Folks, I just thought I would share my simple solution
We often use the list widget to list more than one value for each item;
For example
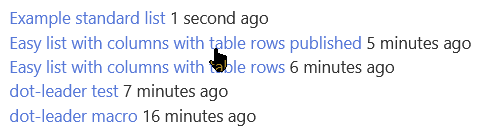
<$list filter="[all[tiddlers]!is[system]!sort[modified]limit[5]]">
<$link/> <$view field="modified" format=relativedate/><br>
</$list>
Results in;

However this variable length output is sometimes not very readable, especialy if you add more details to each row.
Here is an example alternative
- Use the style inline or put it out in a stylesheet
- Define a table row and table details around your content inside the list widget.
<tr><td class=dots>detail1</td><td>detail2</td></tr> - See below
<style>
td.dots {
padding: 0 1em 0 0;
margin: 0 0 -2px 0;
border-bottom: 1px dotted gray;
}
</style>
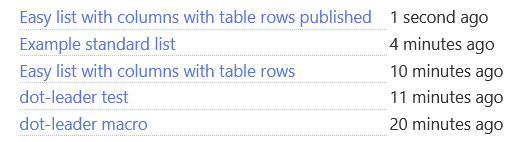
<$list filter="[all[tiddlers]!is[system]!sort[modified]limit[5]]">
<tr><td class=dots><$link/> </td><td><$view field="modified" format=relativedate/></td></tr>
</$list>
This results in;

Notes
- In this case we are not using the
<table></table>tag but it does work - It resembles a Feature of TWC’s for each tiddler macro I miss.
- I tried something different but it does not seem helpful to a simple answer How can we use CSS to fill to end of a table cell?
- You can add the
<table></table>to add further elements and control - and or headings with the following before the list;
<tr><th>detail1 heading</th><th>detail2 heading</th></tr>
eg
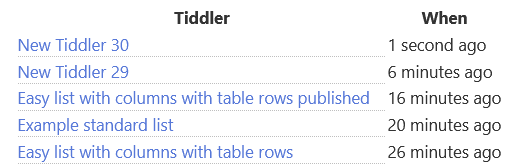
<tr><th>Tiddler</th><th>When</th></tr>
<$list filter="[all[tiddlers]!is[system]!sort[modified]limit[5]]">
<tr><td class=dots><$link/> </td><td><$view field="modified" format=relativedate/></td></tr>
</$list>