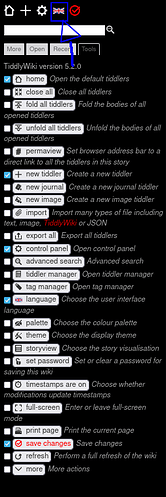
Assuming you want both content and TiddlyWiki features to both show in one language across the board, you could easily just use TiddlyWiki’s language button.
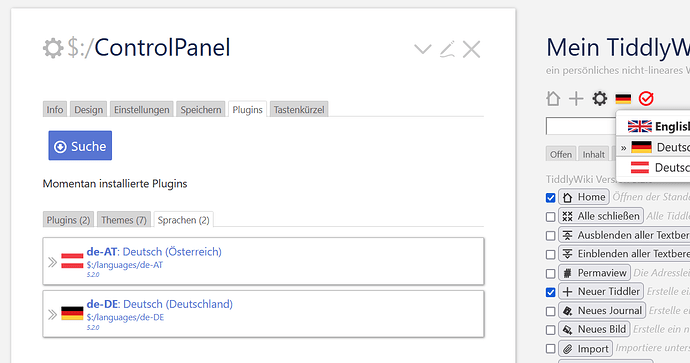
If you haven’t set up your TiddlyWiki for English and your other language, you’ll want to visit your control panel, go to plugins tab, get more plugins and get the language plugin you need.
When you click on that language button and change language, note that the $:/language tiddler is something you can use to affect the display of your content throughout your TiddlyWiki.
That’s nice and easy. No work needed for you to have a button to choose language and have that choice stored somewhere.
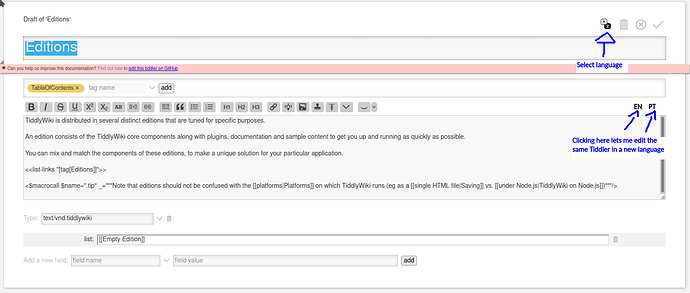
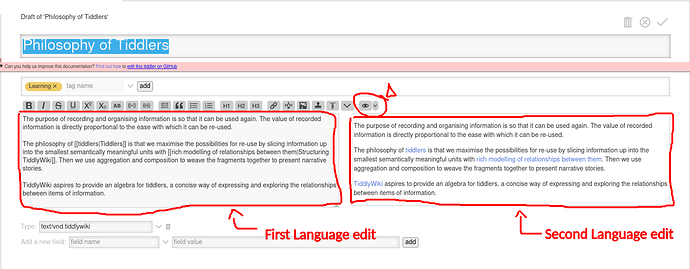
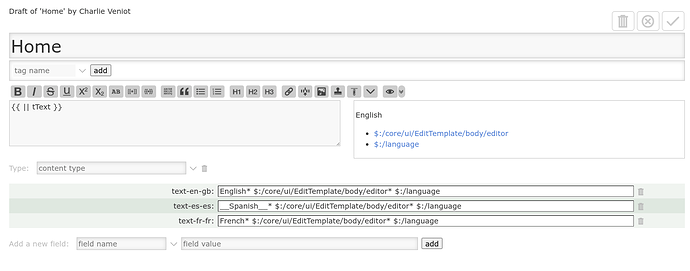
Although the initial concept/prototype can be followed up with fairly easy tweaks to the “tiddler view template something something” (I can’t remember the name of it), the concept I did does not handle: what to show when a tiddler is transcluded.
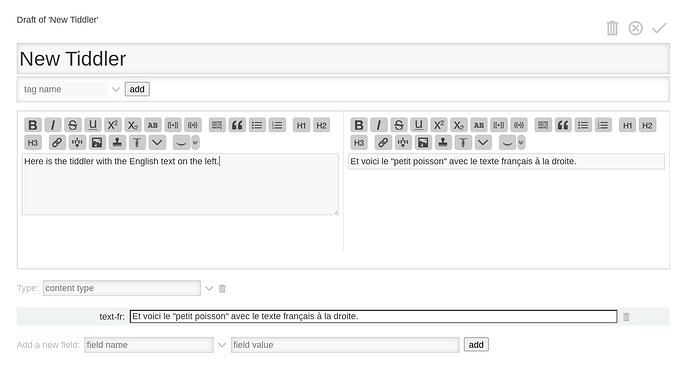
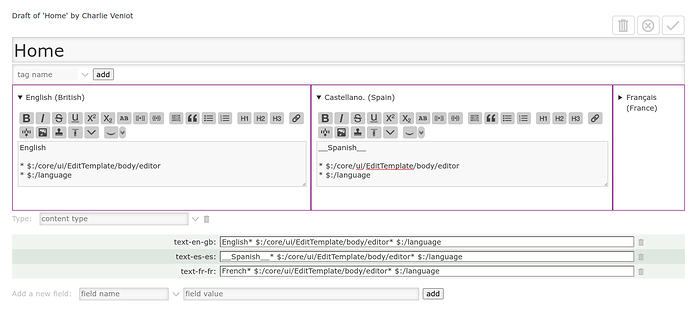
So the original concept, I think, needs to be rejigged so that French text is, yes, in text-fr field, but English text should be in text-en field.
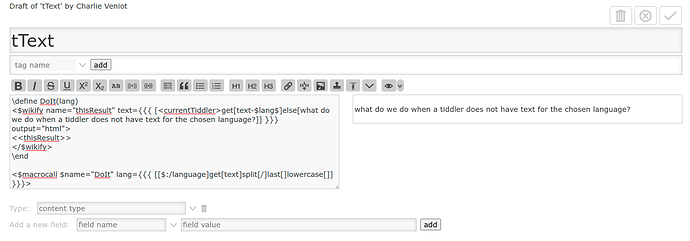
And the normal “text” field needs to have the smarts to say "hey, if English is selected, show text-en; if French is selected, show text-fr.
Handling of multi-lingual tiddler titles needs to be considered too, whether it be direct/indirect/derived/other?
I want to say I have no time for this project, but …
If my subconscious mind is like a scary number of hamsters spinning in hamster wheels, there is a lot of activity going on back there. I may just have no choice but to hash together another prototype within the next couple of days IF I can find the time. I’m thinking it is easy, but there’s a gremlin waiting around every corner just itching to lodge a stick in my “why couldn’t we” wheels.
Something like that.










 … right. … I did some coding today and I’m running against walls from time to time, with the existing EditTemplate structure. … I have to tweak the core templates more as I initially wanted.
… right. … I did some coding today and I’m running against walls from time to time, with the existing EditTemplate structure. … I have to tweak the core templates more as I initially wanted.