Here is a demo wiki in which I use forms to fill data (for a budget wiki). Click on the Forms link in the topbar to see the relevant tiddlers.
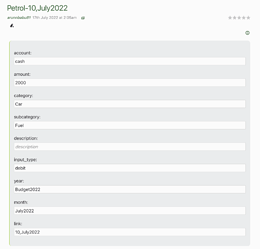
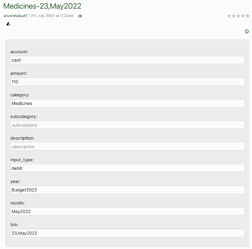
Most frequently used form is Input form - there are number of similar Input tiddlers being created on different days of a month. These are two example Input tiddlers - Petrol and Medicines
There will be similar other Input tiddlers like stationaries, food etc. Each of these Input tiddlers will have a same set of fields with different field values. Most of the field values for a particular type of Input will be mostly same except for one or two fields. Currently I use the clone option of tiddlers to easily create an input tiddler if a similar tiddler was made before. For that I have to do an additional search also.
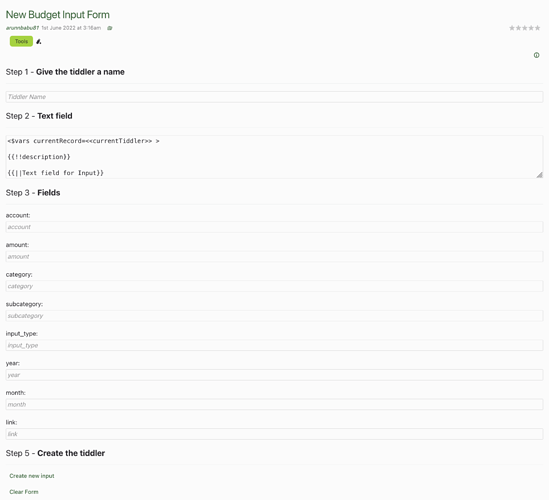
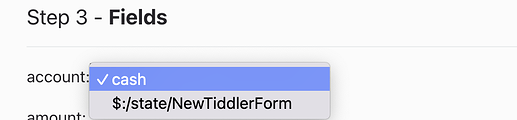
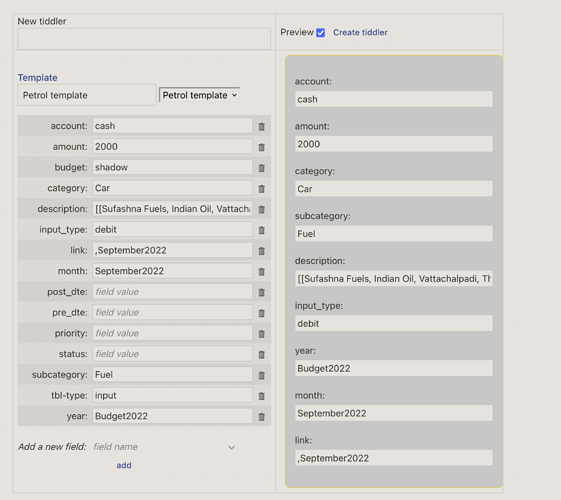
So I was thinking whether there is an easy way to input these repeating field values for each set of Input in the Form I created using some widgets - Form is shown in the image below.
The code for the form is given below
!!Step 1 - ''Give the tiddler a name''
---
<$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='name_temp' placeholder='Tiddler Name'/><br>
!!Step 2 - ''Text field''
---
<$edit-text class='tc-edit-texteditor' tiddler='Input' field='text' placeholder='Tiddler Text'/><br>
!!Step 3 - ''Fields''
---
account: <$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='account' default='' placeholder='account'/><br>
amount: <$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='amount' default='' placeholder='amount'/><br>
category: <$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='category' default='' placeholder='category'/><br>
subcategory: <$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='subcategory' default='' placeholder='subcategory'/><br>
input_type: <$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='input_type' default='' placeholder='input_type'/><br>
year: <$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='year' default='' placeholder='year'/><br>
month: <$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='month' default='' placeholder='month'/><br>
link: <$edit-text class='tc-edit-texteditor' tiddler='$:/state/NewTiddlerForm' field='link' default='' placeholder='link'/><br>
!!Step 5 - ''Create the tiddler''
---
<$button>
<$action-createtiddler $basetitle= {{$:/state/NewTiddlerForm!!name_temp}} $overwrite="yes" $template="Input" text={{Input!!text}} year={{$:/state/NewTiddlerForm!!year}} month={{$:/state/NewTiddlerForm!!month}} link={{$:/state/NewTiddlerForm!!link}} account={{$:/state/NewTiddlerForm!!account}} amount={{$:/state/NewTiddlerForm!!amount}} category={{$:/state/NewTiddlerForm!!category}} input_type={{$:/state/NewTiddlerForm!!input_type}}>
</$action-createtiddler>
Create new input
</$button>
<$button>Clear Form
<$action-setfield $tiddler='$:/state/NewTiddlerForm' name_temp='' text='' account='' amount='' category='' input_type='' year='' month='' link='' />