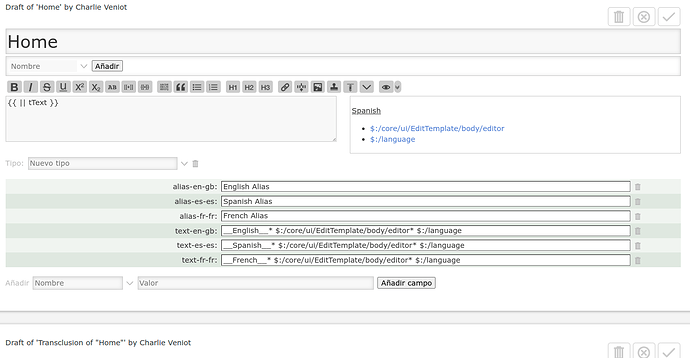
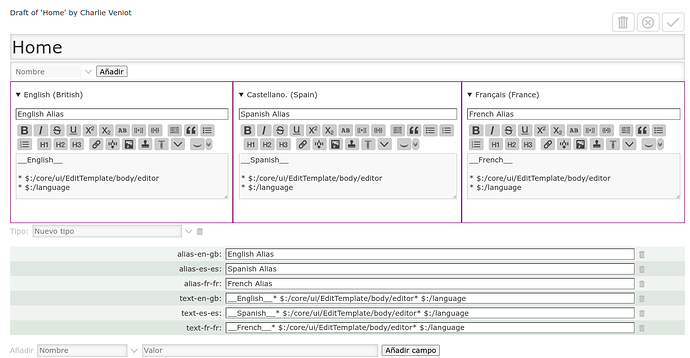
Tell me about it. My mind is racing with possibilities. Even simple things like side-by-side editor, left side for “text” field, right-side for choice of editing any other field in the tiddler with a textarea instead of the default input fields.
And I’m thinking in a node.js setup, one TiddlyWiki for authoring all of the possibilities (of whatever), which can be used to publish versions.
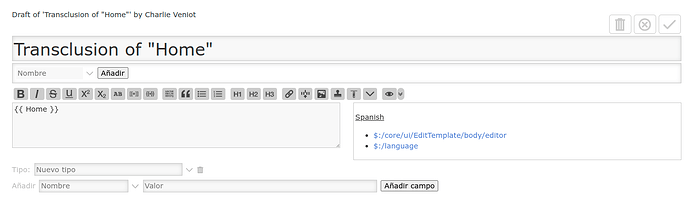
Sticking to multilingual scope, could have one TiddlyWiki for editors and all languages, and when ready to publish, have a process to export for each individual language.
Something like that.