(Sorry for the long response, but I didn’t have the time to write a shorter one  )
)
@ruidajo and me have been developing TiddlyWikiPharo and I have seen that you, @anon5541130, have liked ( ) the not NodeJS powered alternative stack we are using to address the issues you have, regarding your following points, with a simplified, practical approach, that I will explain in more detail:
) the not NodeJS powered alternative stack we are using to address the issues you have, regarding your following points, with a simplified, practical approach, that I will explain in more detail:
Regarding points 3 and 4 we are using STON (Smalltalk Object Notation) which is described as:
A lightweight text-based, human-readable data interchange format for class-based object-oriented languages like Smalltalk. It can be used to serialize domain level objects, either for persistency or network transport. As its name suggests, it is based on JSON (Javascript Object Notation).
It has several advantages over plain JSON (despite of its inspiration on it), as you can see in mode detail in the introductory paper of the STON repository above. But, for me, the more prominent are:
-
a) the possibility to include semantic breaks (the main link is not working but that link could give a good overview), which, in contrast with mono-line long JSON and cumbersome XML, is key for representing human and diff friendly light documentation formats like WikiText, Markdown, etc.
-
b) Serialized documents can easily represent graphs instead of trees (as usual with JSON, without adding some “clever” tricks), mapping objects in the modelling domain to the serialized file.
This has consequences regarding your points 1 and 2, as we can define a simple storage folder and use Fossil SCM to store tiddlers as versioned files and the complete wiki as a non-versioned one. So, Fossil becomes our wiki publishing and versioning platform (continuing the explorations we made in IndieWeb with Brea) and we don’t need to rely on format changes or storage extensions inside TW (though this append only storage mentioned recently by @jeremyruston sounds cool).
For example, you can see the tiddlers for our table top RPG wiki represented as STON files in the wiki Fossil repository and if you look, let’s say the welcome tiddler as a source code file, you will find the same WikiText markup that non-technical people are used to write and edit in their tiddlers, which allow them to track and understand historical changes in a glimpse, without “decoding JSON” in their heads.
This is an example of what I call “interstitial programming”, which is related with changing/extending sociotechnical systems by addressing what is happening between them, instead of inside them. We didn’t need any change in the TW internals (which I understand pretty little) and by just understanding the TW format, I was able to program the Pharo equivalent, including its STON representation and optimize it with Nim, when needed, getting similar advantages to the ones you’re looking for in the 4 points mentioned above.
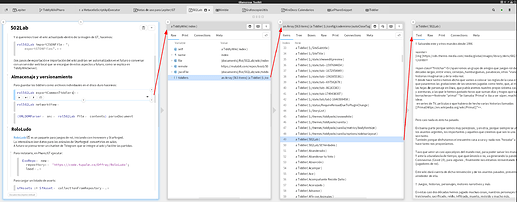
There are another advantages. For example, we can create Pharo powered data narratives that use TW as publishing/exploration platform. The image below account for the one I resumed to exemplify and answer this question, with progressive “zooms” into the data (represented by arrows) to debug the. There is another one related with migration from Hugo to TW. And thanks to this connected ecosystem (TW + Pharo/GT + Fossil) we can build pretty agile and on-budget civic tech projects.
I hope this interstitial programming alternative approach accounts for ways to deal with the complexity of the projects we’re addressing by connecting socio-technical systems in alternative ways. Here in the so called “Global South”, we don’t have the resources of the North, so we need to be clever about how we address such problems and interstitial programming have worked for us, at the local Grafoscopio community, pretty well. Maybe it could inspire you to see the problem in another way.
Cheers,