Thanks a lot. This is the first time I managed to get a toc macro to actually show anything, lmao. This helps.
Thanks, this looks interesting.
Addendum:
Here’s a completely custom \procedure definition that produces exactly the kind of output you described in your OP. It’s quite a bit more advanced that simply using the TWCore’s <<toc>> macro, but gives you complete control over exactly how things work.
\procedure mytoc(here)
<$list filter="[tag<here>] -[enlist<path>]" emptyMessage="<<mytoc_showpath>>">
<$let path={{{ [enlist<path>] [<currentTiddler>] +[format:titlelist[]join[ ]] }}}>
<$transclude $variable=mytoc here=<<currentTiddler>>/>
</$let>
</$list>
\end
\procedure mytoc_showpath() <$list filter="[enlist<path>]" join="→"><$link/></$list><br>
<<mytoc MyTagSystem>>
Notes:
- The
mytoc(here)procedure is recursive and is initially invoked with the “root” tag (e.g., “MyTagSystem”), which is referred to as<here>within the procedure. - A
$listwidget is then used to process each tiddler tagged with<here>:- First, add the current tiddler title to a
pathvariable (which will eventualy contain a list of tiddler titles)- Note that the
pathvariable is initially empty, so the first time the$letwidget is applied, thepathis simply set to contain just the current tiddler title. - The
+[format:titlelist[]join[ ]]filter run ensures that any titles that contain spaces are automatically enclosed in doubled square brackets, and that the entire list of tiddlers is space-separated to form a standard TiddlyWiki list value.
- Note that the
- Then, use a
$transcludewidget to recursively invoke themytocprocedure, passing the current tiddler title as the “here” parameter.
- First, add the current tiddler title to a
- The processing continues, recursively walking down the “branch” of the tree, until it reaches a tiddler that is not tagging any other tiddlers (i.e, a “leaf” node of that branch).
- When a “leaf” node is reached, the
emptyMessagepart of the$listwidget is invoked, calling on<<mytoc_showpath>>to display the desired output for the current branch.- This code enlists each tiddler title in the accumulated
pathand outputs it with an “arrow” symbol between each title.
- This code enlists each tiddler title in the accumulated
- Note that the
[tag<here>]filter also excludes any tiddlers that have already been listed in the currentpath. This is important, as it ensures that if you have a “tag loop” (e.g., A tags B, B tags C, C tags A), then you won’t get a never ending infinite recursion that can potentially “brick” your TiddlyWiki.
- When a “leaf” node is reached, the
enjoy,
-e
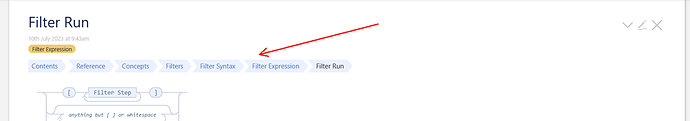
May be my trails-plugin may be an option: BC & Trails — Breadcrumbs & Trails Visualize your Context
It was developed to show the “trail” of filter syntax description it also works for the rest of the TOC tags.
If imported to tiddlywiki.com it looks like this
If you find the toc useful, you may find this of value (I do!)
Create a tid with the following
<div class="tc-table-of-contents">
<$macrocall $name="toc-selective-expandable" />
</div>
a caption field of TOC here
and tag it $:/tags/TiddlerInfo
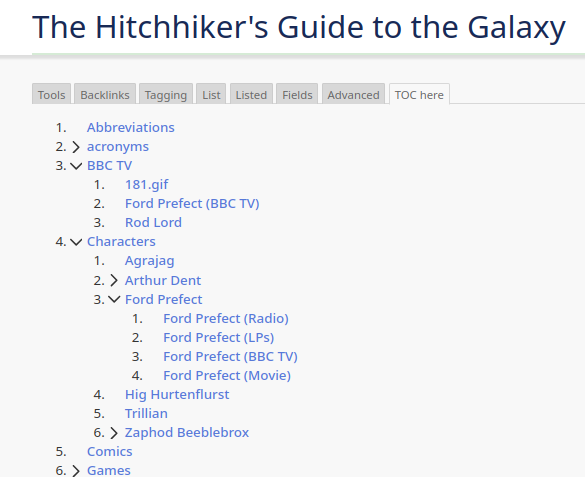
The info pane for every tid now has a “TOC here” tab that can be checked to see how it looks as the source of a TOC tree, but remains out-of-the way till you check it.
