Not in my wikis. Is this because you in your demo are using an improvement of the Settings tab not available to the public yet?
I think @telmiger may have been suggesting to also have a settings tab in the Gatha plugin tiddler itself:
Exactly. That wouldn’t generate much overhead as you only need a tiddler “$:/plugins/kookma/gatha/settings” where you transclude the settings tiddler you already have and then add “settings” to the list that shows the tabs.
Hi @telmiger,
I have CodeMirror installed and the Settings is added by CodeMirror. There is a ticket in GitHub (see [BUG] Settings tab and third party plugins · Issue #5520 · Jermolene/TiddlyWiki5 (github.com)
@pmario is the maintainer behind CodeMirror and I think he agrees to have Core settings tab like CodeMirror settings tab so plugin developer can add their own to that tab!
@TW_Tones
Referening to Scope of Variables Operator: How can I display variables come from certain namespace or scope? - Discussion - Talk TW (tiddlywiki.org)
Why not to use Gatha? It allows you to create plugins in millisecond ;). Gatha allows even newbies to create plugins, themes!
Also you can distribute your tools as bundle!
I agree you have made a great tool. However I have piles of macro solutions that were not written for plugins, and use a suit of other methods for packaging and distributing for myself at least, I would need to review them to provide the info in the correct tiddlers and use shadows+tiddlers to account for my solutions becoming tiddlers in a plugin.
- I have just not got “around to it”
I am using Gatha to develop my first plugin. Thanks for the great tool.
- The feature
plugin folder (zip file)is not working for me. - What’s the best workflow to integrate with github with the similar folder structure (GitHub - kookma/TW-Gatha: Gatha Studio Workspace allows you to create in browser TiddlyWiki plugins, and editions for distributing tools like scripts, themes, languages, ... and contents like course notes, presentations, pamphlets, ebooks, etc.)? I also don’t notice the single tiddlywiki file with the developing plugin.
- Could I develop, manage and export multiple plugins (a parent and multiple child plugins)?
Please check if you have the JSZIP plugin installed.
Gatha allows you to create both packaged plugin and plugin folder (used for TW on Node.JS).
The single html file is great for demo purposes.
I also use a single html export to create a perfect baby 
This way I can clone existing wiki with a tailored set of tiddlers by a single click.
Thanks I can download the zip file now.
I am still confusing about the workflow to put into github.
It seems I have to manually organise the folder structure as your plugins (e.g. GitHub - kookma/TW-Kara: Simple checklist and plain todo list for Tiddlywiki).
How should I export multiple developing plugins in the single html file? For example, I am developing three plugins (i.e. $:/plugins/parent, $:/plugins/child1 and $:/plugins/child2). I want to export the three plugins using global filter.
[[$:/DefaultTiddlers]] [tag[doc]]
[[$:/plugins/child1]]
[[$:/plugins/child2]]
[[$:/plugins/kookma/shiraz]]
[[$:/plugins/kookma/utility]]
[subfilter{$:/DefaultTiddlers}]
However, the global filter above is not working as child1 and child2 is developing by Gatha.
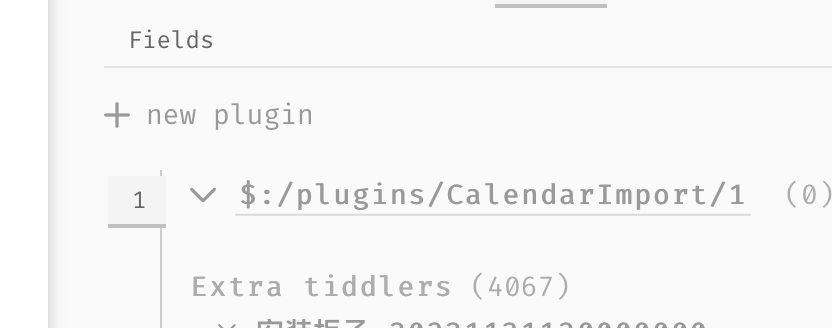
This list is too long when I import my calendar using GitHub - tiddly-gittly/ical-calendar-importer: Import *.ical calendar file exported from services like GoogleCalendar into TiddlyWiki.
It is not easy to reach the bottom of it because I hide the scrollbar of sidebar…
I’m importing 8k+ google calendars events, I finally use official Advanced search to export the JSON tiddler instead, thanks anyway.
I just saw your post!
Extra tiddlers are those have not the plugin namespace! You can drag and drop them to Extra tiddler part!
This is a huge number of tiddler 4076,
A max-height can be added to see the scrollbar beyond that! But I expect the TW scrollbar is enough!