The easiest way to get output that might suit your needs is to use the <<toc>> (Table of Contents) macros. To make it work, you would need to define an additional “root” tag, such as “MyTagSystem”, that tags all the “top-level” tags that are part of your tagging system (i.e., T1, T4, and T6).
Then, to show the entire hierarchical tree of all the paths from MyTagSystem to each of the individual “T#” tag tiddlers, you could simply write:
<div class="tc-table-of-contents">
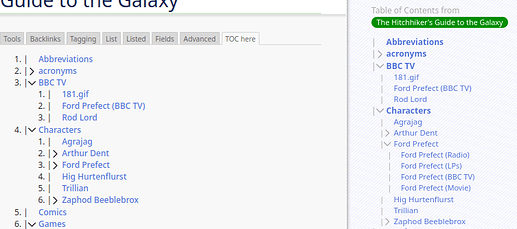
<<toc MyTagSystem>>
</div>
The result would look like this:
T1
T2
T3
T4
T5
T6
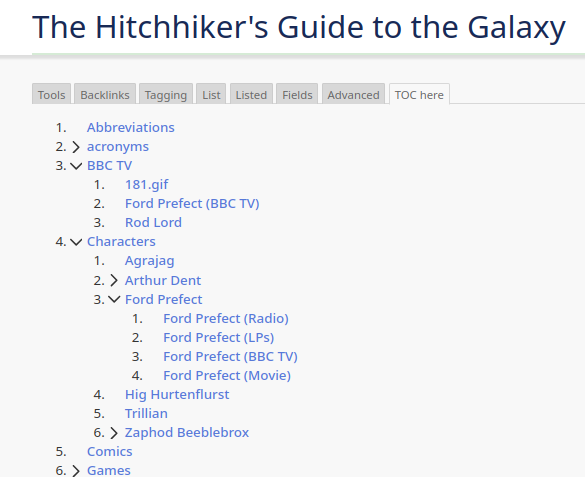
Note that the root tag (“MyTagSystem”) is NOT displayed in the output. Also, if you want a more interactive output that you can dynamically expand/collapse to view any specific “branch” of the “toc tree”, you could write:
<div class="tc-table-of-contents">
<<toc-selective-expandable MyTagSystem>>
</div>
Which would initially appear as
> T1
> T4
T6
and then you would just click on any “>” symbol to expand that branch.
enjoy,
-e