Screenshot from a work in progress

This is great. I mean the code at this point is unintelligible (though I hope to remedy that situation soon enough).
Also, the prior two solutions that you posted, the ones using toc and toc-selective-expandable macros, would there be a way of giving the results identation lines?
Like imagine how most code editors demarcate levels of identation, with faint lines reaching down from something like the beginning of a code line containing a function signature and opening brace to the closing brace of that function, with the code lines with the function body in between, idented.
Would that be possible?
How did you get a numbered list?
Will check. Thank you.
oh, I think I managed without meaning to (or realising), to capture the code and the screenshot at different times in my playing about with it.
Just remove the surrounding div - the tc-table-of-contents class is what removes the numbers. The toc-selective-expandable by itself has them by default (as far as I understand it)
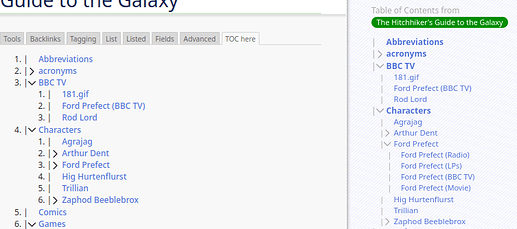
I’ve also got a sidebar with that same TOC, this time having to reference the tag explicitely, and for that one I use this tid
----
Table of Contents from <<tag "The Hitchhiker's Guide to the Galaxy">>
<div class="tc-table-of-contents">
<$macrocall $name="toc-selective-expandable" tag="The Hitchhiker's Guide to the Galaxy"/>
</div>
That exists in the sidebar via the tag $:/tags/SideBarSegment
Oh, ok. Got it, thanks.
no prob and apologies for the confusion!
There are a few toc variations available, the selective-expandable just happens to be what I like best. Eric linked to the official documentation earlier - it’s worth playing with the variations to get a feel for them and choose what suits you best 
Brilliant!
The thread is very interesting.
It illustrates that humble TOC building code can be leveraged multiple ways.
My Q: Do we anywhere have a comprehensive TW dedicated to TOCs?
Yes, there is!
Add this stylesheet to your TiddlyWiki: TiddlyTools/Stylesheet/ListTree
Then, in the <div> wrapper around your <<toc>> macro, add list-tree to the class="..." param, like this:
<div class="tc-table-of-contents list-tree">
<<toc MyTagSystem>>
</div>
Note that TiddlyTools/Stylesheet/ListTree also contains several configurable field values that you can use to adjust the appearance of the tree lines to suit your own taste:
list-tree-color, list-tree-indent, list-tree-thickness and list-tree-width
enjoy,
-e
My initial thought was “not really, but I bet there is a CSS solution, and I bet there is a better one than my first thought” - which after a bit of toying around, was this
.tc-toc .tc-btn-invisible::before {
content: "|";
}
resulting in this look, which is not too good really.
Anyway, I had that done and came back here to comment, and saw Eric’s solution, which is clearly so much better than I have already added his to my setup! 
(I’m posting mine as for the sake of having already come this far, and maybe it’ll generate inspirons in new directions for someone else)
Addendum:
Note that, in addition to using it with <<toc>> macros, TiddlyTools/Stylesheet/ListTree can also be applied to regular bullet/number formats, like this:
@@.list-tree
* top
** one
*** A
*** B
*** C
** two
*** D
*** E
** three
@@
-e
Thanks but I must say, the previous version of TiddlyTools/Stylesheet/ListTree was a little nicer.
