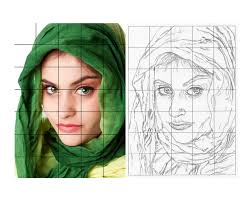
As I am an Artsteacher I am sometimes teaching students by copying images.
As well as books wiki serves as a source of images.
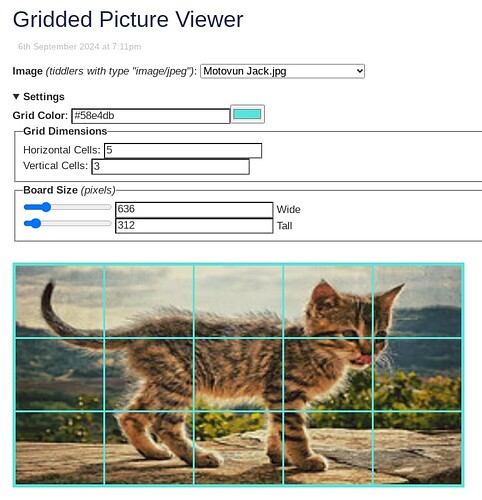
Since the task is much easier if you have a grid, I would like to create an overlay that produces a stable grid over an image.

Ideally I would like to press a button and send the image to a fullscreen-template. Any ideas how this could be realized in tiddlywiki?
It is possible to embed an image inside an svg and draw over the image:
<$vars svg=<<qualify svg>> gridsize=20 height=450 width=300>
<svg width=<<width>> height=<<height>> >
<!-- Define a grid pattern -->
<defs>
<pattern id=<<svg>> width=<<gridsize>> height=<<gridsize>> patternUnits="userSpaceOnUse" stroke="#000" stroke-width="1">
<path d=`M $(gridsize)$ 0 L 0 0 0 $(gridsize)$` fill="none"/>
</pattern>
</defs>
<!-- Embed an image inside the rectangle -->
<image href="https://images.unsplash.com/photo-1719408368889-3d5bbab56737?w=500&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxleHBsb3JlLWZlZWR8OXx8fGVufDB8fHx8fA%3D%3D" />
<!-- Overlay the grid pattern -->
<rect x="0" y="0" width=<<width>> height=<<height>> fill=`url(#$(svg)$)` opacity="1"/>
</svg>
</$vars>
Thank you @saqimtiaz! In StackOverflow, it looks exactly like the thing I want.
But so far I did not get it to work in TW. Could it be the wildcard-selector?
*,
*::before,
::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ImageGridTiddlers.json (1.6 KB)
Hi, @buggyj ,This is also beautiful, but I look for a neat trick to adjust the picture to the svg.
I would put the picture into a modal which is displayed in Fullscreen Mode here is my tiddler so far:
\define closeit()
<$action-sendmessage $message="tm-close-tiddler"/>
<$action-deletetiddler $tiddler="$:/temp/ImageMagnifier"/>
\end
<$range tiddler="$:/temp/ImageMagnifier" min="-400" max="2000" default="-58" class="magnirange"/>
<center>
<img src=<<source>> alt=<<source>>/>
<div style="color:white;"><<caption>></div>
</center>
<div style="position:fixed;top:0px;right:20px;width: 3em">
<$keyboard key="return" actions=<<closeit>>>
<$button class="tc-btn-big-green" style="background-color:black;position:fixed;top:0px;right:20px;border-radius:1.7em">
{{$:/core/images/cancel-button}}
<<closeit>>
<$action-navigate $to=<<back>>/>
</$button>
</$keyboard>
</div>
<style>
.tc-modal-header, .largeonly, .tc-sidebar-scrollable,.tc-modal-footer {display:none}
.tc-modal-body, .tc-modal {
width:100vw;
height:100vh;top:0px;
left:0px;max-height:100vh;
background-color:black;
}
.magnirange {position:fixed;}
.tc-modal img {height:calc(100vh + {{$:/temp/ImageMagnifier}}px )}
@media (min-width: 500px) {
.magnirange {transform: rotate(-90deg) translate(-90px,50px);right:0px; }
}
<$list filter="[[$:/StoryList]!search:list[$:/plugins/JJ/ImageViewer]]">
.tc-story-river {display:none}
</$list>
</style>
This looks so complicated, because the image is scaled by a rangeslider.
It would be usefull to scale the grid at the same time.
that’s a cool idea
<$range tiddler="magnify" min="0.5" max="1" default="1" increment="0.1"/>
<$vars svg=<<qualify svg>> gridsize=50 height=750 width=500>
<svg width={{{[<width>multiply{magnify}]}}} height=<<height>> viewBox=`0 0 $(width)$ $(height)$` >
<!-- Define a grid pattern -->
<defs>
<pattern id=<<svg>> width=<<gridsize>> height=<<gridsize>> patternUnits="userSpaceOnUse" stroke="#000" stroke-width="1">
<path d=`M $(gridsize)$ 0 L 0 0 0 $(gridsize)$` fill="none"/>
</pattern>
</defs>
<!-- Embed an image inside the rectangle -->
<image href="https://images.unsplash.com/photo-1719408368889-3d5bbab56737?w=500&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxleHBsb3JlLWZlZWR8OXx8fGVufDB8fHx8fA%3D%3D" />
<!-- Overlay the grid pattern -->
<rect x="0" y="0" width=<<width>> height=<<height>> fill=`url(#$(svg)$)` opacity="1"/>
</svg>
</$vars>
So far I do not mange to introduce the image into the svg.
