-Red). Good for setting up flows for bots as well as implementing and monitoring ‘rooms’ where clients can share tiddlers.
That’s just a few examples of nodes and packaged sub-flows for common tasks. Some are created from scratch, some made from standard nodes adapted to work using tiddlers as a fundamental unit of data.
Server-side developers:
Tiddlers can be tiddler instances, field values, .tid format - anything a tiddler can carry. Tiddlers can be organized into multiple TW Wiki instances (from $:/core/modules/wiki.js) These "wiki"s are automatically saved to JSON database(s) when any tiddler they contain is updated. TW Wiki instances are a good organizational tool - maintain different stories, or into categories - images, PDF’s, etc. With the benefit can use TW filters to select tiddlers from the wiki.
The standard Node-Red ‘function’ node has access to TiddlyWiki $tw functions. So developers have access to all TW5 boot and core methods from within the node. To create a tiddler in Node-Red is var myTiddler = new $tw.Tiddler(myFields);. In many places I have just copy/pasted segments of code from a TiddlyWiki JavaScript module into a ‘function’ node. Once created, the function node can be packaged up as a custom node and shared with others.
That should give you a feel for it. The Node-Red low-code, drag/drop building of server-side processes coupled with the presentation capabilities of TiddlyWiki makes it quite a system.
Been working on it off and on for a over a year. Is ugly in places and in dire need of a fresh coat of paint. Doing that now. Will put a demo on the web so people can kick the tires. Read access will be given to the Node-Red editor so people can open the flows and poke around. Upload to GitHub.
As my usual; documentation is a train wreck, floating around, some lost, some found; either non-existent or lagging way behind. But trying to get organized and make a dent in it. You wouldn’t happen to know of a good note taking app? 
 - is a Node-Red server using bidirectional and broadcast capable socket.io network to communicate with TiddlyWiki web clients. Tiddlers are the fundamental unit of data throughout the whole system. TiddlyWiki Database on the server side is last major component which is getting close to done.
- is a Node-Red server using bidirectional and broadcast capable socket.io network to communicate with TiddlyWiki web clients. Tiddlers are the fundamental unit of data throughout the whole system. TiddlyWiki Database on the server side is last major component which is getting close to done.




 close to having it run from a stick drive
close to having it run from a stick drive