I did get around to trying this, and I have a fairly simple approach that does much of what I would like.
We have one ViewTemplate, GriddedPicture ViewTemplate, which checks if the tiddler has the tag GriddedPicture (there’s got to be a better name!) and then uses the qualify widget and the fields of that tiddler to generate
- an empty table with the grid-size described in the fields
- a stylesheet tied (via qualify) directly to that table, incorporating the remaining fields, putting the image as the scaled background image of the table, and using the height, width, grid thickness and color.
A tiddler might look like this:
title: Cat Behind Bars
tags: GriddedPicture
board-height: 135px
board-width: 240px
grid-color: #ffffff
grid-thickness: 1px
image-tiddler: Motovun Jack.jpg
pieces-x: 5
pieces-y: 3
This POC version has no defaulting, so you have to supply all those fields, and the dimensional ones need the unit (e.g. 135px). That could be cleaned up for a more production-ready implementation. We would probably also want to give an alternative to the image-tiddler field for external images, and then extend the template to handle them.
It would also be quite helpful to combine this with an extension of something like Charlie’s form, to allow us to create these with input boxes, dropdowns, sliders and such. It would also be nice, as Charlie mentioned above, to be able to find the intrinsic dimensions of an image tiddler, and then allow the user to fix to that ratio. I don’t know how, but I imagine it’s possible.
The template looks like this:
<% if [<currentTiddler>tag[GriddedPicture]] %>
<$qualify title="grid-image" name="id">
<table class=<<id>> >
<$list filter="[range[1],{!!pieces-y}]" variable="y">
<tr><$list filter="[range[1],{!!pieces-x}]" variable="x"><td></td></$list></tr>
</$list>
</table>
<style>
<$text text ={{{ [<id>addprefix[.]] }}} /> {
background: url(<$macrocall $name="datauri" title={{!!image-tiddler}} $output="text/plain"/>);
background-size: 100% 100%;
width: {{!!board-width}};
height:{{!!board-height}};
border-collapse: collapse;
border: {{!!grid-thickness}} solid {{!!grid-color}};
td {
border: {{!!grid-thickness}} solid {{!!grid-color}};
}
}
</style>
</$qualify>
<% endif %>
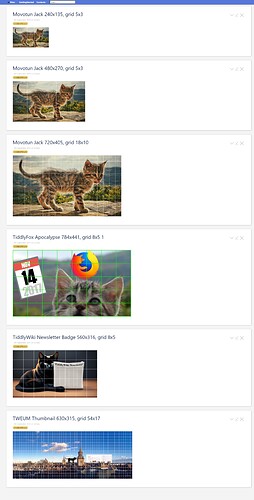
And it generates tiddlers like this:
You can try it out on tiddlywiki.com by downloading the following and dragging it to there:
GriddedPictures.json (4.2 KB)