Here is a demo of how the modal works so far (before the svg)
ModalDemo.json (2.8 KB)
for magnify it needs to be like this
<$range tiddler="magnify" min="0.5" max="2" default="1" increment="0.1"/>
<$vars svg=<<qualify svg>> gridsize=50 height=750 width=500>
<svg width={{{[<width>multiply{magnify}]}}} height={{{[<height>multiply{magnify}]}}} viewBox=`0 0 $(width)$ $(height)$` >
<!-- Define a grid pattern -->
<defs>
<pattern id=<<svg>> width=<<gridsize>> height=<<gridsize>> patternUnits="userSpaceOnUse" stroke="#000" stroke-width="1">
<path d=`M $(gridsize)$ 0 L 0 0 0 $(gridsize)$` fill="none"/>
</pattern>
</defs>
<!-- Embed an image inside the rectangle -->
<image href="https://images.unsplash.com/photo-1719408368889-3d5bbab56737?w=500&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxleHBsb3JlLWZlZWR8OXx8fGVufDB8fHx8fA%3D%3D" />
<!-- Overlay the grid pattern -->
<rect x="0" y="0" width=<<width>> height=<<height>> fill=`url(#$(svg)$)` opacity="1"/>
</svg>
</$vars>
Wow, this is cool!
The possibility to choose the grid-color also was something I desired.
Is there a way to detect and set the default ratio of the image?
Yeah, ability to adjust the grid colour is really handy because sometimes, the grid blends into an image that has colours in close proximity (to the grid colour).
The code to make that grid work is a subset of code I wrote to create a slider-puzzle in TW.
I don’t know how to get the dimensions of an image to maintain perspective as an image is zoomed in/out. If that is possible and somebody can tell me how, then I can easily setup one range widget that works as a “zoom” (to replace the two board Size range widgets.)
Personally, I kind of like the ability to stretch an image horizontally and or vertically. So I might be tempted to add a “maintain aspect” check box. If somebody can tell me how to find out the native dimensions of an image.
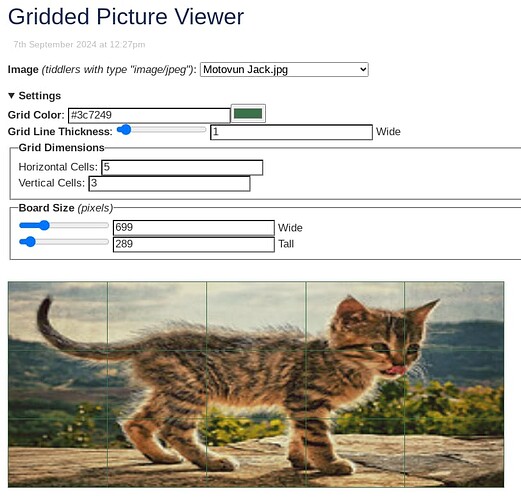
Added a “Grid Line Thickness” setting. A value of zero will hide the grid.
The static thickness of 5 is great for a tile-sliding puzzle, but way too thick for art class. So default is now a thickness of 1.
GriddedPicture.json (3.7 KB)
Very nice! While I have no need for gridded images right now, I’m going to remember this in case I ever do!
(A nice extension would be to offer to save the settings to a new tiddler, which has the display (probably via a template) but not the controls.)
In general, having settings stored in a separate tiddler would be good so that one’s preferred settings don’t get snafued when a new version of the “Gridded Picture Viewer” gets dragged into a TW instance.
Is there any other benefit?
To me, another tiddler thrown into the mix, I’m not seeing the “cost”/ “benefit”. Although I’m a huge fan of componentization, it has to hurt more to not componentize for me to componentize. If componentizing hurts more than not componentizing, then I don’t componentize.
If I were to create this as a formal plugin, I’d componentize. I’m just not a fan of creating and maintaining plugins.
Great! I am just trying to achieve this:
Store the temporary data (ImageURL, Scale) in a temporary tiddler,
the config data in (lines, size of squares) in a config tiddler.
I will upload it when it is working.
I’m simply imagining tiddlers such as
title: MotovunJack small, granular grid
tags: GriddedPicture
img_tiddler: Motovun Jack.jpg
grid_color: #ffffff
grid_thick: 1
Board_Height: 135
Board_Width: 240
Pieces_X: 5
Pieces_Y: 3
and
title: MotovunJack large, coarse grid
tags: GriddedPicture
img_tiddler: Motovun Jack.jpg
grid_color: #ffffff
grid_thick: 1
Board_Height: 405
Board_Width: 720
Pieces_X: 5
Pieces_Y: 3
…with a ViewTemplate conditioned on the tag “GriddedPicture”. And then you can have multiple tiddlers that show the picture at different sizes and grid granularities. (We might have to have a somewhat different dynamic CSS using qualify as well.)
Myself, I prefer the Gridded Picture Viewer tiddler “application” for viewing one image at a time, but maybe it would be good for folk to have something to view many tiddlers in the story river as Gridded pictures ?
I shared that prototype for anybody to use as they need, so by all means, please go right ahead and re-purpose any bits of that prototype that fits your needs.
EDIT: You will have to very significantly redesign things. The number of cells in the grid involves a stream of dynamic CSS for the one Gridded Picture Viewer. For multiple image tiddlers meant to be individually viewed in each a custom grid, you’ll need a stream of CSS for each tiddler. Gonna get really messy.
I shared that prototype for anybody to use as they need, so by all means, please go right ahead and re-purpose any bits of that prototype that fits your needs.
I probably won’t right now. As I mentioned, I have no need for gridded pictures, and I have a number of other projects on my plate. But if I do need it, this looks like a good starting point.
Thank you for sharing it!
We be cross-posting.
I edited the post you replied to. I’m thinking whatever you are thinking, you might be better starting everything from scratch.