Sometimes in your Tiddlywiki you like list tiddlers with specified field value and show the result in TOC like table (with dot leader) The below macro helps you to create such output
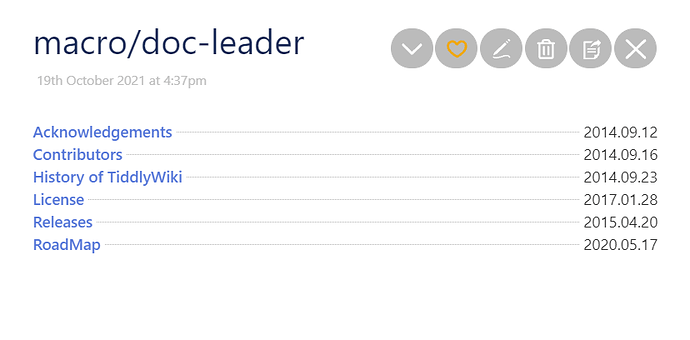
A table with dot leader to show linkable title with modified date
- Open https://tiddlywiki.com/
- Create a new tiddler
- Tag it with
$:/tags/Macro - Put the below script in your tiddler body and save
\define dleader(filter)
<$list filter="$filter$">
<div class="dot-leader">
<!-- Left side -->
<div><$link/></div>
<!-- Dots -->
<div class="dot-leader__dots"></div>
<!-- Right side -->
<div><$view field="modified" format=date template="YYYY.0MM.0DD"/></div>
</div>
</$list>
\end
- create a second tiddler
- tag it with
$:/tags/Stylesheet - put the below styles inside it and save
.dot-leader {
/* Center the content */
align-items: center;
display: flex;
justify-content: center;
}
.dot-leader__dots {
/* Bottom border */
border-bottom: 1px dotted rgba(0, 0, 0, 0.3);
/* Take remaining width */
flex: 1;
/* Spacing */
margin: 0px 4px;
}
Now lets test it
<<dleader "[tag[About]]">>
produces
Credits: All kudos goes to 1 milligram · GitHub