@telumire
I encountered one issue with this method - Suppose I create a new tiddler based on one of the template tiddlers after modifiying some of the field values, the changes made in the field values get saved to the template tiddler - Is there any way to avoid this?
You can simply do this :
<$button set="!!new-tiddler-template" setTo="">clear</$button>
There are many other ways to do this, see the doc.
To make the columns of the table of equal width, you can use CSS. Add a class to your table (e.g : <table class="equal-columns">)
Then in a tiddler with the tag $:/tags/Stylesheet :
table.equal-columns{
width: 100%;
table-layout: fixed;
}
Yes, you can reset the template fields with the ActionSetMultipleFieldsWidget :
\define exclude-fields() created creator text tags title modified modifier type
\define reset-template-action()
<$tiddler tiddler={{!!new-tiddler-template}}>
<$action-setmultiplefields $fields="[is[current]fields:exclude<exclude-fields>]" $values=""/>
</$tiddler>
\end
...
<$button actions="""<<reset-template-action>>""">reset template</$button>
If you want to keep some default values for the template tiddlers, you could use a temporary tiddler (temp tiddler) to let the template intact (see https://tiddlywiki.com/#Naming%20of%20System%20Tiddlers).
Let me know if you need help with that !
Thank you @telumire
Both these work well.
I was playing with this code. Currently how this works is what ever fields we define in the code \define exclude-fields() won’t be cleared from the template tiddler when a new tiddler is created based on that template.
Is the opposite possible - only those fields which are defined by \define exclude-fields() will be cleared from the template tiddler when a new tiddler is created based on the template.
Edit:
-
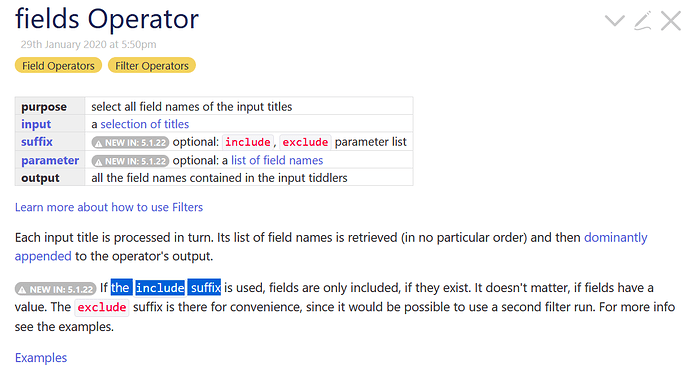
https://tiddlywiki.com/#Customizing%20EditTemplate%20field%20rendering Can this be used to get a dropdown for the certain fields to select previously used or frequently used field values for that particular field. See this demo
-
Can https://fieldvalueselector.tiddlyspot.com/ by @twMat be used to get a dropdown of previously used field values for a particular field. From my testing this was working only in yet to be created fields.
Sure ! As per the doc :
Change “exclude” by “include” and this will reverse the behavior of the filter. You can also omit the “include”, you will get the same result.
Sorry, I’m not sure how to go on doing that … you could however sort the list of template in the dropdown :
@@.combobox
<$edit-text field="new-tiddler-template" placeholder="type or select"/>
<$select field="new-tiddler-template">
<$list filter="[[template]tagging[]!is[draft]search:title:whitespace{!!new-tiddler-template}]:sort:date[get[modified]]">
<option value={{!!title}}>{{!!title}}</option>
</$list>
</$select>
@@
Probably, but I dont know how he manage to do that ! I’ll look into it later this week if I have the time.
Thank you @telumire. I was able to use the include operator and clear only the desired fields. Will have to do some more testing.
I was able to make some progress with this.
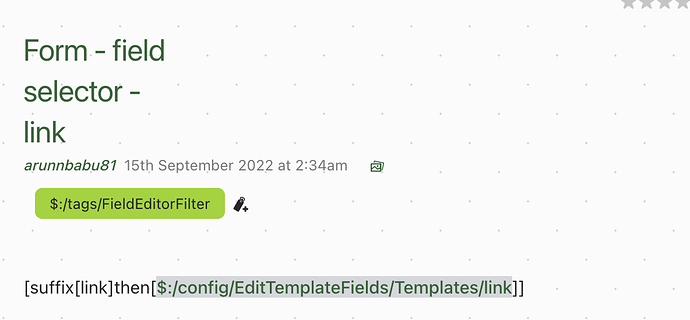
I created a tiddler Form - field selector - link with tag $:/tags/FieldEditorFilter and field list-before: $:/config/FieldEditorFilters/default with content as [suffix[link]then[$:/config/EditTemplateFields/Templates/link]]
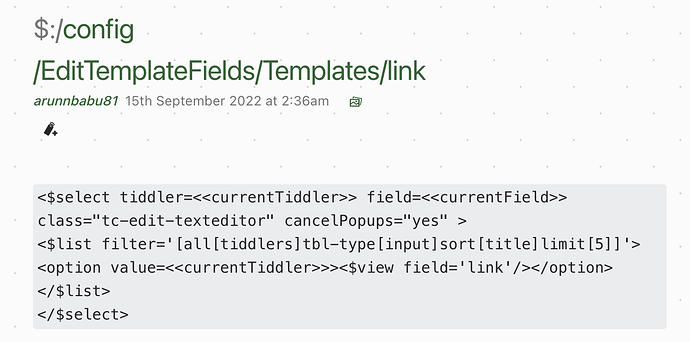
Another tiddler called $:/config/EditTemplateFields/Templates/link with content as
<$select tiddler=<<currentTiddler>> field=<<currentField>> class="tc-edit-texteditor" cancelPopups="yes" >
<$list filter='[all[tiddlers]tbl-type[input]sort[title]limit[5]]'>
<option value=<<currentTiddler>>><$view field='link'/></option>
</$list>
</$select>
I have added a limit operator in the filter to limit the dropdown list to 5.
