To my knowledge there isn’t something in the core for this unfortunately, though in a recent exchange on a post of mine, @jeremyruston suggested extending the add filter operator made sense.
I’m NOT a javascript expert by any means, basic tinkerer, but I do use date math regularly in my own wikis, so you’re welcome to try my extensions here but BACK UP FIRST. Note that these both all expect 8 digit dates like 20211122 for today, so be aware of that.
dateadd (Macro)
dateadd.json (1.6 KB)
This is a javascript macro which means after importing you need to save/refresh for it to be available. Syntax is like <<dateadd days:"7">> and is based off of @inmysocks 's add-time macros (Jed’s site). My addition is that you can give it a basedate so it’s not locked into today like <<dateadd basedate:20211122 days:7>> for instance. If you leave basedate out it will use today.
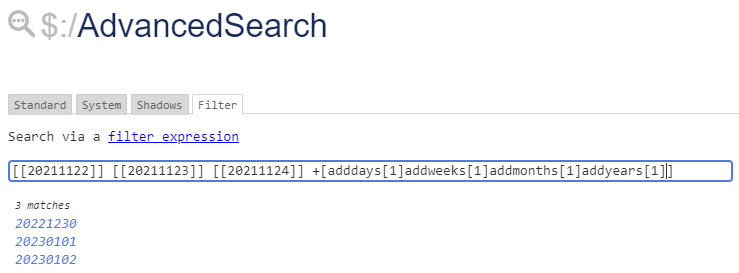
adddays (Filter operator)
adddays.json (1.2 KB)
I just finished this today, so far less testing done, but seems to work okay. This is useful if you have an imcoming date in the filter, and then want to add days. I’ll eventually build weeks, months, years on top of it. So something like {{{ [[20211122]adddays[1]] }}} will be 20211123 (tomorrow).
Then you can combine both to get {{{ [<dateadd>adddays[7]] }}} for a date 7 days from today. Or you could use just dateadd and store it in a variable using <$wikify>, your preference.