Folks,
How can we use CSS to fill to end of a table cell?
- When some table rows have a lot of text and others do no there is a large gap before we see the value in the next column
- How could I cause the whitespace to the right of a table cell to be filled with dots or dashes?
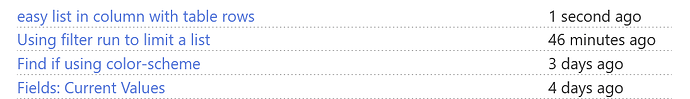
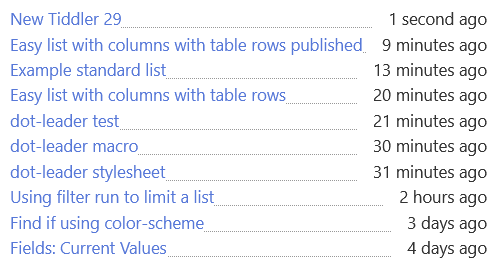
Looking something like this;
This is a long value...detail1
Shorter................detail2
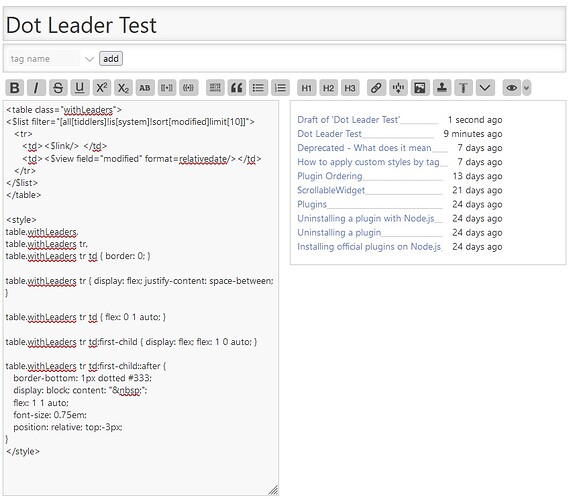
Please try this on tiddlywiki.com
<$list filter="[all[tiddlers]!is[system]!sort[modified]limit[10]]">
<tr><td><$link/> </td><td><$view field="modified" format=relativedate/></td></tr>
</$list>
I can use borders but I only want the dots after the value in a table cell. eg
- Perhaps If I could lift the boarder higher?
When complete I will post a new How to quickly list results in columns.