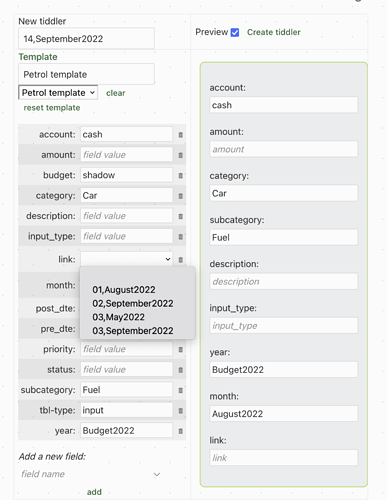
With this I was able to get a dropdown of 5 values for the field link as shown in the image below (dont know why one value is misisng)
I want to know how I need to modify the filter to get only the recently added fields ?
You will need to somehow record the addition of fields with a time date stamp so you can find the more recently added.
- Consider adding an action widget to set a data tiddler(s) with a fieldname and or field value at the point of selecting a field/value.
- Then once you have this history you can use the data tiddler to determine the most recently used “MRU”, and this gets used in the filter of the selection process.
The provision of an easy to use MRU facility is highly desirable.
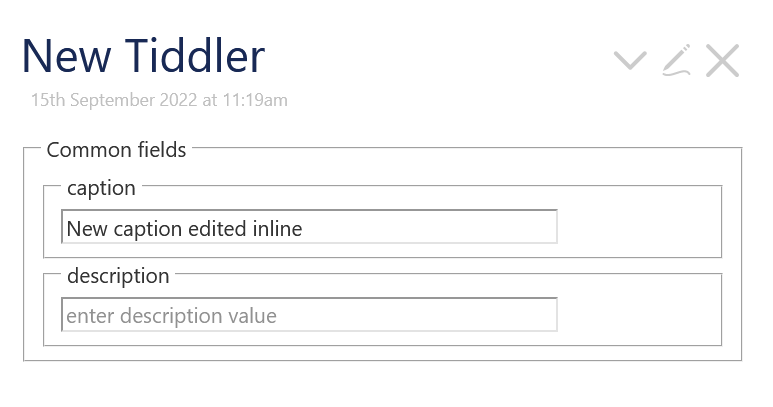
Side note; I recently discovered in someone else’s work we can make use of the html fieldset tag to present form items in tiddlywiki.
Eg;
\define edit-fieldname(fieldname)
<fieldset>
<legend> $fieldname$ </legend>
<$edit-text field="""$fieldname$""" tag=input size=40 placeholder="enter $fieldname$ value"/>
</fieldset>
\end
<<edit-fieldname caption>>
And further group with;
<fieldset>
<legend> Common fields </legend>
<<edit-fieldname caption>>
<<edit-fieldname description>>
</fieldset>
@telumire
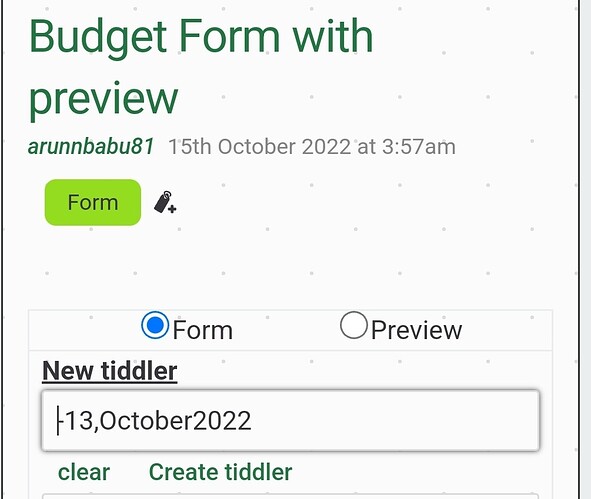
Look at this form - MW43
Here I modified the form layout little bit for easy use in mobile for quick entry of data. I am using a table layout with radio buttons to select between the form and the tiddler preview.
But I am unable to get the preview right when I click on the corresponding radio buttons. Any suggestions ?
This is because your list widgets are overriding the currentTiddler variable, to fix this simply add variable="nameofavariablehere" to the list widget 
Or, you can use another filter that keep the currentTiddler :
<$list filter="[{!!title}]:filter[{$:/temp/Charlie/BASIC_Matrix/editing_sidepanel}match[Form]]">
<$list filter="[{!!title}]:filter[{$:/temp/Charlie/BASIC_Matrix/editing_sidepanel}!match[Form]]">
That worked. Thank you @telumire.
One more doubt. I want to add a button to clear the title of the tiddler being created from the template tiddler.
<$button set="" setTo="">clear</$button>
What should I enter in the set="" to clear the title
A text reference to the field holding your value (the title of the tiddler being created), as stated in the doc: https://tiddlywiki.com/#ButtonWidget