It had all these helpful comments. Also the latest one doesn’t appear to work (but I’m less sure about that considering my inexperience, it could be me goofing up somehow).
While the CSS rules in the updated TiddlyTools/Stylesheet/ListTree are written more compactly (a more than 25% reduction in code), they should have exactly the same effect as the previous version.
The primary differences are the use of “nested” declarations under the .list-tree class wrapper, reductions in whitespace/newlines and the removal of comments that, in my opinion, weren’t really all that helpful to begin with.
Also note that this CSS is an adaptation of http://listtree.tiddlyspot.com which was published by @twMat way back in January 2017 and is, in turn, based on Draw a Tree Structure With Only CSS by “kqr”, published in November, 2014.
The only difference from those implementations is that I’ve added support for “ol” (ordered list items) in addition to the previous rules for “ul” (unnumbered list items). This is important when used with the TWCore <<toc>> macros, since they use re-styled “ol” elements to render the “table-of-contents” tree output.
I tested the latest version of TiddlyTools/Stylesheet/ListTree on https://TiddlyWiki.com. Using the “T1” - “T6” example tiddlers from your OP it seems to be working just fine, so perhaps it is, as you said, something that you “goofed up”. Since the previous version of TiddlyTools/Stylesheet/ListTree was working in your TiddlyWiki, there must be something about how you updated to the latest version that broke things. Let’s try to figure that out.
-e
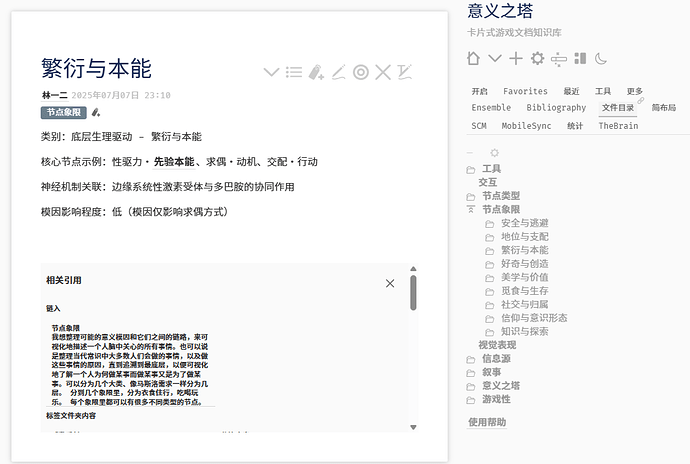
I use toc
title: $:/plugins/linonetwo/itonnote/Sidebar/FolderMenu
tags: $:/tags/SideBar $:/tags/MenuBar
caption: <<lingo Config/FolderMenu/Caption $:/plugins/linonetwo/itonnote/language/>>
description: <<lingo Config/FolderMenu/Description $:/plugins/linonetwo/itonnote/language/>>
is-dropdown: yes
type: text/vnd.tiddlywiki
\import [all[tiddlers+shadows]tag[$:/tags/Macro/Toc]]
\procedure lingo-base() $:/plugins/linonetwo/itonnote/language/
<$scrollable fallthrough="none" class="tc-popup-keep tc-menubar-dropdown-sidebar">
<$let toc-open-icon="$:/core/images/fold-button" toc-closed-icon="$:/core/images/folder">
<$transclude $variable="toc-ui" tag={{$:/plugins/linonetwo/itonnote/Configs/SideBarFolderMenuBaseTitle}} />
</$let>
<<lingo FolderMenu/Help>>
</$scrollable>
Folder is created by tags, that is how toc in tw works.
Hello,
As another option, if the Topics part in the top-menu of
https://delphes-notes-light-edition-demo.tiddlyhost.com/ may fit your need, you can have a look at the DelphesNotes/BreadCrumbs/ plugin and more specifically the $:/plugins/eskha/DelphesNotes/BreadCrumbs/ui/MenuBar/Topics tiddler.
BR,
Eskha