In A multi-column Layout / Storyview - #263 by TW_Tones I learnt that we can add new layout and switch between them using keyboard shortcut ctrl-shift-L.
I think different layouts are different views of the same knowledgebase. So I believe there will be layouts like excalidraw layout and timeline layout in the future, just like the Heptabase app.
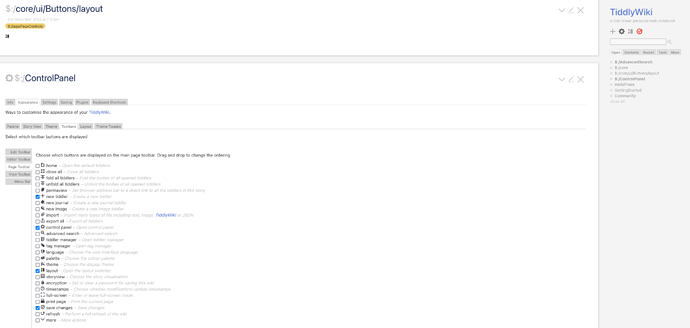
Here comes the question, how to switch layout using a page control button? Especially on the mobile phone?