I love this! This would be a great way to build the educational pieces that I’m working on for my students.
I love it. Thank you Jeremy!
This opens new ways for teaching TiddlyWiki and creates help for user wikis.
Suggestion
If themes can be used with the Tour plugin, then we can create presentations like powerpoint!
I mean a tour can have a setting to use its own theme (including font/font-size/colors/background colors).
Very small comments:
(1) At least once the first phase is finished, it might be ideal if finishing one goal automatically brings the next into view, rather than having to hit “next” each time.
(2) The tourist is invited to search for “help”. But there are not any search results for help. That is slightly awkward. 
The basic set of tools here is beautiful. I’m looking forward to developing a version for my teaching projects. (Most of these are read-only, with no access to things like control panel, but I still want to show people how tags work, how to search, etc.)
Thanks for sharing the exciting work in progress!
Amazing work as always and I am sure a great many of our TiddlyWiki users will appreciate this too (especially the confetti  which is a nice effect).
which is a nice effect).
Cheers
awesome work!!! 
Beautiful! This is a great plugin and fun tour.
With regard to the tour itself, I second Springer’s comment about the search for help. An intro to search should display at least a few search results. Maybe a search for Neptune instead.
Wow. Just wow!
Thank you once again!
I guess this could be the answer to the landing-page-problem.  Confetti!
Confetti!
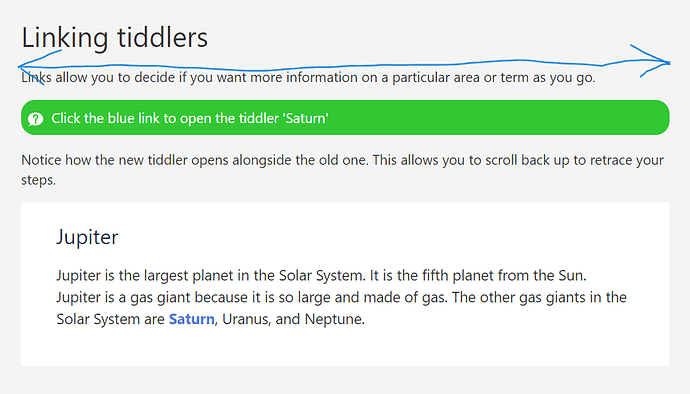
- It still has to adapt to different screen-sizes more smoothly. On mobile the jupiter Tiddler is chopped off.
Very nice.
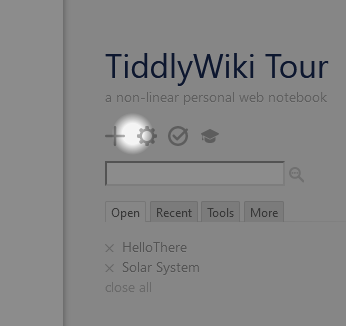
On my 'puter, the hint spotlight is consistently off by about 30-40 pixels on the X axis
Firefox latest, Win10, browser not maximized.

.EDIT: Same on Chrome.
Enhancing User Experience - Implementing Guided Tutorial Functionality with Driver.js This is a tiddlywiki extension for driver.js, it looks more like it should be extended
Another step to a presentation environment - but it is quite a puzzle.
So far I used elements of:
- the Hopscotch.js Plugin Tiddlywiki Tutorial Maker
- TalkyTalky https://tiddlywiki.com/talkytalky/ and
- Introduction https://tiddlywiki.com/editions/introduction/ (Which seems to be broken at the moment)
It would be intersting to combine this with https://tiddlymap.org/ to get a prezi-style experience.
A propos… where can I find the documentation?
Looking at the tour’s tiddlers it seems to be more rocketscience than we are used to as users
We expect to merge the plugin soon after v5.3.2 has been released. @saqimtiaz has recently contributed a number of nice new improvements.
Hi @jeremyruston,
any news about documentation?
Everything is welcome. I offer my help in case of editorial support.
Thx
Stefan
Hi @stefan_from_germany I think the reference documentation within the plugin is up to date and complete. We could certainly do with some more introductory documentation, and I would welcome contributions.
I’m sure there’s an opportunity for lots of improvements, but some of the things that would be good to have include:
- Expand the plugin “readme” tab to give a general outline of how the tours are defined
- Expand the plugin “docs” tab with an introduction and some examples
- Another example tour. I had hoped to include one on tags. It’s a good topic because it starts fairly simply but it will be a challenge to explain the way that the ordering of tiddlers with a tag is done
But as I say, any improvements would be most welcome.
Hi @jeremyruston,
Thx, the documentation in the upodated wiki is better as in the empty one I downloaded.
I found a bug.
In the case that the story view is set to zoomin the navigator view is not working well.
I put all the details in this topoic Change “Story View Mode” before NavigatorWidget - Discussion - Talk TW (tiddlywiki.org)
In the meantime I will use the tour also 
Stefan
Hi @jeremyruston,
I like your tour plugin. Actaully I am developing some kind of interactive training with the huge benefit to reuse the content and in case of change to have them available also in the trainings.
My special question:
Where I can change the width of the tour content?
Are there any other ideas for interactive possibilities apart from those in the examples?
Thank you in advance
Stefan
Hi!
The tour button is really great.
How do I have to configure the tour start button in order to start a specific tour? I have for instance written an introduction to a new topic and the user should start a tour to get more information. The button in the upper right corner always starts the latest tour I think.
Thanks for your help!